calendar
| コンポーネント情報 | |
|---|---|
| モジュール | im_tenant |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.12 |
機能説明
日付選択用のカレンダーコンポーネントです。
このタグを配置すると、コンパクトなカレンダーから日付を選択してテキストボックスに日付を入力することができるようになります。
カレンダーはインライン表示(画面に常に表示したまま)、フローティング表示(テキストボックスにフォーカス、またはクリック)の2通りの表示方法があります。
インライン表示モードでは、タグを配置した場所にカレンダーが常に表示されます。
フローティング表示モードでは、テキストボックスにフォーカスが当たったとき、またはボタンをクリックしたときに表示されるようになります。入力が終わると、カレンダーは非表示となります。
このコンポーネントは、カレンダーメンテナンスと連携します。
個人設定で設定したデフォルトカレンダーを使用し、日付の色がカレンダーに表示されます。
カレンダーメンテナンスに登録がある日にマウスカーソルが乗ると、その日が何の日かをツールチップで表示します。
共通のAjaxイベント(onAjaxParameterExtend, onAjaxBeforeSend, onAjaxError, onAjaxSuccess, onAjaxComplete)は、カレンダーメンテナンスに登録されているデータを取得するときに実行します。
月単位で実行するため、年月を移動するとそれぞれのイベントが実行されます。ただし、一度取得した年月のカレンダーはブラウザ上でキャッシュするため、同じ年月のAjaxが実行されることはありません。
キャッシュはcsjs上でオブジェクトとして保持するため、画面を移動した場合は再度Ajaxイベントが実行されるようになります。
カレンダーのキャッシュは、画面内に複数配置した場合でも共通して使用します。
ただし、対象のカレンダーIDが異なる場合はそれぞれ別にキャッシュが作成されるため、共存させることが可能です。
フローティング表示モードの場合はテキストボックスのIDセレクタを指定します。
このタグを配置すると、コンパクトなカレンダーから日付を選択してテキストボックスに日付を入力することができるようになります。
カレンダーはインライン表示(画面に常に表示したまま)、フローティング表示(テキストボックスにフォーカス、またはクリック)の2通りの表示方法があります。
インライン表示モードでは、タグを配置した場所にカレンダーが常に表示されます。
フローティング表示モードでは、テキストボックスにフォーカスが当たったとき、またはボタンをクリックしたときに表示されるようになります。入力が終わると、カレンダーは非表示となります。
このコンポーネントは、カレンダーメンテナンスと連携します。
個人設定で設定したデフォルトカレンダーを使用し、日付の色がカレンダーに表示されます。
カレンダーメンテナンスに登録がある日にマウスカーソルが乗ると、その日が何の日かをツールチップで表示します。
共通のAjaxイベント(onAjaxParameterExtend, onAjaxBeforeSend, onAjaxError, onAjaxSuccess, onAjaxComplete)は、カレンダーメンテナンスに登録されているデータを取得するときに実行します。
月単位で実行するため、年月を移動するとそれぞれのイベントが実行されます。ただし、一度取得した年月のカレンダーはブラウザ上でキャッシュするため、同じ年月のAjaxが実行されることはありません。
キャッシュはcsjs上でオブジェクトとして保持するため、画面を移動した場合は再度Ajaxイベントが実行されるようになります。
カレンダーのキャッシュは、画面内に複数配置した場合でも共通して使用します。
ただし、対象のカレンダーIDが異なる場合はそれぞれ別にキャッシュが作成されるため、共存させることが可能です。
カレンダータグの日付書式仕様
calendarタグの日付書式は、AccountContextの入力用書式を使用します。format属性を指定すると、任意の書式を使用することができます。書式には年、月、日を必ず含めるようにしてください。含めない場合、以下の制約があります。- カレンダータグで選択した値はテキストボックスに反映されます。
- テキストボックスで入力した値はカレンダーに反映されません。
カレンダータグで指定できる日付の書式
- calendarタグの日付書式は、年月日、曜日、年の通算日数のみを置換することができます。
- 時分秒ミリ秒などは置換されません。
置換対象文字列と、置換ルール
| 置換文字 | 出力文字 | 例 |
|---|---|---|
| y | 年の下2桁を出力します。 | 12 |
| yy | 年の下2桁を出力します。 | 12 |
| yyy | 年の下2桁を出力します。 | 12 |
| yyyy | 年を4桁で出力します。 | 2012 |
| yyyyy | 年を4桁で出力し、先頭を0で埋めます。 | 02012 |
| M | 月を出力します。1桁の場合0で埋めません。 | 8 |
| MM | 月を出力します。1桁の場合0で埋めます。 | 08 |
| MMM | 月を出力します。月の名称の短縮名を出力します | Aug |
| MMMM | 月を出力します。月の名称の完全名を出力します | August |
| d | 日を出力します。1桁の場合0で埋めません。 | 9 |
| dd | 日を出力します。1桁の場合0で埋めます。 | 09 |
| ddd | 日を出力します。1桁の場合0で埋め、同じ桁数になるよう先頭を0で埋めます。 | 009 |
| E | 曜日名を出力します。曜日の名称を短縮名で出力します。 | Thu |
| EE | 曜日名を出力します。曜日の名称を短縮名で出力します。 | Thu |
| EEE | 曜日名を出力します。曜日の名称を短縮名で出力します。 | Thu |
| EEEE | 曜日名を出力します。曜日の名称を完全名で出力します。 | Thursday |
| D | その年における通算日数を出力します。先頭を0で埋めません。 | 86 |
| DD | その年における通算日数を出力します。先頭を0で埋めません。 | 86 |
| DDD | その年における通算日数を出力します。先頭を0で埋めます。 | 086 |
| DDDD | その年における通算日数を出力します。先頭を0で埋めます。 | 0086 |
| その他文字 | そのまま出力されます | |
| 'yyyy/MM/dd' | シングルクオートで囲まれた置換文字は置換対象から除外されます。 | yyyy/MM/dd |
| d MMM ''yy | シングルクオートを出力する場合は、シングルクオートを続けて2つ入力します。 | 9 Aug '12 |
