collapsible
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.9 |
機能説明
開閉型のブロック形式で見出しと詳細情報を取り扱うインタフェースを提供します。
複数配置した場合、<div data-role=“collapsible-set”>タグ内に配置することで
アコーディオン表現が可能です。また、内部タグに同タグを配置することで入れ子表現が可能です。
詳しくは jQuery Mobile Collapsible および jQuery Mobile Collapsible set(accordion) を参照してください。
複数配置した場合、<div data-role=“collapsible-set”>タグ内に配置することで
アコーディオン表現が可能です。また、内部タグに同タグを配置することで入れ子表現が可能です。
詳しくは jQuery Mobile Collapsible および jQuery Mobile Collapsible set(accordion) を参照してください。
- このタグはスマートフォン用の画面向けにデザインされています。
- このタグはjQuery Mobile 1.0以降から対応 しています。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
| Boolean属性 | collapse |
boolean | 初期表示時の開閉状態を指定します。 「true」の場合、閉じた状態で出力されます。 「false」の場合、開いた状態で出力されます。 |
true | |
| 無害化 | contentTheme |
java.lang.String | 詳細情報となるブロック部分のテーマを指定します。省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください |
- | |
| Boolean属性 | dataInset |
boolean | 挿しこみリスト形式の有効・無効を指定します。 trueの場合、周囲との間に少し余白ができ、角を丸くしたリスト形式で出力します。 falseの場合、通常のリスト形式で出力します。 本属性は Ver.8.0.9 以降のバージョンで使用可能です。 詳細は下記の dataInset を参照してください。 |
true | |
| 無害化 | dataTheme |
java.lang.String | ヘッダとなるボタン部分のテーマを指定します。省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください |
- | |
| 無害化 | id |
java.lang.String | DOMエレメントを識別するためのIDを指定します。 | 代替idを付与 | |
|
必須
国際化
無害化
|
title |
java.lang.String | 開閉式ブロックの見出しとなるテキストを指定します。 | - |
サンプル
マークアップ例

マークアップ例。
タグの内部に開閉リストの内容を記述します。
タグの内部に開閉リストの内容を記述します。
JSP
<imsp:collapsible title="開閉リスト" dataTheme="b" contentTheme="b"> <p>内部のコンテンツです。</p> </imsp:collapsible>
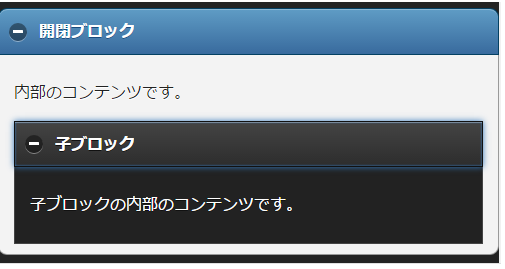
開閉ブロックを入れ子表現する例

開閉ブロックを入れ子表現する例。
内部タグにさらにspCollapsibleタグを配置します。
内部タグにさらにspCollapsibleタグを配置します。
JSP
<imsp:collapsible title="開閉ブロック" dataTheme="b" contentTheme="b">
<p>内部のコンテンツです。</p>
<imsp:collapsible title="子ブロック" dataTheme="a" contentTheme="a">
<p>子ブロックの内部のコンテンツです。</p>
</imsp:collapsible>
</imsp:collapsible>
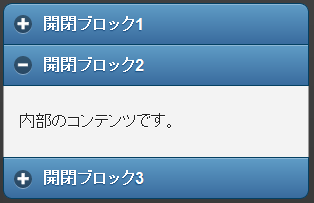
アコーディオン形式の表示例

アコーディオン形式の表示例。
複数のspCollapsibleタグを<div data-role=“collapsible-set”>で囲みます。
複数のspCollapsibleタグを<div data-role=“collapsible-set”>で囲みます。
JSP
<div data-role="collapsible-set" data-theme="b" data-content-theme="b">
<imsp:collapsible title="開閉ブロック1">
<p>内部のコンテンツです。</p>
</imsp:collapsible>
<imsp:collapsible title="開閉ブロック2">
<p>内部のコンテンツです。</p>
</imsp:collapsible>
<imsp:collapsible title="開閉ブロック3">
<p>内部のコンテンツです。</p>
</imsp:collapsible>
</div>
dataInset

dataInset=“false” の指定した場合は、角丸ではなく通常のリスト形式になります。
JSP
<imsp:collapsible title="開閉ブロック" dataTheme="b" contentTheme="b">
<p>内部のコンテンツです。</p>
<imsp:collapsible title="子ブロック" dataTheme="a" contentTheme="a" dataInset="false">
<p>子ブロックの内部のコンテンツです。</p>
</imsp:collapsible>
</imsp:collapsible>
