imuiDropdown
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.4 |
| バージョン | 8.0.12 |
機能説明
- ドロップダウンメニューを作成します。
- マウスオーバーまたはマウスクリックで、メニューのリストを表示・非表示を切り替えます。
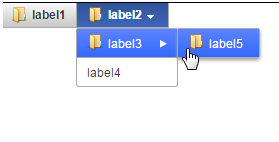
- 階層構造を持つ場合、右側に子階層のメニューを表示します。
- 右端まで表示すると左へ折り返します
- ドロップダウンメニューの子階層がブラウザより大きくなるとスクロール用の三角が表示されます。
- 詳細は サンプル を参照してください。
- 矢印キーなどのキーボード操作が可能です。
- キーボード操作の詳細については こちら を参照してください。
- URLを指定できる属性に「%28」(エンコードされた「(」)を利用する事ができません。
- URLに「%28」(エンコードされた「(」)を使用した場合、エラーログが出力されます。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
|
必須
|
data |
Array | メニュー項目を配列で指定します data属性に指定するオブジェクトについての詳細は下記の data を参照してください |
- |
|
HTML5
|
hidden |
boolean | ドロップダウンを非表示にします | false |
icon |
string | ドロップダウンメニュー全てに適応されるデフォルトのアイコンをパスで指定します data属性でicon、 iconClassを指定した項目については無視されます iconClass属性と同時に指定した場合は本属性が有効になります |
- | |
iconClass |
string | ドロップダウンメニュー全てに適応されるデフォルトのアイコンクラスを指定します data属性でicon、 iconClassを指定した項目については無視されます icon属性と同時に指定した場合はicon属性が優先されます |
- | |
id |
string | ドロップダウンのidです | 代替idを付与 | |
name |
string | ドロップダウンのnameです | 代替nameを付与 | |
openOnMouseOver |
boolean | マウスオーバーでメニューを開くかどうかのフラグです 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
true | |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
data

- dataには以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
identity | string | メニュー項目のidを指定します | - | |
| 無害化国際化 | label | string | メニュー項目に表示される文字列を指定します | - |
| 無害化 | href | string | メニュー項目押下時に遷移するherfを指定します | - |
| 無害化 | icon | string | メニュー項目のアイコンパスを指定します | - |
| 無害化 | iconClass | string | メニュー項目のアイコンクラスを指定します icon属性が指定されると無視されます | - |
| Boolean属性 | disabled | boolean | メニュー項目の状態を非活性にするかどうかを指定します trueを指定すると非活性になります | false |
| 無害化 | target | string | リンク先をどのフレーム(ウィンドウ)に表示するかを指定します aタグのtarget属性と同様の値を指定してください 本属性は Ver.8.0.8 以降のバージョンで使用可能です | - |
children | Array | メニュー内に子メニューを指定します data属性と同じオブジェクトを配列で指定します | - |
サーバサイド JavaScript
var sampleData = [
{
href: "http://www.yahoo.co.jp/",
label: "label1",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png"
},
{
href: "http://www.yahoo.co.jp/",
label: "label2",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
children: [
{
href: "http://www.yahoo.co.jp/",
label: "label3",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
children: [
{
href: "http://www.yahoo.co.jp/",
label: "label5",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png"
}
]
},
{
href: "http://www.yahoo.co.jp/",
label: "label4",
}
]
}
];
HTML
<imart type="imuiDropdown" data=sampleData />
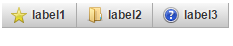
アイコン表示の優劣

- iconClass属性を指定すると、全てのメニュー項目にアイコンが表示されます。
- アイコンを表示する属性の優先度は以下のようになります。例えば、iconClass属性とdata属性のiconを同時に指定した場合、iconClassは無視されます。
- また、icon属性とiconClass属性を同時に指定した場合でもiconClass属性は無視されます。
- 優先度高
- data属性のicon
- data属性のiconClass
- icon属性
- iconClass属性
- 優先度低
- 優先度高
サーバサイド JavaScript
var sampleData = [
{
label: "label1"
},{
label: "label2",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
iconClass: "im-ui-icon-common-16-question"
},{
label: "label3",
iconClass: "im-ui-icon-common-16-question"
}
];
HTML
<imart type="imuiDropdown" data=sampleData iconClass="im-ui-icon-common-16-star"/>
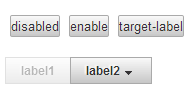
disabled

- 非活性状態にするとマウスオーバー時に子要素を表示しません。
- すべてのメニュー項目を非活性にしたい場合はdisabledメソッドを使います。
- すべてのメニュー項目を活性にしたい場合はenableメソッドを使います。
- 特定のメニューのみ活性・非活性を操作したい場合は、対象のメニューにidを付与することで操作してください。
- 非活性にするには「ui-state-disabled」クラスを付与してください。