| ‘d MMM ’'yy' | リテラルの中にシングルクオートを記述する場合もシングルクオートを続けて2つ入力します。 | d MMM 'yy |
特殊置換パターン
- 以下の置換文字列は特殊な置換パターンとして定義されています。
- 置換文字列は、以下の書式が指定されたと見なして日付をフォーマットして出力します。
| 置換文字列 | 書式 | 例 |
|---|---|---|
| ATOM | "yyyy-MM-dd" | 2012-08-09 |
| COOKIE | "E, dd MMM yyyy" | Thu, 09 Aug 2012 |
| ISO_8601 | "yyyy-MM-dd" | 2012-08-09 |
| RFC_822 | "E, d MMM yy" | Thu, 9 Aug 12 |
| RFC_850 | "EEEE, dd-MMM-yy" | Thursday, 09-Aug-12 |
| RFC_1036 | "E, d MMM yy" | Thu, 9 Aug 12 |
| RFC_1123 | "E, d MMM yyyy" | Thu, 9 Aug 2012 |
| RFC_2822 | "E, d MMM yyyy" | Thu, 9 Aug 2012 |
| RSS | "E, d MMM y" | Thu, 9 Aug 12 |
| TIMESTAMP | 1970/01/01からのミリ秒 | |
| W3C | "yyyy-MM-dd" | 2012-08-09 |
CSJSメソッド実行時のセレクタについて
インライン表示モードの場合はカレンダータグに指定したIDセレクタを、フローティング表示モードの場合はテキストボックスのIDセレクタを指定します。
- このタグは、URIがPC版UIコンポーネントのものと異なります。
- URI: http://www.intra-mart.co.jp/taglib/im-tenant
属性一覧
- 型に複数の記述がある属性は、記述があるどの型でも指定できます。
- String(function)と記述がある属性に指定できるのは文字列のみです。指定する文字列は、windowスコープから参照できるファンクション名です。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
altField |
java.lang.String | 連動するテキストボックスを指定します。 | - | - | |
| 国際化 | appendText |
java.lang.String | テキストボックス横に表示するメッセージを指定します。 | - | - |
| Boolean属性 | autoSize |
java.lang.String/boolean | inputフィールドをformat属性で指定したフォーマットにあわせた書式にするかを指定します。 | false | - |
beforeShow |
java.lang.String(function) | カレンダー表示前に実行されます。 | $.noop | - | |
beforeShowDay |
java.lang.String(function) | 日付セル表示前に実行されます。 | $.noop | - | |
buttonImage |
java.lang.String | inputフィールドの横に表示するアイコン画像のパスを指定します。 | 'ui/images/calendar_btn.png' | - | |
| Boolean属性 | buttonImageOnly |
java.lang.String/boolean | buttonImageに指定された画像のみを表示します。falseを指定した場合、画像を内包したボタンとして表示します。 | true | - |
| 国際化 | buttonText |
java.lang.String | カレンダー表示ボタンのタイトルを指定します。showOnに“button”, “both”を指定した場合に利用可能な属性です。 | - | - |
calculateWeek |
java.lang.String(function) | 週番号を計算するファンクションを指定します。デフォルトでは、$.datepicker.iso8601Week を使用します。週の開始曜日は月曜日で、木曜日を含んでいる最初の週が年の第1週目として計算します。 この属性で指定できる値は文字列です。csjsのwindowスコープから参照できるファンクション名を指定してください。 |
'$.datepicker.iso8601Week' | - | |
calendarId |
java.lang.String | カレンダーの表示に使うカレンダーIDを指定します。指定が無い場合はアカウント設定のカレンダーIDが選択されます。 | アカウントのデフォルトカレンダー | - | |
| Boolean属性 | changeMonth |
java.lang.String/boolean | 月をドロップダウンリストで選択できるようにするかを指定します。 | false | - |
| Boolean属性 | changeYear |
java.lang.String/boolean | 年をドロップダウンリストで選択できるようにするかを指定します。 | false | - |
| 国際化 | closeText |
java.lang.String | ボタンパネルの「閉じる」ボタンのテキストを指定します。「閉じる」ボタンはshowButtonPanel=“true”を指定した場合に表示されます。 | 'Done' | - |
| Boolean属性 | constrainInput |
java.lang.String/boolean | format属性で指定したフォーマットの数字と記号以外の入力を許可するかを設定します。 | true | - |
| 国際化 | currentText |
java.lang.String | ボタンパネルの「カレント」ボタンのテキストを指定します。「カレント」ボタンはshowButtonPanel=“true”の場合にも表示されます。 | 'Today' | - |
| 国際化 | dayNames |
String[] | 完全曜日名を指定します。日曜から土曜までの配列で指定します。 デフォルトではアカウントのロケールで完全曜日名がセットされます。 |
