multiDragbox
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.5 |
| バージョン | 8.0.12 |
機能説明
- ドラッグボックスが二つ、移動ボタン、ソートボタンを組み合わせたコンポーネントです。
- ドラッグボックス間で、データの移動が行えます。すべての項目の移動と選択状態の項目の移動が行えます。
- 移動方法は以下の三つがあります。
- 移動ボタンを押下
- ドラッグアンドドロップ
- 項目のダブルクリック
- 選択済み(右側)のボックスではデータのソートが行えます。上下に一つ移動と先頭または最後の項目に移動が可能です。
- selectedName, deselectedName属性を指定することで、ボックス内のデータのvalue値をサブミットできます。
- シフトキーで範囲選択、コントロールまたはコマンドキーでデータの複数選択ができます。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
deselectedName |
String | 選択されていない側(左側)のボックスのname属性として出力されます deselectedName属性に指定した値でvalue値をサブミットします |
- | ||
| 国際化 無害化 | deselectedTitle |
String | 選択されていない側(左側)のボックスのタイトルです | - | |
height |
String | 各ボックスの縦幅を指定します 数値のみからなる文字列、または単位をpxで指定してください |
240px | ||
|
HTML5
Boolean属性
|
hidden |
Boolean | マルチドラッグボックスを非表示にします | false | |
id |
String | マルチドラッグボックスのidです | 代替idを付与 | ||
name |
String | マルチドラッグボックスのnameです | 代替nameを付与 | ||
selectedName |
String | 選択されている側(右側)のボックスのname属性として出力されます selectedName属性に指定した値でvalue値をサブミットします |
- | ||
| 国際化 無害化 | selectedTitle |
String | 選択されている側(右側)のボックスの説明です | - | |
| Boolean属性 | sortable |
Boolean | ソートボタンを表示するかどうかを指定します true の場合はソートボタンを表示します |
true | |
validateDeselectedName |
String | 選択されていない側(左側)のボックスのバリデーション対象のname属性として出力されます | - | ||
validateSelectedName |
String | 選択されている側(右側)のボックスのバリデーション対象のname属性として出力されます | - | ||
values |
List<Map<String, Object>> | 表示するデータを配列で指定します values属性の詳細は下記の values を参照してください |
- | ||
width |
String | マルチドラッグボックスの横幅を指定します 数値のみからなる文字列、または単位をpxで指定してください width 属性に指定した値がそれぞれにボックスに適用されます 実際にコンポーネントが持つ横幅はwidth属性に指定した値のボックスが二つ分とボタンの横幅の領域になります |
200px | ||
| 無害化 | その他 |
String | ユーザ定義属性です | - |
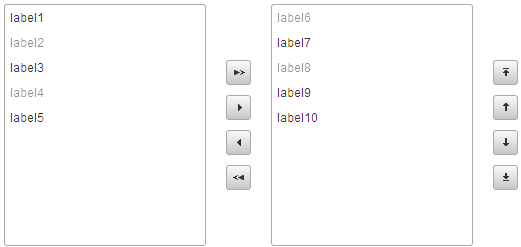
サンプル
values

- valuesには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
| 国際化無害化 | label | String | 画面に表示される文字列です | - |
| 無害化 | value | String | フォーム送信時に送信される値です | - |
| Boolean属性 | selected | Boolean | 選択済み(右側)のボックスに表示するかどうかを指定します trueの場合は右のボックスに表示されます | false |
| Boolean属性 | disabled | Boolean | 表示項目を非活性にします trueの場合はボックス間の移動、ソートができなくなります | false |
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label2","value","value2","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label3","value","value3","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label4","value","value4","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label5","value","value5","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label6","value","value6","selected",true,"disabled",true));
sampleValues.add(createValuesMap("label", "label7","value","value7","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label8","value","value8","selected",true,"disabled",true));
sampleValues.add(createValuesMap("label", "label9","value","value9","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label10","value","value10","selected",true,"disabled",false));
%>
<imui:multiDragbox values="<%= sampleValues %>"/>
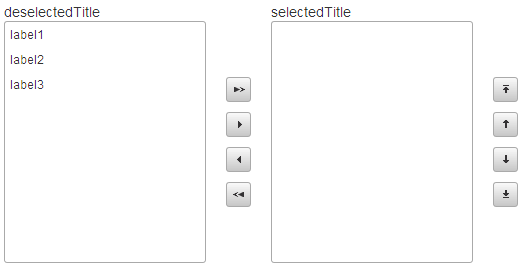
deselectedTitle、selectedTitle

それぞれのボックスにタイトルを指定できます
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1"));
sampleValues.add(createValuesMap("label", "label2","value","value2"));
sampleValues.add(createValuesMap("label", "label3","value","value3"));
