imuiListTable
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.1 |
| バージョン | 8.0.20 |
機能説明
- データ配列からテーブルHTMLを生成します。
- ヘッダーには以下の機能があります。
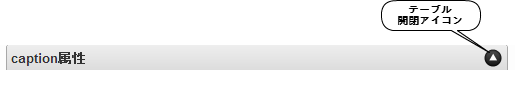
- ヘッダーにテーブルを開閉
- テーブルには以下の機能があります。
- 各カラムに対してのソートコントロール
- 複数列選択用のチェックボックス列の生成
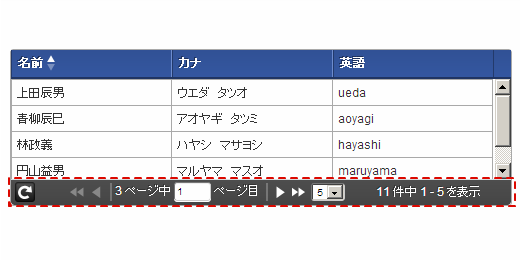
- ヘッダ・フッタ固定でのスクロール
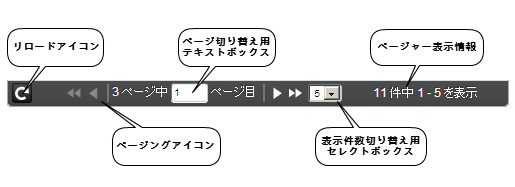
- ページャーを配置した場合には以下の機能を扱うことができます。
- 次のページ、前のページ、最後のページ、最初のページへのページングコントロール
- テキストボックス入力による、任意のページへのページングコントロール
- セレクトボックスの切り替えによる、ページ内表示行数の変更
- データの再読み込み
- テーブル情報の詳細表示
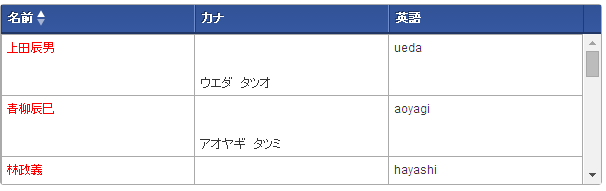
全体イメージ

ヘッダー部

テーブル部

ページャー部

- 指定した属性は生成されたtableタグに適用されます。
- ただし、下記の属性を指定した場合にのみ、生成されたHTMLのトップ要素のdivタグに移動して適用されます。
- hidden属性
- style属性の display: none
- style属性の visibility: hidden
- 本コンポーネントにはいくつか制限事項があります。
- imuiDialog内で利用した場合に初期表示のレイアウトが崩れます。詳細は以下の サンプル を参照してください。
- data属性を使用し、かつpager表示時にcsjsでの変更が無視されます。詳細は以下の サンプル を参照してください。
- テーブルの td, th 中に置いた場合、横幅の計算が正常に動作しない場合があります。
- imuiListTableにセルの幅全体に広がらない可能性があります。セルの幅が固定値の場合は、imuiListTableのwidth属性に固定値を指定してください。
- ブラウザをリサイズしても、正常に横幅が計算されない場合があります。autoWidth属性にfalseを指定してください。
- 処理先のスクリプト開発プログラム内で例外が発生しても、エラー画面に遷移せず、エラーメッセージが表示されます。
- colタグ の内部タグ(showLink、showIcon、openWindow、callFunction)はそれぞれ共存することができません。同時に指定しないでください。
- ブラウザや他のコンポーネントとの組み合わせで、imuiListTable の右端が表示領域に収まらない場合があります。画面のリサイズ、またはリストテーブル自体をリサイズすることで、横幅を再計算を行います。詳細は以下の サンプル を参照してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
| Boolean属性 | autoEncode |
boolean | 登録するデータ、取得するデータをエスケープするかどうかを指定します 本属性の動作はjqGridのautoEncode設定時の動作と同じになることしか保証をしません |
false |
autoHeight |
string | parentSelector 属性で指定した要素の高さを基準とし、相対的な高さ指定します ウィンドウに対して常に80%の高さで表示したい場合、本属性に 80 または 80% と指定します 単位は「%」と「vh」が利用できます 単位を省略した場合、%を指定した場合と同様の動きになります vh を指定した場合、parentSelector 属性の指定は無視されます height 属性を同時に指定した場合、height 属性の値は無視されます 本属性は Ver.8.0.20 以降のバージョンで使用可能です |
- | |
| Boolean属性 | autoResize |
boolean | ブラウザのリサイズ時に自動的にグリッドの横幅を調整するかどうかを指定します 本属性はautoWidth属性がtrueの時にのみ使用できます |
true |
| Boolean属性 | autoWidth |
boolean | 初期表示時にグリッドの横幅を親要素に合わせるかどうかを指定します width属性が指定されている場合、指定したwidth属性が優先され、本属性は無視されます 本属性の動作はjqGridのautoWidth設定時の動作と同じになることしか保証をしません |
true |
| 国際化 無害化 | caption |
string | ヘッダー部の文字列を指定します | - |
cellSubmit |
string | セル編集時の保存先を指定します clientArray,remoteのどちらかを指定します clientArray:データをローカルで保持している場合 remote:データをajaxで取得している場合 本属性は内部要素のcolタグのeditable属性にtrueになる値を指定されている場合に有効になります 詳細は下記の セル編集 を参照してください 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
cellUrl |
string | cellSubmit属性にremoteを指定した場合に、処理を行うページのurlを指定します 本属性は内部要素のcolタグのeditable属性にtrueになる値を指定されている場合に有効になります 詳細は下記の セル編集 を参照してください 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
| Boolean属性 | checkBoxOnly |
boolean | チェックボックスをクリックしたときにのみ反応するかどうかを指定します multiSelect属性がtrueの時に使用できます 本属性はonBeforeSelectRow属性との共存はできません |
false |
data |
Array | 表示するデータを指定します 本属性が指定された場合process属性とtarget属性は無視されます |
- | |
height |
string | リストテーブルの縦幅を指定します 単位は%のみ指定が可能で、ピクセルを指定したい場合は数値のみの文字列を指定します autoの指定も可能です |
150 | |
|
HTML5
Boolean属性
|
hidden |
boolean | リストテーブルを非表示にします | false |
id |
string | 生成されるtable要素のidです | 代替idを付与 | |
maxHeight |
string | リストテーブルの max-height を指定します 数値のみの文字列を指定してください。pxとして扱われます 本属性は Ver.8.0.20 以降のバージョンで使用可能です |
- | |
minHeight |