["%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.SUNDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.MONDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.TUESDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.WEDNESDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.THURSDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.FRIDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.FULL.SATURDAY"] | - |
| 国際化 | dayNamesMin |
java.lang.String[] | 最小曜日名を指定します。日曜から土曜までの配列で指定します。 最小曜日名は、カレンダーの上部にある曜日ヘッダに使用します。レイアウト上、半角2文字(全角1文字)が適切な文字数となっています。 デフォルトではアカウントのロケールで最小曜日名がセットされます。 |
["%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.SUNDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.MONDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.TUESDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.WEDNESDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.THURSDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.FRIDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.MIN.SATURDAY"] | - |
| 国際化 | dayNamesShort |
java.lang.String[] | 短縮曜日名を指定します。日曜から土曜までの配列で指定します。 デフォルトでは、アカウントのロケールで短縮曜日名がセットされます。 |
["%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.SUNDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.MONDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.TUESDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.WEDNESDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.THURSDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.FRIDAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.DAYNAME.SHORT.SATURDAY"] | - |
defaultDate |
java.lang.String/java.util.Date | 初期表示する年月日を指定します。 | サーバの日付で今日がセットされます。 タイムゾーンは個人設定で選択したものが適用されます。 | - | |
| Boolean属性 | disabled |
java.lang.String/boolean | カレンダーの要素のclass属性に“ui-state-disabled”を追加するかを指定します。 | false | - |
duration |
java.lang.String/int | カレンダーが表示されるまでの時間を指定します。ミリ秒で時間を指定するか、“slow”, “normal”, “fast”のいずれかを指定します。 | 'fast' | - | |
firstDayOfWeek |
java.lang.String/int | 開始曜日を指定します。 指定できる値は 1(SUNDAY)~7(SATURDAY) です。 |
アカウントコンテキストの開始曜日がセットされます。 | - | |
| Boolean属性 | floatable |
java.lang.String/boolean | 表示モードを選択します。trueでフローティング表示モード、falseでインライン表示モードとなります。 | false | - |
format |
java.lang.String | カレンダーで使用する書式を指定します。形式はjavaの日付書式と同じですが、置換対象は“yMdED”の5種類のみです。時刻などは置換されません。jquery ui datepickerの“altFormat”, “dateFormat”に使用されます。 | アカウントコンテキストの日時表示形式一覧に含まれる入力用日付フォーマット | - | |
| Boolean属性 | gotoCurrent |
java.lang.String/boolean | 「カレント」ボタンで移動する日を選択している日にします。falseの場合はクライアントの日付での「今月」です。 | false | - |
| Boolean属性 | hideIfNoPrevNext |
java.lang.String/boolean | 最小日、または最大日に到達した場合、範囲外の年月に移動できない用にボタンを非表示にするかを指定します。 | false | - |
id |
java.lang.String | インライン表示モードで表示した場合のカレンダー要素のIDを指定します。フローティング表示モードでは使用しません。 | ユニークな文字列が生成されます。 | - | |
| Boolean属性 | isRTL |
java.lang.String/boolean | RTL(Right To Left)モードで表示するかを指定します。 | false | - |
maxDate |
java.lang.String/long/java.util.Date | カレンダーで選択できる最大日を指定します。 Date、またはformat属性で指定した書式の日付文字列で指定することが可能です。 また、今日からの相対日数を指定することもできます。 相対日数を指定する場合は、Number型で日数を指定するか、文字列で‘-1m -1w’(1か月と1週)のように指定することもできます。(‘y’ 年, ‘m’ 月, ‘w’ 週, ‘d’ 日) |
"2999/12/31" | - | |
minDate |
