clientDecimalFormatScript
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.19 |
| バージョン | 8.0.19 |
機能説明
csjsAPI ImDecimalFormatter と連携して利用するタグです。
csjsAPI ImDecimalFormatter は数値変換処理を行うためにクライアントサイドからサーバサイドに対して通信を行います。サーバへ通信をせずにクライアントサイドのみで数値変換処理を行いたい場合に本タグを利用してください。
本タグでは数値変換処理をクライアントサイドで行うための script タグ出力します。
csjsAPI ImDecimalFormatter は数値変換処理を行うためにクライアントサイドからサーバサイドに対して通信を行います。サーバへ通信をせずにクライアントサイドのみで数値変換処理を行いたい場合に本タグを利用してください。
本タグでは数値変換処理をクライアントサイドで行うための script タグ出力します。
サンプル
サンプル

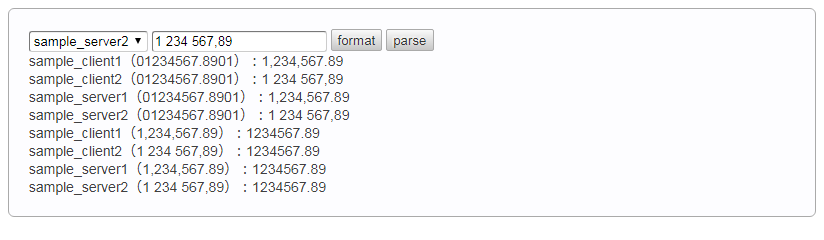
- このサンプルはテキストボックスに入力した値を変換し、画面上に出力します。
- サンプルの設定ではサーバとクライアントの処理は以下に分かれます。
- sample_client1 と sample_client2 はクライアントサイドのみで変換処理を行う
- sample_server1 と sample_server2 はサーバへ通信し、サーバサイドで変換処理を行う
- また、csjs-path に指定しているパスは標準で用意している変換処理用の js ファイルです。
数値形式マスタ設定ファイル (conf/decimal-format-config/im-decimal-format-config.xml)
<?xml version="1.0" encoding="UTF-8"?>
<decimal-format-config
xmlns="http://www.intra-mart.jp/system/i18n/number/decimal-format-config"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.intra-mart.jp/system/i18n/number/decimal-format-config decimal-format-config.xsd ">
<decimal-format id="sample_client1" default="true" csjs-path="im_i18n/number/format/standard_formatter.min.js">
<parameter param-name="grouping-separator" param-value=","/>
<parameter param-name="decimal-separator" param-value="."/>
</decimal-format>
<decimal-format id="sample_client2" csjs-path="im_i18n/number/format/standard_formatter.min.js">
<parameter param-name="grouping-separator" param-value=" "/>
<parameter param-name="decimal-separator" param-value=","/>
</decimal-format>
<decimal-format id="sample_server1">
<parameter param-name="grouping-separator" param-value=","/>
<parameter param-name="decimal-separator" param-value="."/>
</decimal-format>
<decimal-format id="sample_server2">
<parameter param-name="grouping-separator" param-value=" "/>
<parameter param-name="decimal-separator" param-value=","/>
</decimal-format>
</decimal-format-config>
JSP
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ page import="java.lang.String"%>
<%@ page import="java.util.ArrayList"%>
<%@ page import="java.util.HashMap"%>
<%@ page import="java.util.List"%>
<%@ page import="java.util.Map"%>
<%@ page import="jp.co.intra_mart.foundation.i18n.number.format.SystemDecimalFormat" %>
<%@ page import="jp.co.intra_mart.foundation.i18n.number.format.DecimalFormatInfo" %>
<%@ taglib prefix="imui" uri="http://www.intra-mart.co.jp/taglib/imui"%>
<%@ taglib prefix="i18n" uri="http://www.intra-mart.co.jp/taglib/im-i18n"%>
<imui:head>
<script src="ui/libs/bigdecimal-js/BigDecimal-all-last.min.js"></script>
<script src="ui/js/math/im_decimal.min.js"></script>
<script src="im_i18n/number/format/im_decimal_formatter.min.js"></script>
<i18n:clientDecimalFormatScript />
<script type="text/javascript">
// 結果を受け取るCallback関数です。
function callbackFunc(data, textStatus, jqXHR) {
$('#result').children().eq(-1).append(data.data);
}
$(function() {
$('#format').on('click', function() {
doFormat(true);
});
$('#parse').on('click', function() {
doFormat(false);
})
var doFormat = function(isNumber) {
var formatId = $('#format-id').val();
var formatter = ImDecimalFormatter.getInstance(formatId);
var val = $('#target').val();
$('#result').append('<div>' + formatId + '(' + val + '):</div>');
if (isNumber) {
formatter.format(parseFloat(val), callbackFunc);
} else {
formatter.parseToNumber(val, callbackFunc);
}
}
})
</script>
</imui:head>
<%
List<Map<String, Object>> sampleList = new ArrayList<Map<String, Object>>();
DecimalFormatInfo[] formats = SystemDecimalFormat.getFormats();
for (final DecimalFormatInfo format : formats) {
Map<String, Object> option = new HashMap<String, Object>();
option.put("label", format.getId());
option.put("value", format.getId());
sampleList.add(option);
}
%>
<div class="imui-form-container">
<imui:select list="<%= sampleList %>" id="format-id"/>
<imui:textbox id="target" />
<imui:button class="imui-button" label="format" id="format"/>
<imui:button class="imui-button" label="parse" id="parse"/>
<div id="result"></div>
</div>