string | リストテーブルの min-height を指定します 数値のみの文字列を指定してください。pxとして扱われます 未指定の場合、height 属性の値が利用されます 本属性は Ver.8.0.20 以降のバージョンで使用可能です |
height 属性の値 | |
| Boolean属性 | multiSelect |
boolean | グリッドの左端にチェックボックスを表示するかどうかを指定します 表示した場合は複数選択が可能になります |
false |
name |
string | 生成されるtable要素のnameです | 代替nameを付与 | |
onAfterEditCell |
string | onAfterEditCellイベント時に実行する関数名を指定します jqGridのafterEditCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onAfterInsertRow |
string | onAfterInsertRowイベント時に実行する関数名を指定します jqGridのafterInsertRow設定時の動作と同じになることしか保証をしません |
- | |
onAfterSaveCell |
string | onAfterSaveCellイベント時に実行する関数名を指定します jqGridのafterSaveCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onAfterSubmitCell |
string | onAfterSubmitCellイベント時に実行する関数名を指定します jqGridのafterSubmitCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onAjaxBeforeSend |
string | ajax通信が発生する直前に呼び出される関数名を指定します 明示的にfalseを返したときのみ、通信をキャンセルします |
- | |
onAjaxComplete |
string | ajax通信終了後に呼ばれる関数名を指定します 通信結果が成功であったかエラーであったかに関係なく必ず実行されます |
- | |
onAjaxError |
string | ajax通信失敗後に呼ばれる関数名を指定します | imuiTransitionToErrorPage | |
onAjaxParameterExtend |
string | ajax通信を実行する直前に呼び出される関数名を指定します ajax関連のメソッド内で一番最初に呼び出されます |
- | |
onAjaxSuccess |
string | ajax通信成功後に呼ばれる関数名を指定します | - | |
onBeforeEditCell |
string | onBeforeEditCellイベント時に実行する関数名を指定します jqGridのbeforeEditCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onBeforeSaveCell |
string | onBeforeSaveCellイベント時に実行する関数名を指定します jqGridのbeforeSaveCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onBeforeSelectRow |
string | onBeforeSelectRowイベント時に実行する関数名を指定します booleanを返却することができ、falseを返却すると行選択をキャンセルできます 本属性はcheckBoxOnly属性との共存はできません jqGridのbeforeSelectRow設定時の動作と同じになることしか保証をしません |
- | |
onBeforeSubmitCell |
string | onBeforeSubmitCellイベント時に実行する関数名を指定します jqGridのbeforeSubmitCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onCellSelect |
string | onCellSelectイベント時に実行する関数名を指定します jqGridのonCellSelect設定時の動作と同じになることしか保証をしません |
- | |
onDblClickRow |
string | onDblClickRowイベント時に実行する関数名を指定します jqGridのonDblClickRow設定時の動作と同じになることしか保証をしません |
- | |
onErrorCell |
string | onErrorCellイベント時に実行する関数名を指定します jqGridのerrorCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
function(xhr) { imuiShowErrorMessage($(xhr.responseText).find('dt').text()); } | |
onFormatCell |
string | onFormatCellイベント時に実行する関数名を指定します jqGridのformatCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onGridComplete |
string | onGridCompleteイベント時に実行する関数名を指定します jqGridのgridComplete設定時の動作と同じになることしか保証をしません |
- | |
onHeaderClick |
string | onHeaderClickイベント時に実行する関数名を指定します jqGridのonHeaderClick設定時の動作と同じになることしか保証をしません |
- | |
onLoadComplete |
string | onLoadCompleteイベント時に実行する関数名を指定します jqGridのloadComplete設定時の動作と同じになることしか保証をしません |
- | |
onPaging |
string | onPagingイベント時に実行する関数名を指定します 内部要素pagerを使用しない場合は無視されます jqGridのonPaging設定時の動作と同じになることしか保証をしません |
- | |
onRightClickRow |
string | onRightClickRowイベント時に実行する関数名を指定します jqGridのonRightClickRow設定時の動作と同じになることしか保証をしません |
- | |
onSelectAll |
string | onSelectAllイベント時に実行する関数名を指定します jqGridのonSelectAll設定時の動作と同じになることしか保証をしません |
- | |
onSelectCell |
string | onSelectCellイベント時に実行する関数名を指定します jqGridのonSelectCell設定時の動作と同じになることしか保証をしません 本属性は Ver.8.0.12 以降のバージョンで使用可能です |