java.lang.String/long/java.lang.Date | カレンダーで選択できる最小日を指定します。 Date、またはformat属性で指定した書式の日付文字列で指定することが可能です。 また、今日からの相対日数を指定することもできます。 相対日数を指定する場合は、Number型で日数を指定するか、文字列で‘-1m -1w’(1か月と1週)のように指定することもできます。(‘y’ 年, ‘m’ 月, ‘w’ 週, ‘d’ 日) |
new Date(1970, 0, 1) | - | |
| 国際化 | monthNames |
java.lang.String[] | 月の完全名を指定します。 デフォルトでは、アカウントのロケールで月の完全名がセットされます。 |
["%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.JANUARY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.FEBRUARY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.MARCH", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.APRIL", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.MAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.JUNE", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.JULY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.AUGUST", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.SEPTEMBER", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.OCTOBER", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.NOVEMBER", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.FULL.DECEMBER"] | - |
| 国際化 | monthNamesShort |
java.lang.String[] | 月の短縮名を指定します。 デフォルトでは、アカウントのロケールで月の短縮名がセットされます。 |
["%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.JANUARY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.FEBRUARY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.MARCH", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.APRIL", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.MAY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.JUNE", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.JULY", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.AUGUST", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.SEPTEMBER", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.OCTOBER", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.NOVEMBER", "%CAP.Z.IWP.CALENDAR.DATEUTIL.MONTH.SHORT.DECEMBER"] | - |
| Boolean属性 | multiSelectable |
java.lang.String/boolean | 複数日/単一日選択モードを指定します。 複数日選択モードは、カレンダーをインライン表示した場合にのみ使用可能です。 |
false | - |
| Boolean属性 | navigationAsDateFormat |
java.lang.String/boolean | prevText, nextText, currentText に指定されたフォーマットで該当する日付をフォーマットし、その結果をprevText, nextText, currentText として表示します。 | false | - |
| 国際化 | nextText |
java.lang.String | 次の月アイコンのツールチップに表示される文字を指定します。 | CAP.Z.IWP.CALENDAR.TAG.NEXT.TEXTに指定された値 | - |
numberOfMonths |
int/int[]/java.lang.String/java.lang.String[] | 表示する月の数を指定します。Numberの場合、指定した数を横に並べます。配列で指定する場合は[行, 列]で指定します。文字列で指定する場合は“行,列”で指定します。 | 1 | - | |
onAjaxBeforeSend |
java.lang.String(function) | $.ajaxのbeforeSendに相当します。 | $.noop | - | |
onAjaxComplete |
java.lang.String(function) | $.ajaxのcommpleteに相当します。 | $.noop | - | |
onAjaxError |
java.lang.String(function) | $.ajaxのerrorに相当します。 | $.noop | - | |
onAjaxParameterExtend |
java.lang.String(function) | ファンクションの返却値が$.ajaxのパラメータに追加されます。 | $.noop | - | |
onAjaxSuccess |
java.lang.String(function) | $.ajaxのsuccessに相当します。 | $.noop | - | |
onChangeMonthYear |
