imuiFileUpload
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.2 |
| バージョン | 8.0.12 |
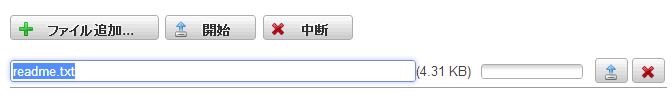
機能説明
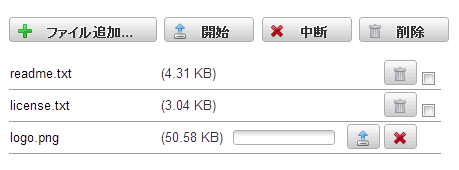
ストレージサービスへのファイルのアップロードを行います。
- アップロードするファイルの選択方法は以下の2通りです。
- 「ファイル選択」ボタンをクリックし、ファイル選択ダイアログからファイルを選択する
- デスクトップなどからドラッグアンドドロップする
- ドロップできるのは、ファイル追加、開始、中断、削除ボタンが並んでいる領域およびファイル一覧の領域です。
- 対応ブラウザは クライアント要件 の通りです。
- 提供する機能は以下の通りです。
- 選択したファイルを個別にアップロード
- 選択したファイルの一括アップロード
- 送信の中断
- アップロードしたファイルの削除
- 自動アップロード
- ファイルを選択すると同時に、自動的にファイルをアップロードします。
- このタグを使用したファイルアップロードはAjaxを利用します。
- このため、formタグのaction属性に指定したURLへ画面遷移しません。
- 画面遷移したい場合はコールバック関数を定義し、定義した関数の中で画面遷移を行う必要があります。
- アプリケーションサーバの設定によって、アップロード可能なファイルサイズが制限されます。
- このタグや、ほかの方法でアップロードされているHTMLファイルをダウンロードする機能を提供すると、ダウンロードするファイルにテーマが適用され、想定したファイルがダウンロードできません。
- 回避するにはテーマを適用しないような実装が必要です。詳細はテーマ仕様書の「PageBuilder」を参照してください。
- IE8、IE9 をお使いの場合は以下の制限があります。
- ドラッグアンドドロップでのファイル選択が利用できません。
- type=“file”のmultiple属性に対応していないため、ファイルを複数選択することができません。
- File API が実装されていないため size を取得することができません。
- onRemoveなどコールバック関数に渡される引数のうち、dataには説明していないプロパティが多数存在しています。
- 実装の仕方によって異なったり、jQueryプラグイン内部で使用したりする値なので、変更しないでください。
属性一覧
- ファイルをアップロードするには、保存先を指定する必要があります。以下の3つの保存先を示す属性のうちいずれか1つだけを指定してください。
- storeTo
- url
- outerFormId
- 複数指定してしまった場合、これらの値の優先度は以下のようになります。例えば、outerFormIdとurlを同時に指定した場合、urlは無視されます。
- 優先度高
- outerFormId
- url
- storeTo
- 優先度低
- 優先度高
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
acceptFileTypes |
string | アップロードを許可するファイル種別の正規表現文字列 | /.+$/i | |
| Boolean属性 | autoUpload |
boolean | ファイル選択後に自動的にアップロードするかどうかのフラグ | false |
| 無害化 | dropZone |
string | ファイルアップロード可能なdropエリアのjQueryセレクタ(idなら“#id”、classなら“.class”) | 自分自身のエレメントの ID |
| Boolean属性 | enableDelete |
boolean | アップロード完了したファイルを削除するボタンを表示するかどうかのフラグ | false |
| Boolean属性 | fileNameEditable |
boolean | アップロード前にファイル名を編集するかどうかのフラグ(自動アップロード時は設定不可) | false |
| 無害化 | fileNameInputWidth |
number | ファイル名入力テキストボックスの幅(単位:px) | 150 |
|
HTML5
Boolean属性
|
hidden |
boolean | このタグを非表示にします | false |
id |
string | 生成されるform要素のid | 代替idを付与 | |
inputName |
string | 生成されるinput[type=file]要素のname 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
local_file | |
maxNumberOfFiles |
number | アップロード可能ファイル数(1以上の数値) | 無制限 | |
name |
string | 生成されるform要素のname | 代替nameを付与 | |
|
HTML5
Boolean属性
|
novalidate |
boolean | 入力されたデータの妥当性を確認しない(true:確認しない、false:確認する) | false |
| 無害化 | onBeforeRemove |
string | アップロードしたファイルのDelete実行前に呼び出されるCSJSの関数名 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- |
| 無害化 | onBeforeSend |
string | アップロード直前に呼び出されるCSJSの関数名 | - |
| 無害化 | onCancel |
string | 選択したファイルのキャンセルボタン押下時に呼び出されるCSJSの関数名 | - |
| 無害化 | onError |