- | |
onSelectRow |
string | onSelectRowイベント時に実行する関数名を指定します jqGridのonSelectRow設定時の動作と同じになることしか保証をしません セル編集を利用する場合(editable属性をtrue)、onSelectRowイベントは無視されます |
- | |
page |
number | 初期表示するページ番号を指定します 内部要素pagerを使用しない場合は無視されます |
1 | |
pagerId |
string | 生成されるdiv要素のidです 内部要素pagerを使用しない場合は無視されます |
id属性_pager | |
parentSelector |
string | autoHeight 属性で高さを計算する算出元の要素をjQueryセレクタで指定します idなら“#id”、classなら“.class”と指定してください 未指定の場合は、window からフッタとヘッダを取り除いた領域の高さを利用します 本属性は autoHeight 属性が未指定の場合は無視されます 本属性は Ver.8.0.20 以降のバージョンで使用可能です |
window の高さからヘッダとフッタを引いた領域 | |
plainParameter |
string | リストテーブルの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されます |
- | |
process |
string | データ取得時に呼ばれるプロセスタイプを指定します csjs、config、jssp、javaのいすれかの値を指定してください 本属性を指定する場合はtarget属性も指定をしてください 本属性はdata属性が指定されている場合は無視されます |
- | |
| Boolean属性 | redirectErrorPage |
boolean | ajax通信に失敗した際にエラー画面へ遷移するかどうかを指定します 本属性は Ver.8.0.5 以降のバージョンで使用可能です |
false |
rowNumWidth |
string | rowNumbers属性がtrueの時に表示される行番号のカラムの横幅を指定します(単位:px) 数値のみの文字列を指定してください 本属性はrowNumbers属性がtrueの時に使用できます |
25 | |
| Boolean属性 | rowNumbers |
boolean | グリッドの左端に行番号を表示するかどうかを指定します | false |
| Boolean属性 | shrinkToFit |
boolean | グリッドの横幅変更時に、各カラムのサイズを再計算するかどうかを指定します | true |
sortName |
string | 初期表示時のソートをさせるidを指定します 内部要素colのname属性に指定した値のいずれかを指定します |
- | |
sortOrder |
string | 初期表示時のソート順を指定します 本属性はsortName属性を指定しないとソートされません 昇順でソートしたい場合はascを指定し、降順でソートしたい場合はdescを指定します |
asc | |
target |
string | データ取得時に呼ばれる処理の実装先を指定します 本属性を指定する場合はprocess属性も指定をしてください data属性が指定されている場合は無視されます |
- | |
| Boolean属性 | viewRecords |
boolean | フッター部にレコード数を表示するかどうかを指定します 内部要素pageを使用しない場合は無視されます |
false |
width |
string | リストテーブルの横幅を指定します 本属性には単位となる「px、%」をせず、数値のみの文字列を指定してください 100%を指定したい場合は、本属性になにも指定せず autoWidth属性にtrueになる値を指定してください |
- | |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
colsタグ

- 内部要素の一つです。必須項目です。
- colsタグはさらにcolタグをボディに指定する必要があります。
- showLink、showIcon、openWindow、callFunctionタグはそれぞれ共存することができません。同時に指定しないでください。
| 注釈 | タグ名 | 属性名 | 型 | 説明 | 省略時の動作 | ||
| 必須 | cols | - | カラムを定義します | - | |||
| 必須 | col | - | カラムを定義します | - | |||
| 必須 | name | string | カラムの名前です 表示するデータとの紐付けをこの値で行います | - | |||
| 無害化国際化 | caption | string | カラムの表示名です | - | |||
index | string | ソートを行うときのソートキーを指定します name属性に指定した値のいずれかを指定します | - | ||||
width | string | カラムの横幅を指定します 数値のみの文字列を指定します 単位はpxになります | - | ||||
| Boolean属性 | sortable | boolean | ソート可能かどうかを指定します | true | |||
| Boolean属性 | resizable | boolean | リサイズ可能かどうかを指定します | true | |||
| Boolean属性 | key | boolean | 行のキー(rowId)とするかどうかを指定します カラムのうち1つだけtrueにすることが出来ます 複数指定された場合の動作は不定です | false | |||
| Boolean属性 | hidden | boolean | カラムを表示するかどうかを指定します | false | |||
| Boolean属性 | wrap | boolean | 適当な位置で改行されるかどうかを指定します onCellAttr属性を指定された場合は本属性は無視されます | false | |||
onCellAttr | string | カラムを装飾するクラスやスタイル属性を返却する関数を指定します jqGridのcellattr設定時の動作と同じになることしか保証をしません詳細は下記の onCellAttr を参照してください 本属性は Ver.8.0.8 以降のバージョンで使用可能です | - | ||||
align | string | カラムの値の表示位置を指定します left、center、rightのいずれかを指定します | left | ||||
sortType | string | ソート種別を指定します 詳細は下記の sortType を参照してください | text | ||||
showLink | - | カラムの値をリンクにするかどうかを指定します jqGridのshowLink設定時の動作と同じになることしか保証をしません | - | ||||
baseLinkUrl | string | リンク先URLを指定します | - | ||||
