tabs
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.3 |
| バージョン | 8.0.7 |
機能説明
- tabItem タグを配置するタブを生成します。
- タブは折りたたむことができます。
- 指定したタブを非活性で表示することができます。
- タブの選択は、クリックかマウスオーバーから選択します。
- tabItem と組み合わせて使用してください。
- 組み合わせて使用しない場合はレイアウトの崩れや、タブの切り替え処理が起こらないなど動作保証をしていません。
- id属性に以下の文字列を先頭に指定した場合に tabItem で自動で生成されるidと重複する可能性があります。
- imui-
- ui-tabs-
- imuiTabItem内にimuiListTableを配置すると横スクロールバーが表示されない場合があります。詳細は以下の サンプル を参照してください。
- onAjaxParameterExtendで配列やオブジェクトを返すと、サーバサイドで取得できません。
- あらかじめ実装者がシリアライズするか、jQueryのserializeをそのまま使うかの2通りの方法があります。詳細は以下の サンプル を参照してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
cache |
Boolean | リンク毎にページをキャッシュするかどうかを指定します | false | ||
collapsible |
Boolean | 表示中のタブの折りたたみ表示ができるかどうかを指定します | false | ||
cookie |
Map<String, Object> | クッキーの中に選択されたタブを格納します 詳細は下記の cookie を参照してください |
- | ||
disabled |
List<?> | 指定したインデックスのタブを無効化にします インデックスは0から始まる整数です |
- | ||
event |
String | タブを開くトリガーイベントを指定します | click | ||
|
HTML5
|
hidden |
Boolean | タブを非表示にします | false | |
id |
String | タブの囲むdiv要素のidです | 代替idを付与 | ||
method |
String | ajax通信時のリクエストメソッドを指定します POSTとGET以外を指定した場合は初期値のGETが指定されたことになります |
GET | ||
name |
String | タブの囲むdiv要素のnameです | 代替nameを付与 | ||
onAdd |
String | onAddイベント時に実行する関数名を指定します | - | ||
onAjaxBeforeSend |
String | ajax通信が発生する直前に呼び出される関数名を指定します 明示的にfalseを返したときのみ、通信をキャンセルします |
- | ||
onAjaxComplete |
String | ajax通信終了後に呼ばれる関数名を指定します 通信結果が成功であったかエラーであったかに関係なく必ず実行されます |
- | ||
onAjaxError |
String | ajax通信失敗後に呼ばれる関数名を指定します | - | ||
onAjaxParameterExtend |
String | ajax通信を実行する直前に呼び出される関数名を指定します ajax関連のメソッド内で一番最初に呼び出されます |
- | ||
onAjaxSuccess |
String | ajax通信成功後に呼ばれる関数名を指定します | - | ||
onCreate |
String | onCreateイベント時に実行する関数名を指定します | - | ||
onDisable |
String | onDisableイベント時に実行する関数名を指定します | - | ||
onEnable |
String | onEnableイベント時に実行する関数名を指定します | - | ||
onLoad |
String | onLoadイベント時に実行する関数名を指定します | - | ||
onRemove |
String | onRemoveイベント時に実行する関数名を指定します | - | ||
onSelect |
String | onSelectイベント時に実行する関数名を指定します | - | ||
onShow |
String | onShowイベント時に実行する関数名を指定します | - | ||
selected |
Integer | 初期表示タブのインデックスを指定します インデックスは0から始まる整数です |
0 | ||
| 無害化 | spinner |
String | タブの動的ページ読み込み中に表示するメッセージ | - | |
toolbar |
List<Map<String, Object>> | タブのコンテンツにツールバーを表示する場合に指定します 詳細は下記の toolbar を参照してください |
- | ||
| 無害化 | その他 |
String | ユーザ定義属性です | - |
サンプル
cookie
- cookie属性は使用する場合は<script type="text/javascript" src="ui/libs/jquery.cookie.js" ></script>を読み込んでください。
- cookieには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
expires | Integer | クッキーに保存するの期限を指定します | - | |
path | String | パスを指定します | - | |
domain | String | ドメインを指定します | - | |
secure | Boolean | HTTPS接続の場合のみにクッキーを送信したい場合に指定します | - |
- 詳細についてはcookieのドキュメントを参照してください。
JSP
<%
Map<String, Object> cookieSample = new HashMap<String, Object>();
cookieSample.put("expires", 30);
%>
<imui:tabs disabled=disabledSample >
<imui:tabItem title="タブタイトル1" >タブ1</imui:tabItem>
<imui:tabItem title="タブタイトル2" >タブ2</imui:tabItem>
<imui:tabItem title="タブタイトル3" >タブ3</imui:tabItem>
<imui:tabItem title="タブタイトル4" >タブ4</imui:tabItem>
</imui:tabs>
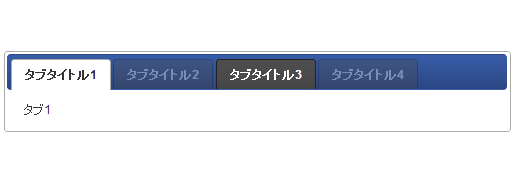
disabled

- 非活性にしたいタブを配列で指定します。
JSP
<%
List<String> disabledSample = new ArrayList<String>();
disabledSample.add("1");
disabledSample.add("3");
%>
<imui:tabs disabled="<%= disabledSample %>" >
<imui:tabItem title="タブタイトル1" >タブ1</imui:tabItem>
<imui:tabItem title="タブタイトル2" >タブ2</imui:tabItem>
<imui:tabItem title="タブタイトル3" >タブ3</imui:tabItem>
<imui:tabItem title="タブタイトル4" >タブ4</imui:tabItem>
</imui:tabs>
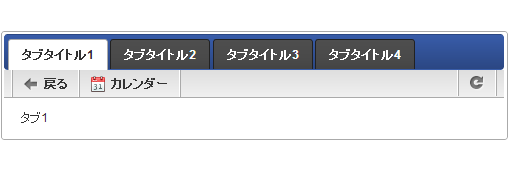
toolbar

- toolbarには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