string | アップロード失敗時に呼び出されるCSJSの関数名 | - |
| 無害化 | onRemove |
string | アップロードしたファイルのDelete実行時に呼び出されるCSJSの関数名 | - |
| 無害化 | onSuccess |
string | アップロード成功時に呼び出されるCSJSの関数名 | - |
| 無害化 | outerFormId |
string | このタグの外側にformがある場合のformタグのid | - |
| 無害化 | storeTo |
string | 保存先ディレクトリ(SessionScopeStorageをルートとした相対パスを指定する) | - |
| Boolean属性 | uniqueFileName |
boolean | 保存先を storeTo で指定した際に、サーバに保存するファイル名を自動生成した一意なファイル名にするかどうかのフラグ このフラグを有効にすると、クライアント側にクライアント側で指定したファイル名とサーバ側で自動生成したファイル名の双方が送信されます 詳細は アップロードするファイルの保存先をstoreToで指定する2 を参照してください 本属性は Ver.8.0.4 以降のバージョンで使用可能です |
false |
| 無害化 | url |
string | 保存先URL(urlとstoreToが同時に指定された場合、urlを優先する) | - |
| 無害化 | その他 |
string | ユーザ定義属性(生成されるformタグの属性として出力される) | - |
サンプル
アップロードするファイルの保存先をstoreToで指定する

storeToで指定する
- アップロードしたファイルは、SessionScopeStorageをルートとしたstoreToに指定した相対パスのフォルダに格納されます。
- 下記の例のように、storeTo=“foo/bar”と指定し、baz.txtをアップロードした場合、SessionScopeStorage(‘foo/bar/baz.txt’)として扱うことになります。
- アップロードしたファイルはユーザのセッションが切れる時点で削除されるので、恒久的に保存したい場合はアップロードしたファイルをPublicStorageへ移動する必要があります。
- コールバック関数にファイル名が引き渡されるので、その値を利用して移動することになるでしょう。
ファイル名の取得方法
- アップロード成功時のコールバック関数でファイルの情報を取得します。
- コールバック関数内で、ファイル名を data.files[i].name, data.result[i].nameの2通りで取得しています。
- クライアントサイドだけで処理が完結する場合は data.files[i].nameとしてファイル名を扱っても問題ありません。
- しかし、取得したファイル名をサーバに送信する場合問題が発生することがあります。
- クライアントが Mac、サーバが Mac以外のOSの場合が該当します。
- サーバへ情報を送信する場合data.resultに格納されている、サーバから送信されたファイル名を使用するようにしてください。
HTML
<script>
//IE8、IE9 では File API が実装されていないため size や type を取得することができません。
function callbackSuccess(e, data) {
//送信した情報
var file = data.files[0];
var fileName = file.name;
var fileSize = file.size;
var fileType = file.type;
//受信した情報
var receiveFile = data.result[0];
var receiveFileName = receiveFile.name;
var receiveFileSize = receiveFile.size;
//var fileType = receiveFile.type; //受信した情報には含まれません。
//doSomething
}
function callbackError(e, data) {
var file = data.files[0];
var fileName = file.name;
var fileSize = file.size;
var fileType = file.type;
//doSomething
}
</script>
<imart type="imuiFileUpload" storeTo="foo/bar" onSuccess="callbackSuccess" onError="callbackError"/>
アップロードするファイルの保存先をurlで指定する

urlで指定する
- urlにデータ送信先のURLを指定します。
- 送信するファイルデータの名前は、local_fileです。request.getParameter(‘local_file’)とすると取得できます。
- データ送信先のプログラムではこのタグが正常に動作するようなレスポンスを返す必要があります。
- レスポンスのContent-Typeは‘application/json’を指定してください。
- レスポンスはJSONとして返します。
- 返すのは、ファイル名、ファイルサイズをプロパティとしたオブジェクトです。
HTML
<imart type="imuiFileUpload" url="sample/filereceiver" onSuccess="callbackSuccess" />
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- アップロード処理 --> <file-mapping path="sample/filereceiver" page="sample/filereceiver" /> </routing-jssp-config>