%>
<imui:multiDragbox values="<%= sampleValues %>" deselectedTitle="deselectedTitle" selectedTitle="selectedTitle" />
itemsメソッド
- itemsメソッドは引数を指定しない場合はデータを取得することができます。
- 戻り値は以下のプロパティを持つオブジェクトになります。
| 属性名 | 型 | 説明 | 備考 |
label | string | 画面に表示されている文字列です | |
value | string | フォーム送信時に送信される値です | |
selected | boolean | どちらのボックスの値かを判別するフラグです(true:右のボックス false:左のボックス) | |
disabled | boolean | 活性か非活性を判別するフラグです(true:非活性 false:活性) | |
index | number | 上から何番目に表示されていたデータかを表すインデックスです | 追加時には必要ない |
- 上記のオブジェクトを引数に渡すとデータを追加することができます。indexプロパティの値は指定しても無視されます。
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label2","value","value2","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label3","value","value3","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label4","value","value4","selected",true,"disabled",true));
%>
<imui:multiDragbox id="sampleId" values="<%= sampleValues %>" />
<button id="addItems" class="imui-button">項目追加</button>
<button id="getItems" class="imui-button">データ取得</button>
<script type="text/javascript">
var items = [
{
value : "left_addVal_disabled_true",
label : "left_addVal_disabled_true_label",
disabled : true,
selected : false
},
{
value : "left_addVal_disabled_false",
label : "left_addVal_disabled_false_label",
disabled : false,
selected : false
},
{
value : "right_addVal_disabled_false",
label : "right_addVal_disabled_false_label",
disabled : false,
selected : true
},
{
value : "right_addVal_disabled_true",
label : "right_addVal_disabled_true_label",
disabled : true,
selected : true
}
];
$(function() {
$('#addItems').bind('click', function() {
$('#sampleId').imuiMultiDragbox('items', items);
});
$('#getItems').bind('click', function() {
var result = [];
//データ全件取得
var dataList = $('#sampleId').imuiMultiDragbox('items');
for(var index in dataList){
//右のボックスのみ取得
if(dataList[index].selected){
result.push(dataList[index])
}
}
console.log(result);
});
});
</script>
replaceメソッド
- replaceメソッドはitemsメソッドと異なり表示データを置換します。
- 引数に以下のロパティを持つオブジェクトを指定してください。
| 属性名 | 型 | 説明 |
label | string | 画面に表示する文字列です |
value | string | フォーム送信時に送信される値です |
selected | boolean | どちらのボックスに表示するか判別するフラグです(true:右のボックス false:左のボックス) |
disabled | boolean | 活性か非活性を判別するフラグです(true:非活性 false:活性) |
index | string | 上から何番目に表示されていたデータかを表すインデックスです この値が置換対象のデータになります |
サーバサイド JavaScript
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label2","value","value2","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label3","value","value3","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label4","value","value4","selected",true,"disabled",true));
%>
<imui:multiDragbox id="sampleId" values="<%= sampleValues %>" />
<button id="replaceItems" class="imui-button">項目置換</button>
<script type="text/javascript">
$(function() {
$('#replaceItems').bind('click', function() {
$('#sampleId').imuiMultiDragbox('replace', items);
});
});
var items = [
{
value : 'leftVal1',
label : 'leftLabel1',
selected : false,
disabled : true,
index : 0
},
{
value : 'leftVal3',
label : 'leftLabel3',
selected : false,
index : 1
},
{
value : 'rightVal1',
label : 'rightLable1',
selected : true,
index : 0
}
];
</script>
移動ボタンの関数
