radioButton
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.0 |
機能説明
jQuery Mobileで最適化されたラジオボタンを提供します。
このタグはスマートフォン用の画面向けにデザインされています。
このタグを使用する場合はspControlGroupタグを使ってラジオボタンのグループ化を行ってください。
グループ化を行うことにより、スマートフォン向けのラジオボタンとして入力部品のルックスが調整されます。
このタグを使用する場合はspControlGroupタグを使ってラジオボタンのグループ化を行ってください。
グループ化を行うことにより、スマートフォン向けのラジオボタンとして入力部品のルックスが調整されます。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
| Boolean属性 | checked |
boolean | ON/OFF状態を指定します。 | false | |
| 無害化 | id |
java.lang.String | DOMエレメントを識別するためのIDを指定します。 省略した場合はシステム内で一意キーを設定します。 |
代替IDを付与 | |
|
必須
国際化
無害化
|
label |
java.lang.String | ラジオボタンに対応するラベルテキストの値を指定します。 | - | |
|
必須
無害化
|
name |
java.lang.String | inputタグのname属性として設定する値を指定します。 | - | |
|
必須
無害化
|
value |
java.lang.String | inputタグのvalue属性として設定する値を指定します。 | - | |
| 無害化 | その他 |
java.lang.String | タグにセットする各属性値を指定します。 | - |
サンプル
マークアップ例

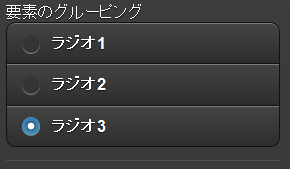
複数要素を配置する例。
spControlGroupタグを使用してグルーピングします。
spControlGroupタグを使用してグルーピングします。
JSP
<imsp:controlGroup label="要素のグルーピング"> <imsp:radioButton name="radios" label="ラジオ1" value="1" /> <imsp:radioButton name="radios" label="ラジオ2" value="2" /> <imsp:radioButton name="radios" label="ラジオ3" value="3" checked="<%=true%>" /> </imsp:controlGroup>