java.lang.String(function) | 年、月を変更した後に実行されます。 | $.noop | - | |
onClose |
java.lang.String(function) | カレンダーを閉じたときに実行されます。 | $.noop | - | |
onSelect |
java.lang.String(function) | 日付を選択したときに実行されます。 | $.noop | - | |
| 国際化 | prevText |
java.lang.String | 前の月アイコンのツールチップに表示される文字を指定します。 | CAP.Z.IWP.CALENDAR.TAG.PREV.TEXTに指定された値 | - |
| Boolean属性 | selectOtherMonths |
java.lang.String/boolean | その月の1日より前、末日より後の空白のセルに前後の月の日付で埋めるかを指定します。 | false | - |
shortYearCutoff |
java.lang.String | 年を2桁で表示する場合の世紀の区切りとする年を指定します。50と指定した場合、50より大きい値は前の世紀として扱われます。“+10”と指定した場合、カレントの年+10年が今世紀と扱われ、それ以降は次の世紀となります。 | "+10" | - | |
showAnim |
java.lang.String | カレンダーの表示アニメーションを指定します。“show”, “slideDown”, “fadeIn”, ""(アニメ無し) | "fadeIn" | - | |
| Boolean属性 | showButtonPanel |
java.lang.String/boolean | ボタンパネルを表示するかを指定します。 | false | - |
showCurrentAtPos |
java.lang.String/int | 複数月表示したとき、何番目の月をカレント月とするかを番号で指定します。一番左の月が0になります。3カ月分表示するよう指定し、指定した月を中央に表示する場合は1を指定します。 | 0 | - | |
| Boolean属性 | showMonthAfterYear |
java.lang.String/boolean | カレンダー上部に表示される年月のラベルが、年の後に月を表示するかを指定します。 | false | - |
showOn |
java.lang.String | テキストボックスのどのイベントでカレンダーを表示するかを指定します。“focus”, “button”, "both" | 'both' | - | |
showOptions |
java.util.Map<String, Object> | アニメーションオプションを指定します。 | {} | - | |
| Boolean属性 | showOtherMonths |
java.lang.String/boolean | 月の前後の日付も表示するかを指定します。 | false | - |
stepMonths |
java.lang.String/int | 前後の月アイコンをクリックしたとき、移動する月数を指定します。 | 1 | - | |
validTerms |
java.util.List<java.util.Map<java.lang.String, java.util.Date>> | 選択可能な期間を複数指定できます。空の配列は有効な期間なしとなります。 全期間有効とする場合は属性を指定せずに使用します。 |
undefined | - | |
yearRange |
java.lang.String | ドロップダウンで表示できる年を設定します。表示の年の前後nn年(-nn:+nn)、または、nnnn年からmmmm年(nnnn:mmmm)のように指定します。デフォルト値は前後10年です。表示年を変更した場合、その年を基準に前後10年となります。 | "c-10:c+10" | - | |
yearSuffix |
java.lang.String | 年月表示用のヘッダに表示される年の部分に付加するサフィックス文字列を指定します。“年”と指定した場合“2012年”と表示されます。 | '' | - | |
zIndex |
int | フローティング表示モード時のカレンダーのz-indexの値を指定します。インライン表示モードでは使用しません。 | - | - |
サンプル
インライン表示モード

imartタグを配置した場所にカレンダーを表示します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar id="sample-calendar" floatable="false" />
CSJSメソッド利用時方法
$("#sample-calendar").imuiCalendar("method_name");
フローティングモード

altField属性で指定したinputタグにフォーカスが当てると、カレンダーが表示されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <input type="text" id="sample-textbox" /> <im:calendar floatable="true" altField="#sample-textbox" />
CSJSメソッド利用時方法
$("#sample-textbox").imuiCalendar("method_name");
カレンダーIDの指定

表示するcalendarIdを指定します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar calendarId="USA_CAL" />
表示日の指定

2012年 5月25日のカレンダーを表示します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar defaultDate="2012/05/25" />
書式指定

日付の書式を指定します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <input type="text" id="sample-textbox" /> <im:calendar defaultDate="05/25/2012" format="MM/dd/yyyy" altField="#sample-textbox" />
開始曜日の指定

月曜開始のカレンダーを表示します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar defaultDate="05/25/2012" format="MM/dd/yyyy" firstDayOfWeek="2" />