- 以下の移動ボタンのメソッドが利用できます。
- moveSelectedAll
- 左側のボックス内の活性状態のデータをすべて右のボックスに移動します。
- moveSelected
- 左側のボックス内の選択状態のデータを右のボックスに移動します。
- moveUnselected
- 右側のボックス内の選択状態のデータを左のボックスに移動します。
- moveUnselectedAll
- 右側のボックス内の活性状態のデータをすべて左のボックスに移動します。
- moveSelectedAll
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1"));
sampleValues.add(createValuesMap("label", "label2","value","value2"));
sampleValues.add(createValuesMap("label", "label3","value","value3"));
sampleValues.add(createValuesMap("label", "label4","value","value4"));
%>
<imui:multiDragbox id="sampleId" values="<%= sampleValues %>" />
<button id="sampleButton" class="imui-button">全移動</button>
<script type="text/javascript">
$(function() {
$('#sampleButton').bind('click', function() {
if($('#sampleId').find('.imui-dragbox-deselected').find('li').length < 1) {
$('#sampleId').imuiMultiDragbox('moveUnselectedAll');
} else {
$('#sampleId').imuiMultiDragbox('moveSelectedAll');
}
});
});
</script>
ソートボタンの関数
- 以下のソートボタンのメソッドが利用できます。ソートは右側のボックス内のデータにのみ有効です。
- sortTop
- 選択状態のデータを一番上に移動します。
- sortUp
- 選択状態のデータを一つ上に移動します。
- sortDown
- 選択状態のデータを一つ下に移動します。
- sortBottom
- 選択状態のデータを一番下に移動します。
- sortTop
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1","selected",true));
sampleValues.add(createValuesMap("label", "label2","value","value2","selected",true));
sampleValues.add(createValuesMap("label", "label3","value","value3","selected",true));
sampleValues.add(createValuesMap("label", "label4","value","value4","selected",true));
%>
<imui:multiDragbox id="sampleId" values="<%= sampleValues %>" />
<button id="sampleButton" class="imui-button">ソート</button>
<script type="text/javascript">
$(function() {
$('#sampleButton').bind('click', function() {
if($('#sampleId').find('.imui-dragbox-selected').find('.imui-state-selected').eq(0).prev().length < 1) {
$('#sampleId').imuiMultiDragbox('sortBottom');
} else if($('#sampleId').find('.imui-dragbox-selected').find('.imui-state-selected').eq(-1).next().length < 1) {
$('#sampleId').imuiMultiDragbox('sortTop');
}
});
});
</script>
イベント
- 以下のイベントがあります。
| イベント名 | 起動条件 |
| imuidragboxondragged | 選択したデータのドラッグ開始時 |
| imuidragboxondropped | 選択したデータのドロップ時 |
| imuimovebuttonsetonselectall | 右のボックスへ全移動ボタンを押下 |
| imuimovebuttonsetonselect | 選択状態のデータを右のボックスへ移動ボタンを押下 |
| imuimovebuttonsetonunselectall | 左のボックスへ全移動ボタンを押下 |
| imuimovebuttonsetonunselect | 選択状態のデータを左のボックスへ移動ボタンを押下 |
| imuisortbuttonsetonsorttop | 一番上に移動するソートボタンを押下 |
| imuisortbuttonsetonsortup | 一つ上に移動するソートボタンを押下 |
| imuisortbuttonsetonsortdown | 一つ下に移動するソートボタンを押下 |
| imuisortbuttonsetonsortbottom | 一番下に移動するソートボタンを押下 |
- すべてのイベントの引数は以下になります。
| 名称 | 型 | 説明 |
| event | jQuery.Event | 選択された要素を表すイベントオブジェクト |
| data | jQuery | 選択されたリスト要素のjQueryオブジェクト |
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1"));
sampleValues.add(createValuesMap("label", "label2","value","value2"));
sampleValues.add(createValuesMap("label", "label3","value","value3"));
sampleValues.add(createValuesMap("label", "label4","value","value4"));
%>
<imui:multiDragbox id="sampleId" values="<%= sampleValues %>" />
<script type="text/javascript">
$('#sampleId').bind('imuidragboxondragged', function(a,b) {