showAction | string | baseLinkUrlへ追加する文字列を指定します ‘/’ で始める必要があります | - | ||||
idName | string | idのキー名を指定します | id | ||||
addParam | string | idNameの値へ追加する文字列です | - | ||||
target | string | aタグのターゲット属性です | - | ||||
| Boolean属性 | encode | boolean | idName属性、 addParam属性に指定された値をURLエンコードするかどうかを指定します | false | |||
showIcon | - | autoEncode属性がtrueの場合でも、セルにアイコンを表示したい場合に指定します | |||||
iconClass | string | アイコンクラス名、またはアイコンクラスの文字列を返す関数名を指定します 関数名を指定した場合、指定した関数の第一引数にセルのデータ、第二引数にoptions、第三引数にrowdataが渡されます | - | ||||
openWindow | - | カラムの値をリンクにするかどうかを指定します | - | ||||
baseLinkUrl | string | リンク先URLを指定します | - | ||||
showAction | string | baseLinkUrlへ追加する文字列を指定します ‘/’ で始める必要があります | - | ||||
idName | string | idのキー名を指定します | id | ||||
addParam | string | idNameの値へ追加する文字列です | - | ||||
windowName | string | window.openの第二引数に渡す値を指定します | - | ||||
windowFeatures | string | window.openの第三引数に渡す値を指定します | - | ||||
callFunction | - | カラムのセルクリック時に関数を実行するかどうかを指定します | - | ||||
name | string | セルクリック時に実行される関数名を指定します 第一引数にrowId、第二引数にgridIdが渡されます | - | ||||
editable | boolean | セル編集を行うかどうかを指定します 本属性は Ver.8.0.12以降のバージョンで使用可能です 詳細は下記の セル編集 を参照してください | - | ||||
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" data=sampleData width="500" height="100" >
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
pagerタグ

- 内部要素の一つです。省略が可能です。
| 注釈 | タグ名 | 属性名 | 型 | 説明 | 省略時の動作 |
pager | ページャーを表示します ページングされるようになります | ||||
| - | rowNum | string | 表示するデータの行数を指定します | 20 | |
| - | rowList | string/Array | 表示するデータの行数のリストを指定します 本属性を指定することでセレクトボックスでの表示切り替えができるようになります カンマ区切り、または配列で指定します |
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" data=sampleData viewRecords="true" width="500" height="100" >
<pager rowNum="5" rowList="1,3,5" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
data
- data属性で表示データを取得します。
- process属性とtarget属性を指定しない場合には本属性は 必須 になります。
- 静的なデータを扱う場合に使用してください。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" data=sampleData width="500" viewRecords="true">
<pager rowNum="3" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
process="csjs"
- クライアントサイドでデータを扱う場合に利用してください。
- data属性を指定しない場合には本属性は 必須 になります。
- target属性で指定したcsjs関数が呼び出されます。以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | page | number | 表示ページ | pager 不使用時は-1 |
| rowNum | number | ページあたり表示件数 | pager 不使用時は-1 | ||
| sortIndex | string | ソートするID | |||
| sortOrder | string | ソート順 昇順時はasc、降順時はdesc | 省略時の値はasc | ||
| 第二引数 | function | 結果を引数に指定すると表示される関数 | |||
- 第二引数に渡す引数は以下になります。
| 名称 | 型 | 説明 |
| page | number | 表示ページ |
| total | number | 全データ件数 |
| data | Array | リストのデータ |
HTML
<imart type="imuiListTable" process="csjs" target="csjsSample" width="500" viewRecords="true">
<pager rowNum="3" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
<script type="text/javascript">
function csjsSample(request, response) {
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"}
];
var page = Math.min(request.page, Math.ceil(sampleData.length / request.rowNum));
var rows = request == undefined ? 10 : request.rowNum;
var sord = request == undefined ? 'asc' : request.sortOrder;
var sidx = request == undefined ? 'col1' : request.sortIndex;
sampleData.sort(function(a,b) {