選択可能期間の指定

最小/最大日を指定します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar minDate="2010/01/01" maxDate="2015/12/31" defaultDate="2010/01/01" />
選択可能期間の指定(複数)

選択できる期間を複数指定します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.Date" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="java.util.GregorianCalendar" %>
<%
Map<String, Date> term1 = new HashMap<String, Date>();
term1.put("start", new GregorianCalendar(2012, 0, 1).getTime()); // 2012/01/01
term1.put("end", new GregorianCalendar(2012, 0, 4).getTime()); // 2012/01/04
Map<String, Date> term2 = new HashMap<String, Date>();
term2.put("start", new GregorianCalendar(2012, 0, 7).getTime()); // 2012/01/07
term2.put("end", new GregorianCalendar(2012, 0, 10).getTime()); // 2012/01/10
Map<String, Date> term3 = new HashMap<String, Date>();
term3.put("start", new GregorianCalendar(2012, 0, 13).getTime()); // 2012/01/13
term3.put("end", new GregorianCalendar(2012, 0, 16).getTime()); // 2012/01/16
Map<String, Date> term4 = new HashMap<String, Date>();
term4.put("start", new GregorianCalendar(2012, 0, 19).getTime()); // 2012/01/19
term4.put("end", new GregorianCalendar(2012, 0, 22).getTime()); // 2012/01/22
Map<String, Date> term5 = new HashMap<String, Date>();
term5.put("start", new GregorianCalendar(2012, 0, 25).getTime()); // 2012/01/25
term5.put("end", new GregorianCalendar(2012, 0, 28).getTime()); // 2012/01/28
List<Map<String, Date>> validTerms = new ArrayList<Map<String, Date>>();
validTerms.add(term1);
validTerms.add(term2);
validTerms.add(term3);
validTerms.add(term4);
validTerms.add(term5);
%>
<im:calendar validTerms="<%= validTerms %>" />
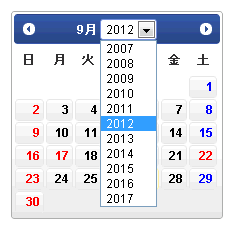
年月選択ボックス

•年/月をselectボックスで選択可能にします。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar changeYear="true" changeMonth="true" />
年の選択可能範囲(相対指定)

年の選べる範囲を前後5年にします。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar changeYear="true" yearRange="c-5:c+5" />
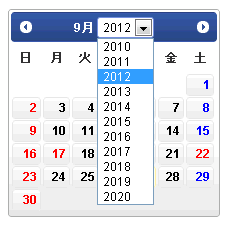
年の選択可能範囲(絶対指定)

年の選べる範囲を2010年から2020年にします。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar changeYear="true" yearRange="2010:2020" />
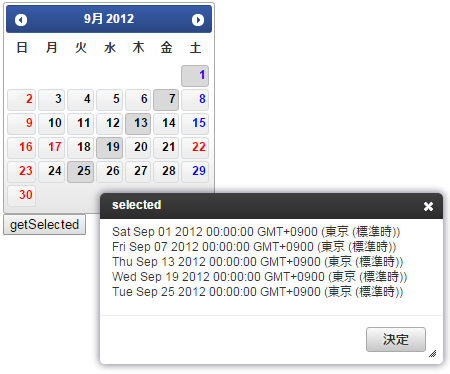
複数日選択

複数日選択できるカレンダーを表示します。(インライン表示モード専用の機能です)
CSJS
(function($){
$(function(){
$("#sample-button").click(function(){
var selected = $("#sample-calendar").imuiCalendar("getSelection");
$('<div/>').html(selected.join('<br>')).imuiMessageDialog({title: 'selected'});
});
});
})(jQuery);
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar id="sample-calendar" floatable="false" multiSelectable="true" /> <input type="button" id="sample-button" value="getSelected" />
ボタンパネル

ボタンパネルを表示します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <input type="text" id="textbox-sample" /> <im:calendar floatable="true" altField="#textbox-sample" showButtonPanel="true" />
Closeボタン
Closeボタンのラベルを変更します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <input type="text" id="textbox-sample" /> <im:calendar floatable="true" altField="#textbox-sample" showButtonPanel="true" closeText="%SAMPLE.CALENDAR.CLOSE" />