サーバサイド JavaScript
var sampleData = [
{
label: "label1",
disabled: true,
},
{
href: "http://www.yahoo.co.jp/",
label: "label2",
identity: "label2",
children: [
{
href: "http://www.yahoo.co.jp/",
label: "label3"
},
{
label: "label4"
}
]
}
];
HTML
<div class="mt-20">
<imart type="imuiButton" class="imui-button" id="disabled-button" value="disabled" />
<imart type="imuiButton" class="imui-button" id="enable-button" value="enable" />
<imart type="imuiButton" class="imui-button" id="target-label" value="target-label" />
</div>
<div class="mt-20">
<imart type="imuiDropdown" data=sampleData id="sampleDisabled" />
</div>
<script type="text/javascript">
$(function($){
$('#disabled-button').click(function(){
$('#sampleDisabled').imuiDropdown('disabled');
})
$('#enable-button').click(function(){
$('#sampleDisabled').imuiDropdown('enable');
})
$('#target-label').click(function(){
$('#label2').toggleClass('ui-state-disabled').children('a');
})
})
</script>
csjsの関数
- 以下のメソッドが利用できます。
- next
- 次のメニュー項目に移動します。
- previous
- 前のメニュー項目に移動します。
- nextPage
- 現在の開いているメニューの最後の項目に移動します。
- previousPage
- 現在の開いているメニューの最初の項目に移動します。
- expand
- 子メニューがある(data属性のchildrenを指定している)項目にで呼び出すと、一階層下のメニューを表示します。
- collapse
- 現在のメニューを閉じ、一階層上のメニューを表示します。
- collapseAll
- 開いているメニューをすべて閉じます。
- isFirstItem
- 現在フォーカスが当たっている項目が、最初の項目であるかを判別します。最初の項目である場合は true を返します。
- isLastItem
- 現在フォーカスが当たっている項目が、最後の項目であるかを判別します。最後の項目である場合は true を返します。
- next
サーバサイド JavaScript
var sampleData = [
{
label: "label1",
},
{
label: "label2",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
children: [
{
label: "label3",
iconClass: null,
children: [
{
label: "children_label3",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
identity: "hoge2",
href: "http://www.yahoo.co.jp/"
},
{
label: "children_label4",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
href:"hoge",
children: [
{
label: "label3",
iconClass: null,
disabled: true,
identity: "hoge3",
children: [
{
label: "children_label3",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
disabled: true,
identity: "hoge4",
},
{
label: "children_label4",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
identity: "hoge5",
}
]
},
{
label: "label4",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png"
}
]
}
]
},
{
label: "label5",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png",
disabled: true
},
{
label: "label6",
},
{
label: "label7",
},
{
label: "label8",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png"
},
{
label: "label9",
icon: "ui/images/icons/fugue-icons-3.3.4/icons/folder-open.png"
}
]
},{
label: "label3",
disabled: true,
children:[
{
label:"hoge"
}
]
},{
label: "label4",
href: "http://www.yahoo.co.jp/"
}
];
HTML
<div class="mt-20">
<imart type="imuiButton" class="imui-button" id="next" value="next" />
<imart type="imuiButton" class="imui-button" id="previous" value="previous" />
</div>
<div class="mt-20">
<imart type="imuiButton" class="imui-button" id="nextPage" value="nextPage" />
<imart type="imuiButton" class="imui-button" id="previousPage" value="previousPage" />
</div>
<div class="mt-20">
<imart type="imuiButton" class="imui-button" id="expand" value="expand" />
<imart type="imuiButton" class="imui-button" id="collapse" value="collapse" />
<imart type="imuiButton" class="imui-button" id="collapseAll" value="collapseAll" />
</div>
<div class="mt-20">