if (a[sidx] < b[sidx]) {
return sord == 'asc' ? -1 : +1;
}
if (a[sidx] > b[sidx]) {
return sord == 'asc' ? +1 : -1;
}
return 0;
});
var obj = {
page:page,
total:sampleData.length,
data:sampleData.slice(rows * (page - 1), rows * page)
};
response(obj);
}
</script>
process="jssp"
- サーバサイドでデータを動的に扱う場合に使用してください。
- data属性を指定しない場合には本属性は 必須 になります。
- target属性で指定したjsspリソースのgetListメソッドが実行されます。以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | page | number | 表示ページ | pager 不使用時は-1 |
| rowNum | number | ページあたり表示件数 | pager 不使用時は-1 | ||
| sortIndex | string | ソートするID | |||
| sortOrder | string | ソート順 昇順時はasc、降順時はdesc | 省略時の値はasc | ||
| extension | ※不定 | onAjaxParameterExtendの返却値 | |||
- ※ onAjaxParameterExtendが返却した値に応じた型になります。
サーバサイド JavaScript(listTable_getData.js)
function getList(request) {
var arr = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
];
var page = request == undefined ? 1 : request.page;
var rows = request == undefined ? 10 : request.rowNum;
var sord = request == undefined ? 'asc' : request.sortOrder;
var sidx = request == undefined ? 'col1' : request.sortIndex;
arr.sort(function(a,b) {
if (a[sidx] < b[sidx]) {
return sord == 'asc' ? -1 : +1;
}
if (a[sidx] > b[sidx]) {
return sord == 'asc' ? +1 : -1;
}
return 0;
});
var result = {
page: page,
total: arr.length,
data: arr.slice(rows * (page - 1), rows * page)
};
return result;
}
HTML
<imart type="imuiListTable" process="jssp" target="test/listTable/listTable_getData" width="500" viewRecords="true">
<pager rowNum="3" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
process="java"
- サーバサイドでデータを動的に扱う場合に使用してください。
- data属性を指定しない場合には本属性は 必須 になります。
- target属性で指定したListTableProcessorを実装したクラスのgetListメソッドが実行されます。以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | page | Number | 表示ページ | pager 不使用時は-1 |
| rowNum | Number | ページあたり表示件数 | pager 不使用時は-1 | ||
| sortIndex | String | ソートするID | |||
| sortOrder | String | ソート順 昇順時はasc、降順時はdesc | 省略時の値はasc | ||
| extension | ※Object | onAjaxParameterExtendの返却値 | |||
SampleListTableProcessor.java
package jp.co.intra_mart.foundation.ui.tags.listtable;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import jp.co.intra_mart.foundation.ui.ajax.AjaxServiceException;
import jp.co.intra_mart.foundation.ui.ajax.component.listtable.ListTableProcessor;
import jp.co.intra_mart.foundation.ui.ajax.component.listtable.ListTableResult;
import jp.co.intra_mart.foundation.ui.ajax.component.listtable.ParameterBean;
import jp.co.intra_mart.foundation.ui.ajax.component.listtable.TemplateTableProcessor;
public class SampleListTableProcessor implements ListTableProcessor, TemplateTableProcessor {
@Override
public ListTableResult getList(final ParameterBean parameter) throws AjaxServiceException {
final ListTableResult result = new ListTableResult();
try {
final int page = parameter.getPage().intValue();
final int rowNum = parameter.getRowNum().intValue();
final String sortOrder = parameter.getSortOrder();
final int start = (page < 0 || rowNum < 0) ? 0 : (page - 1) * rowNum;
final List<Map<String, Object>> data = new ArrayList<Map<String, Object>>();
if("desc".equals(sortOrder)){
for (int i = start; i < start + (rowNum < 0 ? 30 : rowNum); ++i) {