| 必須 | index | Integer | ツールバーを表示するタブのインデックを指定します | - |
| 無害化 | createItems | String | ツールバーを生成するcsjsの関数名を指定します | $.imui.util.createToolbarItems |
toolbarLeft | List<Map<String, Object>> | ツールバー内の左部分のレイアウトを指定します | - | |
toolbarRight | List<Map<String, Object>> | ツールバー内の右部分のレイアウトを指定します | - |
- toolbarLeft、toolbarRightには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
| 必須無害化 | href | String | クリック時の遷移先のパスを指定します | - |
| 無害化 | iconClass | String | アイコン表示用のCSSクラス名を指定します CSS Sprite Image List を参照してください | - |
| 無害化国際化 | text | String | アンカータグのテキスト属性を指定します | - |
| 無害化国際化 | title | String | アンカータグのタイトル属性を指定します カーソルを乗せると表示されます | - |
JSP
<%
final List<Map<String, Object>> toolbar = new ArrayList<Map<String, Object>>();
HashMap<String, Object> map = new HashMap<String, Object>();
List<Map<String, Object>> toolbarLeft = new ArrayList<Map<String, Object>>();
List<Map<String, Object>> toolbarRight = new ArrayList<Map<String, Object>>();
map.put("index", 0);
toolbarLeft.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-back","戻る","戻る"));
toolbarLeft.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-calendar","カレンダー","カレンダー"));
map.put("toolbarLeft", toolbarLeft);
toolbarRight.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-refresh","最新",null));
map.put("toolbarRight", toolbarRight);
toolbar.add(map);
map = new HashMap<String, Object>();
toolbarLeft = new ArrayList<Map<String, Object>>();
toolbarRight = new ArrayList<Map<String, Object>>();
map.put("index", 1);
toolbarLeft.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-back","c-title","c-text"));
toolbarLeft.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-calendar","d-title","d-text"));
map.put("toolbarLeft", toolbarLeft);
toolbarRight.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-refresh","最新",null));
map.put("toolbarRight", toolbarRight);
toolbar.add(map);
map = new HashMap<String, Object>();
toolbarLeft = new ArrayList<Map<String, Object>>();
toolbarRight = new ArrayList<Map<String, Object>>();
map.put("index", 3);
toolbarLeft.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-back","a-title","a-text"));
toolbarLeft.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-calendar","b-title","b-text"));
map.put("toolbarLeft", toolbarLeft);
toolbarRight.add(createToolbar("javascript:void(0);","im-ui-icon-common-16-refresh","最新",null));
map.put("toolbarRight", toolbarRight);
toolbar.add(map);
%>
<%!
private HashMap<String, Object> createToolbar(final String href,final String iconClass,final String title,final String text){
HashMap<String, Object> itemMap = new HashMap<String, Object>();
itemMap.put("href", href);
itemMap.put("iconClass", iconClass);
itemMap.put("title", title);
itemMap.put("text", text);
return itemMap;
}
%>
<imui:tabs toolbar="<%= toolbar %>" >
<imui:tabItem title="タブタイトル1" >タブ1</imui:tabItem>
<imui:tabItem title="タブタイトル2" >タブ2</imui:tabItem>
<imui:tabItem title="タブタイトル3" >タブ3</imui:tabItem>
<imui:tabItem title="タブタイトル4" >タブ4</imui:tabItem>
</imui:tabs>
imuiTabItem内にimuiListTableを配置すると横スクロールバーが表示されない場合の処理

- imuiTabItem内にimuiListTableを配置すると横スクロールバーが表示されません。
- リストテーブルが表示された後にリサイズを行うことでスクロールバーを表示します。
JSP
<%
List<Map<String, Object>> listtable = new ArrayList<Map<String, Object>>();
listtable.add(createValueMap("col1","val1-1", "col2","val2-1"));
listtable.add(createValueMap("col1","val1-2", "col2","val2-2"));
listtable.add(createValueMap("col1","val1-3", "col2","val2-3"));
listtable.add(createValueMap("col1","val1-4", "col2","val2-4"));
listtable.add(createValueMap("col1","val1-5", "col2","val2-5"));
%>
<%!