propertiesファイル
SAMPLE.CALENDAR.CLOSE=閉じる
Todayボタン
Todayボタンのラベルを変更します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <input type="text" id="textbox-sample" /> <im:calendar floatable="true" altField="#textbox-sample" showButtonPanel="true" currentText="%SAMPLE.CALENDAR.TODAY" />
propertiesファイル
SAMPLE.CALENDAR.TODAY=今日
カレンダーIDの動的変更

CSJSでカレンダーIDを切り替えることができます。
CSJS
(function ($) {
$(function(){
$("#sample-calendars").change(function(){
$("#sample-textbox").imuiCalendar("option", "calendarId", $("#sample-calendars").val());
});
});
})(jQuery);
JSP
<%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui" %>
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="jp.co.intra_mart.foundation.calendar.CalendarInfoManager" %>
<%@ page import="jp.co.intra_mart.foundation.calendar.model.CalendarInfo" %>
<%
CalendarInfoManager manager = new CalendarInfoManager();
List<CalendarInfo> calendars = manager.getCalendarInfos();
List<Map<String, Object>> sampleList = new ArrayList<Map<String, Object>>();
for (CalendarInfo calendar : calendars) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("value", calendar.getCalendarId());
map.put("label", calendar.getCalendarName());
sampleList.add(map);
}
%>
<imui:select id="sample-calendars" list="<%= sampleList %>" />
<input type="text" id="sample-textbox" />
<im:calendar altField="#sample-textbox" floatable="true" />
getSelection (function)
複数選択モード時、選択されている日付を取得します。
CSJS
$(targetElement).imuiCalendar('getSelection'); // return Date[];
setSelection (function)
複数選択モード時、日付を選択状態にします。
CSJS
$(targetElement).imuiCalendar('setSelection', targetDate); // targetDate: Date[]
deleteSelection (function)
複数選択モード時、日付を未選択状態にします。
CSJS
$(targetElement).imuiCalendar('deleteSelection', targetDate); // targetDate: Date[]
destroy (function)
カレンダーを除去します。
CSJS
$(targetElement).imuiCalendar('destroy');
disable (function)
カレンダーを無効化します。
CSJS
$(targetElement).imuiCalendar('disable');
enable (function)
カレンダーを有効化します。
CSJS
$(targetElement).imuiCalendar('enable');
option (function)
設定したoptionを取得します。
オプションはタグの属性として設定したものです。
オプションはタグの属性として設定したものです。
CSJS
$(targetElement).imuiCalendar('option', optionName); // return Object;
option (function)
optionを設定します。
オプションはタグの属性として設定したものです。
オプションはタグの属性として設定したものです。
CSJS
$(targetElement).imuiCalendar('option', optionName, optionValue);
widget (function)
カレンダーの要素を取得します。クラス属性“ui-datepicker”を持つ要素です。
CSJS
$(targetElement).imuiCalendar('widget'); // return jQueryObject;
dialog (function)
カレンダーをダイアログ表示します。
CSJS
$(targetElement).imuiCalendar('dialog');
isDisabled (function)
カレンダーがdisabledになっているかをチェックします。
CSJS
$(targetElement).imuiCalendar('isDisabled'); // return boolean;
hide (function)
カレンダーを非表示にします。
インライン表示モードでは利用できません。
インライン表示モードでは利用できません。
CSJS
$(targetElement).imuiCalendar('hide');
show (function)
カレンダーを表示します。
CSJS
$(targetElement).imuiCalendar('show');
refresh (function)
カレンダーを再表示します。
CSJS
$(targetElement).imuiCalendar('refresh');