サーバサイド JavaScript(sample/filereceiver.js)
function init(request) {
var cryption = new Packages.jp.co.intra_mart.system.imtag.SecureParameterCryption();
var response = Web.getHTTPResponse();
response.setContentType('application/json; charset=utf-8');
try {
// 保存先の作成
var dir = 'upload';
var storedDirectory = new PublicStorage(dir);
storedDirectory.makeDirectories();
// ファイルデータの保存
var upfile = request.getParameter("local_file");
upfile.openValueAsBinary(function(reader) {
var storage = new PublicStorage(dir, upfile.getFileName());
storage.createAsBinary(function(writer, err) {
if (err) {
response.sendMessageBodyString(ImJson.toJSONString([{
"error":err.message
}]));
}
reader.transferTo(writer);
});
});
// 保存したファイルデータの取得
var storedFile = new PublicStorage(dir, upfile.getFileName());
var storedFileSize = storedFile.length();
if (storedFileSize == null) {
response.sendMessageBodyString(ImJson.toJSONString([{
"error":'Failed to get stored file size.'
}]));
}
// 正常値の返却
response.sendMessageBodyString(ImJson.toJSONString([{
"name":upfile.getFileName(),
"size":storedFileSize
}]));
} catch(e) {
Debug.console(e);
// エラー情報の返却
response.sendMessageBodyString(ImJson.toJSONString([{
"error":e.message
}]));
}
}
アップロードするファイルの保存先をouterFormIdで指定する

outerFormIdで指定する
- ファイルだけでなく、他の項目も同時にサーバに送信したい場合、この属性を指定します。
- このとき、imartタグを囲むようにformタグを記述します。formタグにはidとencTypeを指定する必要があります。
- <imart type=“imuiFileUpload”>を囲むformタグのidを、<imart type=“imuiFileUpload”>タグのouterFormId属性に指定します。
- また、formタグのenctype属性にmultipart/form-dataを指定します。
フォームの中にsubmitボタンを配置したときの動作
- フォームにonsubmitが指定されていても、onsubmitに指定された関数はファイルアップロード時に動作しません。
- ファイルが選択されているときにsubmitボタンをクリックするとデータが送信されます。
- ファイルが選択されていないときにsubmitボタンをクリックするとデータは送信されません。
HTML
<form id="outerform" name="outerForm" action="sample/filereceiver" enctype="multipart/form-data">
<imart type="imuiFileUpload" outerFormId="outerform"/>
<input type="hidden" name="param1" value="value1"/>
<input type="hidden" name="param2" value="value2"/>
<input type="hidden" name="param3" value="value3"/>
</form>
アップロードしたファイルを削除する

- アップロードしたファイルを削除するボタンを表示します。
- 削除機能は、アップロードしたファイルを対象にした機能です。
- アップロードしたファイル毎に設置されているゴミ箱アイコンは、対象のファイルを削除します。
- 「ファイル追加…」ボタンと同じ行の「削除」ボタンは、アップロードしたファイル欄の右側に表示されているチェックボックスがチェックされているファイルを削除します。
- ファイルのアップロード成功時に削除用のURLをレスポンスに指定します。
- アップロードしたファイルごとに設置されているゴミ箱アイコン、またはチェックボックスにチェックを入れた上で「削除」ボタンを押下すると設定したURLにリクエストを送信します。
- 送信先のプログラムで削除処理を行います。
- storeTo を指定した場合、受信・削除処理の実装は不要です。標準で用意した実装が実行されます。
HTML