Map<String, Object> createValueMap(Object... objArray) {
Map<String, Object> map = new HashMap<String, Object>();
int size = objArray.length;
for (int i = 0; i < size; i++) {
if ((i + 1) % 2 == 1) {
map.put(objArray[i].toString(), objArray[i + 1]);
}
}
return map;
}
%>
<imui:tabs onShow="sampleFunction" >
<imui:tabItem title="タブタイトル1" >タブ1</imui:tabItem>
<imui:tabItem title="タブタイトル2" >
<imui:listTable id="listTable" data="<%= listtable %>" >
<cols>
<col name="col1" caption="caption1" />
<col name="col2" caption="caption2" />
</cols>
</imui:listTable>
</imui:tabItem>
</imui:tabs>
<script type="text/javascript">
function sampleFunction() {
$('#listTable').resize();
}
</script>
onAjaxParameterExtend
- サーバサイドで配列やオブジェクトを扱うサンプルになります。以下の二通りがあります。
- クライアントサイドでImJson.toJSONString()でJSON文字列に変換し、サーバサイドでImJson.parseJSON()でJSON文字列からJavaScriptオブジェクトに変換する
- シリアライズはjQuery.ajax()で任せ、サーバサイドでの取得方法を変更する
JSP
<imui:tabs onAjaxParameterExtend="onAjaxParameterExtend" >
<imui:tabItem title="タブタイトル1" href="sample/tab_ajax">
この文字列は削除され、hrefの指定先で取得したコンテンツが表示されます
</imui:tabItem>
<imui:tabItem title="タブタイトル2" >タブ2</imui:tabItem>
</imui:tabs>
<imui:tabs onAjaxParameterExtend="onAjaxParameterExtend2" >
<imui:tabItem title="タブタイトル1" href="sample/tab_ajax2">
この文字列は削除され、hrefの指定先で取得したコンテンツが表示されます
</imui:tabItem>
<imui:tabItem title="タブタイトル2" >タブ2</imui:tabItem>
</imui:tabs>
<script type="text/javascript">
function onAjaxParameterExtend(obj) {
var sampleObj = {};
var sampleAry = ["sample",456];
sampleObj = {
string:"string",
number:123,
array:sampleAry
}
return ImJson.toJSONString(sampleObj)
}
function onAjaxParameterExtend2(obj) {
return {'a': 'a', 'b': 'b', 'c': 'c', 'arr': [1, 2, 3]};
}
</script>
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- imuiTabItemのコンテンツを取得 --> <file-mapping path="/sample/tab_ajax" page="sample/tab/tab_ajax" /> <file-mapping path="/sample/tab_ajax2" page="sample/tab/tab_ajax2" /> </routing-jssp-config>
サーバサイド JavaScript(sample/tab/tab_ajax.js)
var extension;
function init(request) {
extension = ImJson.parseJSON(request.extension);
Web.getHTTPResponse().setContentType('text/plain; charset=utf-8');
}
HTML(sample/tab/tab_ajax.html)
<imart type="repeat" list=extension.array item="record">
<div>
<imart type="string" value=record></imart>
</div>
</imart>
サーバサイド JavaScript(sample/tab/tab_ajax2.js)
var extension = {};
function init(request) {
extension.a = request['extension[a]'];
extension.b = request['extension[b]'];
extension.c = request['extension[c]'];
extension.arr = request.getParameterValues('extension[arr][]');
Web.getHTTPResponse().setContentType('text/plain; charset=utf-8');
}
HTML(sample/tab/tab_ajax2.html)
<imart type="repeat" list=extension item="record">
<div>
<imart type="string" value=record></imart>
</div>
</imart>
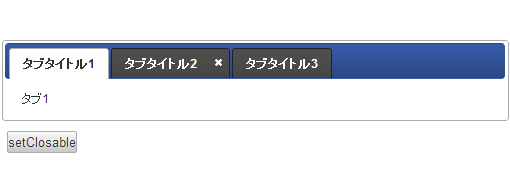
setClosableメソッド

- 引数に指定したインデックスのタブを削除可能状態にします。
- サンプルではボタンをクリックするとタブタイトル2に削除アイコンが表示されます。
JSP
<imui:tabs id="sample-tab" >
<imui:tabItem title="タブタイトル1" >タブ1</imui:tabItem>
<imui:tabItem title="タブタイトル2" >タブ2</imui:tabItem>
<imui:tabItem title="タブタイトル3" >タブ3</imui:tabItem>
</imui:tabs>
<input type="button" id="setClosable-button" class="imui-button" value="setClosable" >
<script type="text/javascript">
$(function($){
$('#setClosable-button').click(function(){
$('#sample-tab').imuiTabs('setClosable',1);
})
})
</script>
