imuiAccordion
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.5 |
| バージョン | 8.0.5 |
機能説明
- imuiAccordionItem タグを配置できるアコーディオン領域を作成します。
- ガジェットとは違い、同時に開けるアイテムは最大で 1 つです。
- ガジェットとは違い、ajax 通信でコンテンツを生成することはできません。
- アイテムをすべて閉じることが可能です。
- 領域内のアイテムはドラッグで並び替えることが可能です。
- リサイズでアコーディオン領域サイズの変更が可能です。
- imuiAccordion タグがアコーディオン領域、 imuiAccordionItem タグがアコーディオンコンテンツ領域を作成します。
- そのため imuiAccordionItem タグと組み合わせて使用してください。
- imuiAccordionItem と組み合わせて使用してください。
- 組み合わせて使用しない場合はレイアウトの崩れや、開閉処理が起こらないなど動作保証をしていません。
- resizable 設定時の制約について
- resizable を設定した場合、collapsible を設定した場合でもアコーディオンアイテムをすべて閉じることはできません。
- resizable を設定した場合、リサイズをする際にドラッグ出来る位置は、右(“e”)、下(“s”)、右下(“se”)の 3 箇所とします。
- resizeHandles に“all”を設定した場合でも 3 箇所以外からのリサイズは行えません。
- resizeHandles を省略した場合、resizeHandles=“e” とした時と同じ動作とします。
- 複数個所を指定したい場合、カンマを利用して、resizeHandles=“e, s” の様にします。
- 利用可能な箇所をすべて使用する場合、resizeHandles=“all” と設定することで 3 種すべてが動作します。
- 許容していない文字列[n, w, ne, sw, nw も対象]を指定した場合は、すべて無効化します。但し resizeHandles=“n, ne, all” などとした場合は “all” についても無効化対象とします。
- height 設定時の制限について
- height に小さすぎる値を設定した場合、アコーディオンアイテムが開かなくなります。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
active |
int | 初期表示するアコーディオンアイテムのインデックスを指定します インデックスは 0 から開始することに注意してください(一番上のアイテムを指定したい場合、0 を指定してください) |
0 | |
| Boolean属性 | autoHeight |
boolean | すべてのアコーディオンアイテムの高さを、一番高いアコーディオンアイテムの高さに揃えるかを指定します | true |
| Boolean属性 | clearStyle |
boolean | アニメーション終了時に height と overflow スタイルをクリアするかどうかを指定します 本属性を使用する場合、autoHeight 属性に false を指定してください |
false |
| Boolean属性 | collapsible |
boolean | すべてのアコーディオンアイテムを同時に閉じられるかどうかを指定します resizable 属性に true が指定されている場合、本属性は false が指定されます |
false |
| Boolean属性 | disabled |
boolean | アコーディオンを無効にするかどうかを指定します | false |
| 無害化 | event |
string | アコーディオンアイテムを開くためのイベントを指定します スペース区切りで複数のイベントを指定することもできます |
click |
| Boolean属性 | fillSpace |
boolean | アコーディオンが親要素の高さに応じて伸張するかどうかを指定します height 属性が指定されている場合、本属性は true が指定されます resizable 属性に true が指定されている場合、本属性は true が指定されます |
false |
| 無害化 | height |
string | アコーディオンの高さを指定します 本属性を指定した場合、fillSpace 属性は true が設定されます |
- |
|
HTML5
Boolean属性
|
hidden |
boolean | アコーディオンを非表示にします | false |
icons |
Object | ヘッダーのアイコンを指定します 開閉時それぞれのアイコンの指定ができます 詳細は下記の icons を参照してください |
{ header: 'ui-icon-triangle-1-e', headerSelected: 'ui-icon-triangle-1-s' } | |
id |
string | アコーディオンの id です | 代替 id を付与 | |
name |
string | アコーディオンの name です | 代替 name を付与 | |
| Boolean属性 | navigation |
boolean | アコーディオンアイテムに指定された href 属性値と location.href を比較し、一致するアイテムを初期表示します | false |
onChange |
string | アコーディオンアイテムが表示された後で実行される関数を指定します 詳細は下記の onChange を参照してください |
- | |
onChangeStart |
string | アコーディオンアイテムが表示されようとする際に実行される関数を指定します 詳細は下記の onChangeStart を参照してください |
- | |
onCreate |
string | アコーディオンアイテムが作成された際に実行される関数を指定します 詳細は下記の onCreate を参照してください |
- | |
onNavigationFilter |
string | それぞれのアコーディオンアイテムに対して呼び出される関数を指定します 初期表示したいアイテムに対して、true を返却してください 詳細は下記の onNavigationFilter を参照してください |
- | |
| 無害化 | parentStyle |
string | アコーディオンタグが出力する HTML の一番の親要素に対し、style を指定します | - |
plainParameter |
string | アコーディオンの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されます |
- | |
| Boolean属性 | resizable |
boolean | アコーディオン領域のリサイズを可能にするかどうかを指定します | false |
resizeHandles |
string | resizable 設定時にリサイズを行うドラッグ位置を指定します アコーディオン領域のうち、リサイズ可能な方向を指定します 右(“e”)、下(“s”)、右下(“se”)の 3 箇所とします “all” を設定した場合でも 3 箇所以外からのリサイズは行えません また、カンマ区切りで複数指定することができます |
e | |
| Boolean属性 | sortable |
boolean | アコーディオンアイテムの順序を入れ替え可能にするかどうかを指定します | false |
| 無害化 | width |
string | アコーディオンの横幅を指定します | - |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
icons