alert('選択したデータのドラッグを開始しました');
});
$('#sampleId').bind('imuidragboxondropped', function(a,b) {
alert('選択したデータをドロップしました');
});
$('#sampleId').bind('imuimovebuttonsetonselectall', function(a,b) {
alert('右のボックスに活性状態のデータがすべて移動しました');
});
$('#sampleId').bind('imuimovebuttonsetonselect', function(a,b) {
alert('選択状態のデータが右のボックスに移動しました');
});
$('#sampleId').bind('imuimovebuttonsetonunselect', function(a,b) {
alert('選択状態のデータが左のボックスに移動しました');
});
$('#sampleId').bind('imuimovebuttonsetonunselectall', function(a,b) {
alert('左のボックスに活性状態のデータがすべて移動しました');
});
$('#sampleId').bind('imuisortbuttonsetonsorttop', function(a,b) {
alert('選択状態のデータが最上位に移動しました');
});
$('#sampleId').bind('imuisortbuttonsetonsortup', function(a,b) {
alert('選択状態のデータが一つ上に移動しました');
});
$('#sampleId').bind('imuisortbuttonsetonsortdown', function(a,b) {
alert('選択状態のデータが一つ下に移動しました');
});
$('#sampleId').bind('imuisortbuttonsetonsortbottom', function(a,b) {
alert('選択状態のデータ最下位に移動しました');
});
</script>
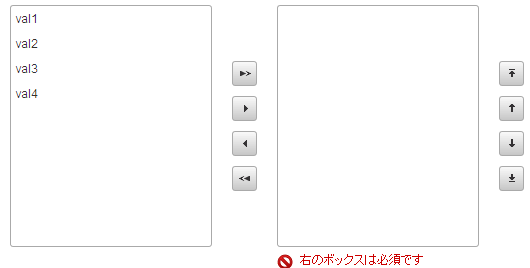
バリデーション

- バリデーションは、必須チェックのみ提供しています。
- バリデーションをかけたい場合はvalidateDeselectedName属性、またはvalidateSelectedName属性を指定してください。
- imuiValidationRuleのrule属性に指定したパス内で定義せずにcsjsでルールを定義してください。
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1"));
sampleValues.add(createValuesMap("label", "label2","value","value2"));
sampleValues.add(createValuesMap("label", "label3","value","value3"));
sampleValues.add(createValuesMap("label", "label4","value","value4"));
%>
<imui:head>
<script src="ui/libs/jquery-validation-1.9.0/jquery.validate.js"></script>
<imui:validationRule rulesName="ssjsRules" messagesName="ssjsMessage" rule="test/validation/validator#init"/>
<script>
$(function() {
$('#sampleId').click(function() {
// js_validation には requiredMultiDragbox が定義されていないため、クライアントサイドだけで定義します。
ssjsRules.sampleValidate = {
requiredMultiDragbox: true,
caption: 'requiredMultiDragbox',
__caption__:'右のボックス'
};
ssjsMessage.requiredMultiDragbox = '{0}は必須です'; // __caption__ の xxx が展開され、「xxxは必須です」というメッセージが表示されます。
imuiValidate('#form', ssjsRules, ssjsMessage, '');
});
});
</script>
</imui:head>
<form id="form">
<imui:multiDragbox validateSelectedName="sampleValidate" values="<%= sampleValues %>" />
<button id="sampleId" >validate</button>
</form>
removeAll メソッド
- 指定したボックスのデータをすべて削除します。
- ボックス内の特定のデータを削除したい場合は removeDataメソッド を利用してください。
- 引数は以下になります。
| 名称 | 型 | 説明 |
| box | string | どちらのボックスを削除対象にするかを指定します。 「left」を指定すると左のボックス、「right」を指定すると右のボックスのデータを削除対象になります。 上記以外の値を指定、または未指定の場合は、左右のボックスが削除対象になります。 |
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label2","value","value2","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label3","value","value3","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label4","value","value4","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label5","value","value5","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label6","value","value6","selected",true,"disabled",true));
sampleValues.add(createValuesMap("label", "label7","value","value7","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label8","value","value8","selected",true,"disabled",true));