<imart type="imuiButton" class="imui-button" id="isFirstItem" value="isFirstItem" />
<imart type="imuiButton" class="imui-button" id="isLastItem" value="isLastItem" />
</div>
<div class="mt-20">
<imart type="imuiDropdown" data=sampleData id="sampleId"/>
</div>
<script type="text/javascript">
$(function($){
$('#next').click(function(){
$('#sampleId').imuiDropdown('next');
})
$('#previous').click(function(){
$('#sampleId').imuiDropdown('previous');
})
$('#nextPage').click(function(){
$('#sampleId').imuiDropdown('nextPage');
})
$('#previousPage').click(function(){
$('#sampleId').imuiDropdown('previousPage');
})
$('#expand').click(function(){
$('#sampleId').imuiDropdown('expand');
})
$('#collapse').click(function(){
$('#sampleId').imuiDropdown('collapse');
})
$('#collapseAll').click(function(){
$('#sampleId').imuiDropdown('collapseAll');
})
$('#isFirstItem').click(function(){
if ($('#sampleId').imuiDropdown('isFirstItem')) {
alert("FirstItem");
}
})
$('#isLastItem').click(function(){
if ($('#sampleId').imuiDropdown('isLastItem')) {
alert("LastItem");
}
})
})
</script>
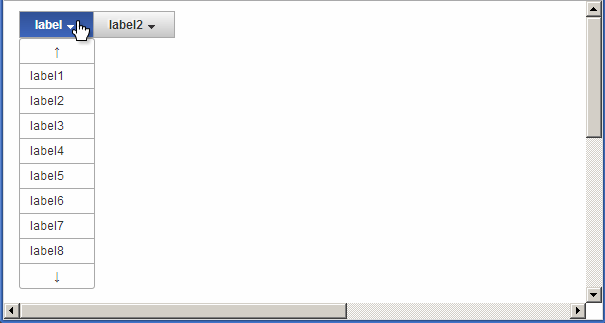
ブラウザからはみ出る大きさの子要素の表示

- 子要素の高さがブラウザより大きくなる場合、上下に三角が出現しスクロールが可能となります。
- 上の三角にカーソルを当てると上に自動でスクロールします。
- 下の三角にカーソルを当てると下に自動でスクロールします。
サーバサイド JavaScript
function ctrateChildren(start,end){
var array = [];
for ( var int = start; int < end; int++) {
array.push({label: "label" + int});
}
return array;
}
var sampleData = [
{
label: "label",
children: ctrateChildren(1,16)
},
{
href: "http://www.yahoo.co.jp/",
label: "label2",
identity: "label2",
children: [
{
href: "http://www.yahoo.co.jp/",
label: "label3",
children: [
{
label: "label5",
},
{
label: "label6",
}
]
},
{
label: "label4",
}
]
}
];
HTML
<imart type="imuiDropdown" data=sampleData />
キーボード操作
- ドロップダウンメニューをクリックやtab移動でフォーカスを当てた場合にキーボードでの操作が可能になります。
- 右矢印
- 横並び状態のメニューでは右のメニューに移動します。
- 子メニューでは、さらに子要素がある(data属性のchildrenを指定している)場合に、一階層下のメニューに移動します。
- 左矢印
- 横並び状態のメニューでは左のメニューに移動します。
- 子メニューでは、現在のメニューを閉じ、一階層上のメニューに移動します。
- 上矢印
- 横並び状態のメニューではなにもしません。
- 子メニューでは、上のメニューに移動します。
- 下矢印
- 横並び状態のメニューで、子要素がある(data属性のchildrenを指定している)場合に、一階層下のメニューに移動します。
- 子メニューでは、下のメニューに移動します。
- PageUp
- 現在の開いているメニューの最初の項目に移動します。
- PageDown
- 現在の開いているメニューの最後の項目に移動します。
- エンター、スペース
- 子メニューがある(data属性のchildrenを指定している)場合、一階層下のメニューを表示します。
- 子メニューがない場合は、data属性のhrefに指定したURLに遷移します。hrefがない場合はメニューをすべて閉じます。
- エスケープ
- 現在のメニューを閉じ、一階層上のメニューを表示します。
- 右矢印
addDataメソッド
サーバサイド JavaScript
var sampleData = [
{
label: "label1",
},
{
href: "http://www.yahoo.co.jp/",
label: "label2",
identity: "label2",
children: [
{
href: "http://www.yahoo.co.jp/",
label: "label3",
children: [
{
label: "label5",
},
{
label: "label6",
}
]
},
{
label: "label4",
identity: "target",
}
]
}
];
HTML
<button id="addData" class="imui-button">addData</button>
<div class="mt-20">
<imart type="imuiDropdown" id="addData_sample" data=sampleData />
</div>
<script type="text/javascript">
var local_data = [
{
label: "label7",
href: "href",
iconClass: "im-ui-icon-authz-16-authz",
identity: "identity1"
},
{
label: "label8",
icon: "ui/images/001_60.png",
children: [
{
label: "label9",
children: [
{
label: "label11",
href: "http://www.yahoo.co.jp/"
}
]
},
{
label: "label10",
disabled: true
}
]
}
];
$(function(){
$('#addData').click(function(){
$('#addData_sample').imuiDropdown('addData',local_data,'target');
})
})
</script>