- icons には以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
header | string | アコーディオンアイテムを閉じているときのアイコンを指定します | ui-icon-triangle-1-e | |
headerSelected | string | アコーディオンアイテムを開いているときのアイコンを指定します | ui-icon-triangle-1-s |
サーバサイド JavaScript
var sampleIcons = {
header: 'im-ui-icon-common-16-minus',
headerSelected: 'im-ui-icon-common-16-plus'
};
HTML
<imart type="imuiAccordion" icons=sampleIcons> <imart type="imuiAccordionItem">sample_1</imart> <imart type="imuiAccordionItem">sample_2</imart> </imart>
onChange
- onChange 属性を用いて、アコーディオンアイテムが表示された後で実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | Event | イベントオブジェクト | |||
| 第二引数 | Object | newHeader | jQuery | 表示されたアコーディンアイテムのヘッダー | |
| oldHeader | jQuery | 非表示になったアコーディンアイテムのヘッダー | |||
| newContent | jQuery | 表示されたアコーディンアイテムのパネル | |||
| oldContent | jQuery | 非表示になったアコーディンアイテムのパネル | |||
HTML
<imart type="imuiAccordion" navigation="true" onChange="change" width="300px">
<imart type="imuiAccordionItem">sample_1</imart>
<imart type="imuiAccordionItem">sample_2</imart>
<imart type="imuiAccordionItem">sample_3</imart>
</imart>
<script type="text/javascript">
function change(event, ui) {
alert('onChange');
}
</script>
onChangeStart
- onChangeStart 属性を用いて、アコーディオンアイテムが表示されようとする際に実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | Event | イベントオブジェクト | |||
| 第二引数 | Object | newHeader | jQuery | 表示されようとしているアコーディンアイテムのヘッダー | |
| oldHeader | jQuery | 非表示になろうとしているアコーディンアイテムのヘッダー | |||
| newContent | jQuery | 表示されようとしているアコーディンアイテムのパネル | |||
| oldContent | jQuery | 非表示になろうとしているアコーディンアイテムのパネル | |||
HTML
<imart type="imuiAccordion" navigation="true" onChangeStart="changeStart" width="300px">
<imart type="imuiAccordionItem">sample_1</imart>
<imart type="imuiAccordionItem">sample_2</imart>
<imart type="imuiAccordionItem">sample_3</imart>
</imart>
<script type="text/javascript">
function changeStart(event, ui) {
alert('onChangeStart');
}
</script>
onCreate
- onCreate 属性を用いて、アコーディオンアイテムが作成された際に実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Object | 空オブジェクト | 空オブジェクトになっていますが、他イベントと一貫性を持たせるために渡されます |
HTML
<imart type="imuiAccordion" navigation="true" onCreate="create" width="300px">
<imart type="imuiAccordionItem">sample_1</imart>
<imart type="imuiAccordionItem">sample_2</imart>
<imart type="imuiAccordionItem">sample_3</imart>
</imart>
<script type="text/javascript">
function create(event, ui) {
alert('create');
}
</script>
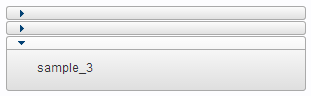
onNavigationFilter

- onNavigationFilter 属性を用いて、初期表示するアコーディオンアイテムを指定できます。
- 指定した関数はそれぞれのアコーディオンアイテムに対して呼び出されます。表示したいアコーディンアイテムに対して、true を返却してください。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 第一引数 | number | アコーディオンアイテムのインデックス | インデックスは 0 から開始することに注意してください | ||
| 第二引数 | Object | アコーディオンアイテムの A タグ | |||
HTML
<imart type="imuiAccordion" navigation="true" onNavigationFilter="navigationFilter" width="300px">
<imart type="imuiAccordionItem">sample_1</imart>
<imart type="imuiAccordionItem">sample_2</imart>
<imart type="imuiAccordionItem">sample_3</imart>
</imart>
<script type="text/javascript">
function navigationFilter(index, a) {
return index === 1;
}
</script>
resizeHandles