<!-- storeToを指定する場合、受信・削除処理の実装は不要です。ファイルの保存先を指定します。 --> <imart type="imuiFileUpload" enableDelete storeTo="/foo/bar" /> <!-- useOuterFormIdを指定する場合は、imuiFileUploadタグを囲む formタグが必要になります。formタグのaction先にアップロード処理を行うサーバサイドJavaScriptのパスを指定します。 --> <form action="sample/filereceiver" id="sample_form" enctype="multipart/form-data"> <imart type="imuiFileUpload" outerFormId="sample_form" enableDelete /> </form> <!-- urlを指定する場合は、アップロード処理を行うサーバサイドJavaScriptのパスを指定します。 --> <imart type="imuiFileUpload" url="sample/filereceiver" enableDelete />
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- アップロード処理 --> <file-mapping path="sample/filereceiver" page="sample/filereceiver" /> <!-- 削除処理 --> <file-mapping path="sample/fileremover" page="sample/fileremover" /> </routing-jssp-config>
サーバサイド JavaScript(アップロード処理 : sample/filereceiver)
function init(request) {
var cryption = new Packages.jp.co.intra_mart.system.imtag.SecureParameterCryption();
var response = Web.getHTTPResponse();
response.setContentType('application/json; charset=utf-8');
try {
// 保存処理・・・
// 正常値の返却(deleteUrl に削除先のURLを設定する)
response.sendMessageBodyString(ImJson.toJSONString([{
"name":upfile.getFileName(),
"size":storedFileSize,
"deleteUrl":'sample/fileremover?file=' + URL.encode(cryption.encrypt(storedFile.getCanonicalPath()),"UTF-8"),
"deleteType":'POST'
}]));
} catch(e) {
// エラー情報の返却
response.sendMessageBodyString(ImJson.toJSONString([{
"error":e.message
}]));
}
}
サーバサイド JavaScript(削除処理 : sample/fileremover)
function init(request) {
var cryption = new Packages.jp.co.intra_mart.system.imtag.SecureParameterCryption();
var response = Web.getHTTPResponse();
response.setContentType('application/json; charset=utf-8');
try {
//削除ファイルの決定
var filePath = request.file;
if (filePath == undefined) {
response.sendMessageBodyString(ImJson.toJSONString([{
"error":'delete file is not defined.'
}]));
}
//ファイルの削除
var deleteFile = new PublicStorage(cryption.decrypt(filePath));
if (deleteFile.exists()) {
deleteFile.remove();
}else {
response.sendMessageBodyString(ImJson.toJSONString([{
"error":'delete file does not exist.',
"filePath":deleteFile.getCanonicalPath()
}]));
}
//正常値の返却
response.sendMessageBodyString(ImJson.toJSONString([{
"name":deleteFile.getName()
}]));
} catch(e) {
//エラー情報の返却
response.sendMessageBodyString(ImJson.toJSONString([{
"error":e.message
}]));
}
}
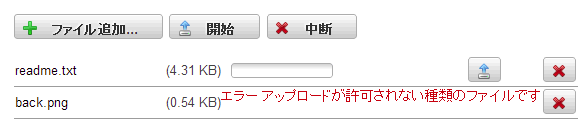
アップロード可能なファイルを制限する

- アップロードを許可するファイル種別を正規表現でチェックします。
- ファイル名だけをチェックします。ファイルの内容はチェックしません。
- ファイルの内容もチェックする必要があれば、サーバサイドで別途mime-typeなどをチェックする必要があります。
HTML
<imart type="imuiFileUpload" acceptFileTypes="/(\.)(txt)$/i" storeTo="/upload" />
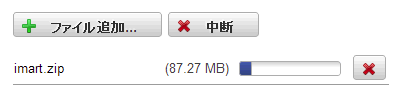
ファイル選択と同時にファイルをアップロードする

- ファイル選択後に自動的にアップロードします。
- 「開始」ボタンが表示されません。
HTML
<imart type="imuiFileUpload" storeTo="/upload" autoUpload />
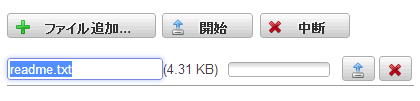