sampleValues.add(createValuesMap("label", "label9","value","value9","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label10","value","value10","selected",true,"disabled",false));
%>
<imui:multiDragbox values="<%= sampleValues %>" id="sampleId"/>
<button id="remove_left" class="imui-button">remove_left</button>
<button id="remove_right" class="imui-button">remove_right</button>
<button id="remove_all" class="imui-button">remove_all</button>
<script type="text/javascript">
$(function(){
$('#remove_left').click(function(){
$('#sampleId').imuiMultiDragbox('removeAll','left');
})
$('#remove_right').click(function(){
$('#sampleId').imuiMultiDragbox('removeAll','right');
})
$('#remove_all').click(function(){
$('#sampleId').imuiMultiDragbox('removeAll');
})
})
</script>
removeData メソッド
- 指定したボックスのデータを削除します。
- removeAllメソッド とは異なり、ボックス内のデータを条件に合致したもののみ削除することができます。
- 引数は以下になります。
| 名称 | 型 | 説明 |
| box | string | どちらのボックスを削除対象にするかを指定します。 「left」を指定すると左のボックス、「right」を指定すると右のボックスのデータを削除対象にします。 上記以外の値を指定、または未指定の場合は、左右のボックスのデータを削除対象にします。 |
| key | string | 「label」「value」「disabled」「index」のいずれかを指定します。 |
| data | array | keyに対する値を指定します。 dataの値と合致したデータが削除されます。 配列指定することで複数削除ができます。 |
JSP
<%!
Map<String, Object> createValuesMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<%
List<Map<String, Object>> sampleValues = new ArrayList<Map<String, Object>>();
sampleValues.add(createValuesMap("label", "label1","value","value1","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label2","value","value2","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label3","value","value3","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label4","value","value4","selected",false,"disabled",true));
sampleValues.add(createValuesMap("label", "label5","value","value5","selected",false,"disabled",false));
sampleValues.add(createValuesMap("label", "label6","value","value6","selected",true,"disabled",true));
sampleValues.add(createValuesMap("label", "label7","value","value7","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label8","value","value8","selected",true,"disabled",true));
sampleValues.add(createValuesMap("label", "label9","value","value9","selected",true,"disabled",false));
sampleValues.add(createValuesMap("label", "label10","value","value10","selected",true,"disabled",false));
%>
<imui:multiDragbox values="<%= sampleValues %>" id="sampleId" selectedName="selectedName" deselectedName="deselectedName"/>
<button id="left_index" class="imui-button">left_index</button>
<button id="right_label" class="imui-button">right_label</button>
<button id="left_value" class="imui-button">left_value</button>
<button id="all_disabled" class="imui-button">all_disabled</button>
<script type="text/javascript">
$(function(){
$('#left_index').click(function(){
$('#sampleId').imuiMultiDragbox('removeData','left','index',[0,2]);
})
$('#right_label').click(function(){
$('#sampleId').imuiMultiDragbox('removeData','right','label',['label6','label10']);
})
$('#left_value').click(function(){
$('#sampleId').imuiMultiDragbox('removeData','left','value',['value5']);
})
$('#all_disabled').click(function(){
$('#sampleId').imuiMultiDragbox('removeData','all','disabled',true);
})
})
</script>