final HashMap<String,Object> map = new HashMap<String, Object>();
map.put("col1", "Col1_" + (29 - i));
map.put("col2", "Col2_" + (29 - i));
map.put("col3", "Col3_" + (29 - i));
data.add(map);
}
} else {
for (int i = start; i < start + (rowNum < 0 ? 30 : rowNum); ++i) {
final HashMap<String,Object> map = new HashMap<String, Object>();
map.put("col1", "Col1_" + i);
map.put("col2", "Col2_" + i);
map.put("col3", "Col3_" + i);
data.add(map);
}
}
result.setPage(page);
result.setTotal(30);
result.setData(data);
} catch (final Exception e) {
throw new AjaxServiceException(e.getMessage(), e);
}
return result;
}
}
HTML
<imart type="imuiListTable" process="java" target="jp.co.intra_mart.foundation.ui.tags.listtable.SampleListTableProcessor" viewRecords="true" >
<pager rowNum="3" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
process="config"
- process=“config”でデータを取得します。
- data属性を指定しない場合には本属性は 必須 になります。
- plugin.xmlを配置する必要があります。設定が持つ情報は以下になります。
- 処理ID(処理キー)
- 処理名
- 処理タイプ(“java” or “jssp”)
- 処理対象(クラスパスか、スクリプト開発モデルのパス)
- 以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | page | number | 表示ページ | pager 不使用時は-1 |
| rowNum | number | ページあたり表示件数 | pager 不使用時は-1 | ||
| sortIndex | string | ソートするID | |||
| sortOrder | string | ソート順 昇順時はasc、降順時はdesc | 省略時の値はasc | ||
| extension | ※不定 | onAjaxParameterExtendの返却値 | |||
- ※ onAjaxParameterExtendが返却した値に応じた型になります。
- 以下のplugin.xmlのサンプル(jssp)を参照してください。
plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin>
<extension
point="jp.co.intra_mart.foundation.ui.component.listtable">
<processor-config
name="listtable"
id="jp.co.intra_mart.foundation.ui.listtable.impl"
version="1.0"
rank="1">
<processor
type="jssp"
target="sample/listtable.impl/getData"/>
</processor-config>
</extension>
</plugin>
サーバサイド JavaScript(getData.js)
function getList(request) {
// 表示対象データ
var arr = [
{col1: "上田辰男", col2: "ウエダ タツオ", col3: "東京都港区赤坂..."},
{col1: "青柳辰巳", col2: "アオヤギ タツミ", col3: "東京都港区赤坂..."},
{col1: "林政義", col2: "ハヤシ マサヨシ", col3: "東京都港区赤坂..."},
{col1: "円山益男", col2: "マルヤマ マスオ", col3: "東京都港区赤坂..."},
{col1: "関根千香", col2: "セキネ チカ", col3: "東京都港区赤坂..."},
{col1: "吉川一哉", col2: "ヨシカワ カズヤ", col3: "東京都港区赤坂..."},
{col1: "大磯博文", col2: "オオイソ ヒロフミ", col3: "東京都港区赤坂..."},
{col1: "萩本順子", col2: "ハギモト ジュンコ", col3: "東京都港区赤坂..."},
{col1: "生田一哉", col2: "イクタ カズヤ", col3: "東京都港区赤坂..."},
{col1: "片山聡", col2: "カタヤマ サトシ", col3: "東京都港区赤坂..."}
];
//表示するページ
var page = request == undefined ? 1 : request.page;
//表示する行数
var rows = request == undefined ? 10 : request.rowNum;
//ソート順(asc, desc)
var sord = request == undefined ? 'asc' : request.sortOrder;
//ソートキー (カラム名)
var sidx = request == undefined ? 'col1' : request.sortIndex;
arr.sort(function(a,b) {
if (a[sidx] < b[sidx]) {
return sord == 'asc' ? -1 : +1;
}
if (a[sidx] > b[sidx]) {
return sord == 'asc' ? +1 : -1;
}
return 0;
});
var result = {
page: page,
total: arr.length,
data:arr.slice(rows * (page - 1), rows * page)
};
return result;
}
HTML
<imart type="imuiListTable" process="config" target="jp.co.intra_mart.foundation.ui.listtable.impl" width="500" viewRecords="true">
<pager rowNum="3" />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
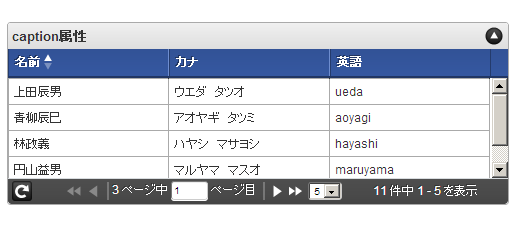