アップロード前にファイル名を変更する

- アップロード前にファイル名を編集可能にします。
- autoUploadがtrueの場合は無効になります。
HTML
<imart type="imuiFileUpload" storeTo="/upload" fileNameEditable />
ファイル名変更テキストボックスの幅を指定する

- アップロード前にファイル名を編集するテキストボックスの幅を指定します。
- 指定できるのは、数字のみです。
- 指定した数字 + “px”が指定されたことになります。
- 150を指定すると、テキストボックスの幅は150pxとなります。
- fileNameEditableをtrueに指定したうえで、この属性値を指定してください。
- autoUploadがtrueの場合は無効になります。
HTML
<imart type="imuiFileUpload" storeTo="/upload" fileNameEditable fileNameInputWidth="400"/>
アップロードするファイルの保存先をstoreToで指定する2

storeToで保存先を指定し、保存ファイル名を自動生成する
- アップロードしたファイルは、SessionScopeStorageをルートとしたstoreToに指定した相対パスのフォルダに格納されます。
- 保存ファイル名を自動生成しないと同じファイル名を持つファイルをアップロードすると、あとでアップロードしたファイルに上書きされてしまいます。
- uniqueFileName属性にtrueを指定すると、サーバ内で一意なファイル名を生成するため上記のような問題が起きません。
ファイル名の取得方法
- アップロード成功時のコールバック関数でファイルの情報を取得します。
- コールバック関数内で、ファイル名を取得します。
- 受け取るファイル名は、以下の2つです。
- data.result[i].name(アップロード時に指定したファイル名)
- data.result[i].physicalName(アップロード成功時にサーバに保存されたファイル名)
HTML
<script>
//IE8、IE9 では File API が実装されていないため size や type を取得することができません。
function callbackSuccess(e, data) {
var file = data.files[0];
var fileName = file.name;
var fileSize = file.size;
var fileType = file.type;
//受信した情報
var receiveFile = data.result[0];
var receiveFileName = receiveFile.name;
var receivePhysicalFileName = receiveFile.physicalName;
var receiveFileSize = receiveFile.size;
//doSomething
}
function callbackError(e, data) {
var file = data.files[0];
var fileName = file.name;
var fileSize = file.size;
var fileType = file.type;
//doSomething
}
</script>
<imart type="imuiFileUpload" storeTo="foo/bar" uniqueFileName="true" onSuccess="callbackSuccess" onError="callbackError"/>
一つのフォームに複数のタグを配置する
- outerFormIdを指定し、指定したformの内側にimuiFileUploadタグを配置します。
- storeTo, url とは同時に使用できません。
- formタグのaction属性に指定されたURLへファイルがアップロードされます。
- 下記の例のようにinputNameを指定した場合、request.getParameter(‘local_file’)またはrequest.getParameter(‘local_file2’)としてアップロードしたファイルを取得できます。
- それぞれの開始ボタンをクリックした際にリクエストが送信されます。request.getParameter(‘local_file’)とrequest.getParameter(‘local_file2’)のどちらかでしかファイルを取得できません。片方はnullになるので、nullチェックするように実装する必要があります。
HTML
<form id="sample" action="sample/filereceiver" enctype="multipart/form-data" > <imart type="imuiFileUpload" inputName="local_file" outerFormId="sample" /> <imart type="imuiFileUpload" inputName="local_file2" outerFormId="sample" /> </form>
サーバサイド JavaScript
function init(request) {
...
try {
...
// ファイルデータの保存
var upfile;
if (request.getParameter('local_file')) {
upfile = request.getParameter('local_file');
} else if (request.getParameter('local_file2')) {
upfile = request.getParameter('local_file2');
} else {
//ファイルではないデータが送信された。
...