getDate (function)
選択されている日を取得します。複数選択モード時は最後に選択された日です。
CSJS
$(targetElement).imuiCalendar('getDate'); // return Date;
setDate (function)
指定した日を選択状態にします。複数選択モードでは使用しません。
CSJS
$(targetElement).imuiCalendar('setDate', targetDate); // targetDate: Date
beforeShow
カレンダー表示前に実行されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar beforeShow="beforeShow" />
CSJS
(function($){
window.beforeShow = function(input, inst){
// input: altFieldで指定したElement
// inst: カレンダーのjQueryUI Widget
};
})(jQuery);
beforeShowDay (event)
日付セル表示前に実行されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar beforeShowDay="beforeShowDay" />
CSJS
(function($){
window.beforeShowDay = function(date){
// date: 日付セルの日付(Date)
};
})(jQuery);
onAjaxBeforeSend (event)
$.ajaxのbeforeSendに相当します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onAjaxBeforeSend="onAjaxBeforeSend" />
CSJS
(function($){
window.onAjaxBeforeSend = function(XMLHttpRequest){
// XMLHttpRequest: XMLHttpRequestオブジェクト
};
})(jQuery);
onAjaxComplete (event)
$.ajaxのcommpleteに相当します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onAjaxComplete="onAjaxComplete" />
CSJS
(function($){
window.onAjaxComplete = function(XMLHttpRequest, textStatus){
// XMLHttpRequest: XMLHttpRequestオブジェクト
// textStatus: ステータスオブジェクト
};
})(jQuery);
onAjaxError (event)
$.ajaxのerrorに相当します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onAjaxError="onAjaxError" />
CSJS
(function($){
window.onAjaxError = function(XMLHttpRequest, textStatus, errorThrown){
// XMLHttpRequest: XMLHttpRequestオブジェクト
// textStatus: ステータスオブジェクト
// errorThrown: 例外オブジェクト
}
})(jQuery);
onAjaxParameterExtend (event)
ファンクションの返却値が$.ajaxのパラメータに追加されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onAjaxParameterExtend="onAjaxParameterExtend" />
CSJS
(function($){
window.onAjaxParameterExtend = function(){
return {}; // Ajaxリクエストに追加するパラメータ
};
})(jQuery);
onAjaxSuccess (event)
$.ajaxのsuccessに相当します。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onAjaxSuccess="onAjaxSuccess" />
CSJS
(function($){
window.onAjaxSuccess = function(data, dataType){
// data: データオブジェクト
// dataType: データタイプオブジェクト
};
})(jQuery);
onChangeMonthYear (event)
年、月を変更した後に実行されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onChangeMonthYear="onChangeMonthYear" />
CSJS
(function($){
window.onChangeMonthYear = function(year, month, inst){
// year: 選択された年(Number)
// month: 選択された月(Number)
// inst: カレンダーのjQueryObject
};
})(jQuery);
onClose (event)
カレンダーを閉じたときに実行されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onClose="onClose" />
CSJS
(function($){
window.onClose = function(dateText, inst){
// dateText: format属性で指定した書式でフォーマットされた日付文字列(String)
// inst: カレンダーのjQueryObject
};
})(jQuery);
onSelect (event)
日付を選択したときに実行されます。
JSP
<%@ taglib prefix="im" uri="http://www.intra-mart.co.jp/taglib/im-tenant" %> <im:calendar onSelect="onSelect" />
CSJS
(function($){
window.onSelect = function(dateText, inst){
// dateText: format属性で指定した書式でフォーマットされた日付文字列(String)
// inst: カレンダーのjQueryObject
};
})(jQuery);