テーブルをヘッダーで開閉する場合

- caption属性を指定することでテーブルの開閉が可能になります。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
var sampleCaption = "caption属性";
HTML
<imart type="imuiListTable" data=sampleData width="500" height="100" caption=sampleCaption>
<pager />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
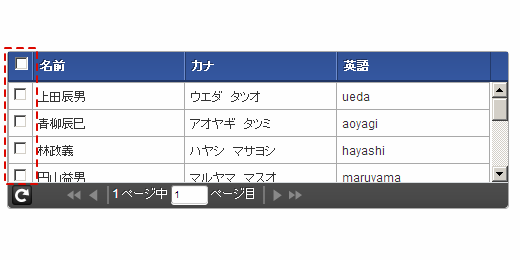
複数選択用チェックボックス列の生成をする場合

- multiSelect属性にtrueになる値を指定した場合に、チェックボックスを表示します。
- checkBoxOnly属性にfalse(デフォルト値)を指定すると行のどの部分をクリックしてもチェックボックスの切り替えが行えます。
- checkBoxOnly属性にtrueを指定するとチェックボックスをクリックした場合のみチェックボックスの切り替えが行えます。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
var sampleMultiSelect = true;
HTML
<imart type="imuiListTable" data=sampleData width="500" height="100" multiSelect=sampleMultiSelect >
<pager />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
行のインデックスを表示するカラムを生成をする場合

- rowNumbers属性にtrueになる値を指定した場合に、一番左のカラムに行番号を表示します。
- rowNumWidth属性に行番号のカラムの横幅を指定します。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
var sampleRowNumbers = true;
HTML
<imart type="imuiListTable" data=sampleData width="500" height="100" rowNumbers=sampleRowNumbers >
<pager />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
onBeforeSelectRow
- onBeforeSelectRowイベント時にクライアントサイドJavaScriptで定義した関数を呼び出します。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" data=sampleData width="500" height="100" onBeforeSelectRow="onBeforeSelectRow" >
<pager />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
<script type="text/javascript">
function onBeforeSelectRow(rowid,e){
alert('選択した行:' + rowid);
return true;
}
</script>
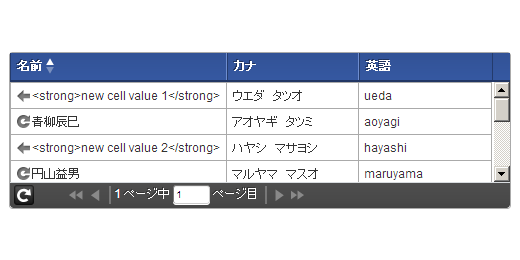
showIconFormatter

- autoEncode=“true” 時に、セルにアイコンを表示したい場合に使用してください。
- iconClassにはクラス名を指定するか、クラス名を返す関数名を指定してください。
- クラス名を指定する例と、関数名を指定する例は以下のサンプルを参照してください。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML(どのセルにも「im-ui-icon-common-16-update」のアイコンを表示する例)
<imart type="imuiListTable" data=sampleData width="500" height="100" >
<pager />
<cols>
<col name="col1" caption="名前" >
<showIcon iconClass="im-ui-icon-common-16-update" />
</col>
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
HTML(セルの値に応じて表示するアイコンを変える例)
<imart type="imuiListTable" data=sampleData width="500" height="100" >
<pager />
<cols>
<col name="col1" caption="名前" >
<showIcon iconClass="iconClass" />
</col>
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
<script type="text/javascript">
function iconClass(cellvalue, options, rowdata){
if(options.rowId % 2 == 1){
return 'im-ui-icon-common-16-back'; // 奇数列は戻るアイコン
}else {
return 'im-ui-icon-common-16-refresh'; // 偶数列は更新アイコン
}
}
</script>
HTML(表示するセルの値も変えたい例)
<imart type="imuiListTable" data=sampleData width="500" height="100" >
<pager />
<cols>
<col name="col1" caption="名前" width="250">
<showIcon iconClass="iconClass" />
</col>
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
<script type="text/javascript">
function iconClass(cellvalue, options, rowdata){
if(options.rowId % 2 == 1){
return {
cellValue: '<strong>new cell value ' + Math.ceil(options.rowId / 2) + '</strong>', // 返却値をエスケープするため、強調ではなく「<strong>new cell value </strong>」と表示されます
iconClass: 'im-ui-icon-common-16-back' // 奇数列は戻るアイコン
};
} else {