- resizable 属性に true になる値を指定した場合にのみ有効になります。
- 右(“e”)、下(“s”)、右下(“se”)と “all” の指定が可能です。
- サンプルは右方向と下方向にリサイズする場合になります。
HTML
<imart type="imuiAccordion" resizable="true" resizeHandles="s,e" width="300px"> <imart type="imuiAccordionItem">sample_1</imart> <imart type="imuiAccordionItem">sample_2</imart> </imart>
sortable

- sortable に true になる値を指定することでアコーディオンアイテムの並べ替えが可能になります。
HTML
<imart type="imuiAccordion" sortable="true" width="300px"> <imart type="imuiAccordionItem">sample_1</imart> <imart type="imuiAccordionItem">sample_2</imart> <imart type="imuiAccordionItem">sample_3</imart> </imart>
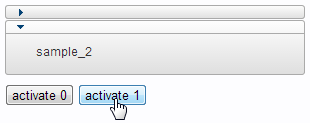
activate メソッド

- 引数に指定したインデックスのアイテムを開きます。
- インデックスは 0 から開始することに注意してください(一番上のアイテムを指定したい場合、0 を指定してください)
HTML
<imart type="imuiAccordion" id="sampleId" width="300px">
<imart type="imuiAccordionItem">sample_1</imart>
<imart type="imuiAccordionItem">sample_2</imart>
</imart>
<input type="button" id="activate_0" value="activate 0">
<input type="button" id="activate_1" value="activate 1">
<script type="text/javascript">
$(function() {
$('#activate_0').click(function() {
$('#sampleId').imuiAccordion('activate', 0);
});
$('#activate_1').click(function() {
$('#sampleId').imuiAccordion('activate', 1);
});
});
</script>
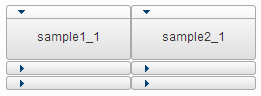
parentStyle

- アコーディオンタグが出力する HTML の一番の親要素に対し、parentStyle を用いて style を指定できます
HTML
<imart type="imuiAccordion" parentStyle="float: left"> <imart type="imuiAccordionItem">sample1_1</imart> <imart type="imuiAccordionItem">sample1_2</imart> <imart type="imuiAccordionItem">sample1_3</imart> </imart> <imart type="imuiAccordion" parentStyle="float: left"> <imart type="imuiAccordionItem">sample2_1</imart> <imart type="imuiAccordionItem">sample2_2</imart> <imart type="imuiAccordionItem">sample2_3</imart> </imart>
plainParameter

- plainParameter 属性を用いて active, animated パラメータを指定します。
HTML
<imart type="imuiAccordion" plainParameter="active: 2, animated: 'easeInOutCirc'" width="300px"> <imart type="imuiAccordionItem">sample_1</imart> <imart type="imuiAccordionItem">sample_2</imart> <imart type="imuiAccordionItem">sample_3</imart> </imart>
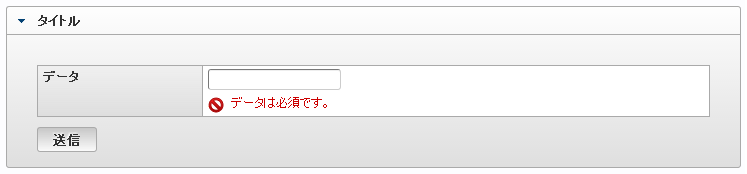
clearStyle, autoHeight

- clearStyle=“true”, autoHeight=“false” を指定してコンテンツの内容変更に応じてアコーディオンを伸張できます。
- 本サンプルでは、バリデーションエラー発生時にエラーメッセージが表示された際に、アコーディオンが伸張します。
サーバサイド JavaScript(register.js)
/**
* @param request リクエストパラメータ
* @validate validator#init
* @onerror onError
*/
function init(request) {
}
function onError(request, validationErrors) {
}
サーバサイド JavaScript(validator.js)
var init = {
data: {
caption: 'データ',
required: true
}
};
HTML(register.html)
<div id="container" class="imui-form-container">
<form id="sample-form" method="POST" action="register">
<imart type="imuiAccordion" clearStyle="true" autoHeight="false">
<imart type="imuiAccordionItem" title="タイトル">
<table class="imui-table mt-20">
<tr>
<th>データ</th>
<td><input type="text" name="data" /></td>
</tr>
</table>
<input id="submit-button" type="submit" value="送信" class="imui-small-button" />
</imart>
</imart>
</form>
</div>
<imart type="head">
<script src="ui/libs/jquery-validation-1.9.0/jquery.validate.js"></script>
<imart type="imuiValidationRule" rule="validator#init" rulesName="rules" messagesName="messages" />
<script type="text/javascript">
$(function() {
imuiDisableOnSubmit('#sample-form');
$('#submit-button').click(function() {
if (imuiValidate('#sample-form', rules, messages)) {
imuiAjaxSend('#sample-form', 'POST', 'json');
}
});
});
</script>
</imart>