}
if (upfile) {
upfile.openValueAsBinary(function(reader) {
var storage = new PublicStorage(dir, upfile.getFileName());
storage.createAsBinary(function(writer, err) {
if (err) {
response.sendMessageBodyString(ImJson.toJSONString([{
"error":err.message
}]));
}
reader.transferTo(writer);
});
});
}
...
} catch(e) {
...
}
}
onBeforeSend
- onBeforeSend 属性を用いて、ファイルをアップロードする直前に実行される関数を指定します。
- 関数が false を返すと、ファイルはアップロードされません。
- fileNameEditable = true の場合、編集済のファイル名は以下のように取得します。
- data.files[i].uploadFileName(アップロード時に指定したファイル名)
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Array | data.files | 送信するFileオブジェクトの配列 |
HTML
<script>
function callbackBeforeSend(e, data) {
var file = data.files[0];
var fileName = file.name;
var fileSize = file.size;
var fileType = file.type;
// fileNameEditable = true の場合、編集済のファイル名を以下のように取得します。
var uploadFileName = file.uploadFileName;
if (!/\.jpe?g$/.test(uploadFileName)) {
// アップロード処理を中止する
imuiShowErrorMessage('アップロードできるのは jpg ファイルだけです。');
return false;
}
// アップロード処理を継続する
return true;
}
</script>
<imart type="imuiFileUpload" storeTo="foo/bar" onBeforeSend="callbackBeforeSend"/>
onBeforeRemove
- onBeforeRemove 属性を用いて、ファイルの削除前に実行される関数を指定します。
- 第三引数としてjQuery.Deferred が渡されるので、処理を続行したい場合は resolve() を、処理を中断したい場合は reject() を呼び出してください。
- 必ず resolve() か reject() のいずれかを呼び出してください。呼び出さないと削除処理が行われません。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Array | data.fileNames | ファイル名の配列 |
| data.physicalFileNames | 物理ファイル名の配列(uniqueFileがtrueの場合取得できます) | ||
| 第三引数 | $.Deferred | jQuery.Deferredオブジェクト | 送信結果オブジェクト |
HTML
<script>
function callBackOnBeforeRemove(e, data, deferred) {
imuiConfirm(data.fileNames.join(', ') + data.physicalFileNames.join(',') + ' を削除してもよろしいですか?', '削除確認', function() {
// 処理を続行したい(=ファイルを削除したい)場合は resolve() を呼び出します。
deferred.resolve();
}, function() {
// 処理を中断したい(=ファイルを削除したくない)場合は resolve() を呼び出します。
deferred.reject();
});
}
</script>
<imart type="imuiFileUpload" storeTo="somewhere" enableDelete="true" uniqueFileName="true" onBeforeRemove="callBackOnBeforeRemove"/>
onCancel
- onCancel 属性を用いて、ファイルアップロードをキャンセルした際に実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Array | data.files | 送信するFileオブジェクト |
| data.textStatus | 送信結果 | ||
| data.jqXHR | jqXHRオブジェクト |
onError
- onError 属性を用いて、ファイルのアップロードや削除に失敗した際に実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Array | data.files | 送信するFileオブジェクト |
| data.textStatus | 送信結果 | ||
| data.jqXHR | jqXHRオブジェクト |
onRemove
- onRemove 属性を用いて、ファイルの削除に成功した場合に実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Array | data.response | 送信結果オブジェクト |
| data.response[].name | 削除したファイル名 | ||
| data.textStatus | 送信結果 | ||
| data.jqXHR | jqXHRオブジェクト |
onSuccess
- onSuccess 属性を用いて、ファイルのアップロードに成功した場合に実行される関数を指定します。
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 |
| 第一引数 | Event | イベントオブジェクト | |
| 第二引数 | Array | data.result | 送信結果オブジェクト |
| data.result[].name | 送信したファイル名 | ||
| data.textStatus | 送信結果 | ||
| data.jqXHR | jqXHRオブジェクト |