return {
cellValue: cellvalue, // このときは入ってるセルの値をそのまま表示
iconClass: 'im-ui-icon-common-16-refresh' // 偶数列は更新アイコン
};
}
}
</script>
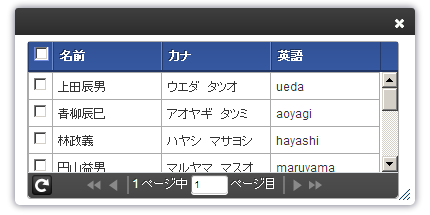
imuiDialog内で利用した場合に初期表示のレイアウトが崩れる場合の処理

- ヘッダーのチェックボックス欄が小さく表示されレイアウトが崩れます。
- listTableのwidth属性を指定せず、かつmultiSelect属性が指定されている場合に当現象が起きます。
- 以下のような対応をすることを当現象を回避することができます。
HTML
<imart type="imuiButton" id="sampleButton" class="imui-button" label="sample" />
<imart type="imuiDialog" id="sampleDialog" autoOpen="false" width="400">
<imart type="imuiListTable" id="sampleList" process="jssp" target="test/listTable/listTable_getData" height="100" multiSelect="true" >
<pager />
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
</imart>
<script type="text/javascript">
$(function(){
$('#sampleButton').bind('click',function(){
$('#sampleDialog').imuiDialog('open'); // ダイアログを開く
$('#sampleList').setGridWidth($('#sampleDialog').imuiDialog('option', 'width') - 30); // ダイアログの横幅を取得し、スクロールバー分を引いた値をlistTableのwidthに指定する
})
})
</script>
data属性使用時にcsjsでの変更が無視される場合の処理
- data属性を使用した場合に、csjsでaddRowDataやdelRowDataでデータを書き換えても、ソートやページングを行うと無効になります。発生条件は以下になります。
- data属性を使用している
- colタグにkey属性を指定している
- 以下のように、key属性を指定するカラムのname属性に「id」を指定することで当現象を回避することができます。
サーバサイド JavaScript
var sampleData = [
{"id":1,"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"id":2,"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"id":3,"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"id":4,"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"id":5,"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"id":6,"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"id":7,"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"id":8,"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"id":9,"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"id":10,"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"id":11,"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" data=sampleData viewRecords="true" height="100" id="sampleList">
<pager rowNum="4" rowList="1,4,10"/>
<cols>
<col name="id" hidden="true" key="true"/>
<col name="col1" caption="漢字" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
<imart type="imuiButton" id="addButton" class="imui-button" label="行追加" />
<imart type="imuiButton" id="deleteButton" class="imui-button" label="行削除" />
<script type="text/javascript">
$(function(){
$('#addButton').bind('click',function(){
for(var a=0;a<10;a++){
$('#sampleList').addRowData(a,{col1:"漢字1" + a,col2:"カナ1" + a,col3:"英語1" + a}); // 適当なデータを10件追加
}
})
$('#deleteButton').bind('click',function(){
var dataIds = $('#sampleList').getDataIDs();
for(var a=0;a<dataIds.length;a++){
$('#sampleList').delRowData(dataIds[a]); // リストに表示されているデータを削除する
}
});
})
</script>
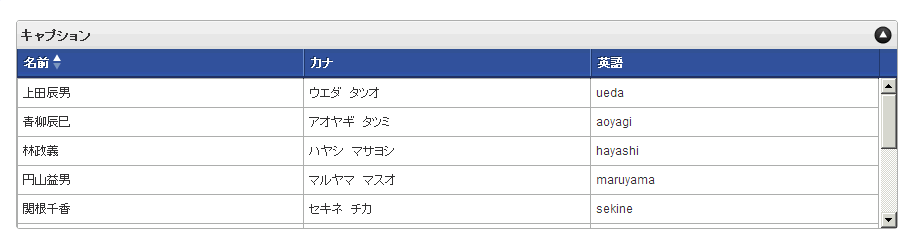
plainParameter

- plainParameter属性を用いてcaptionパラメータを指定します。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
var plainParam = "caption: 'キャプション'";
HTML
<imart type="imuiListTable" data=sampleData plainParameter=plainParam>
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
グループヘッダ

- jqGridのsetGroupHeadersメソッドを使用してグループ化したヘッダを表示します。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" id="sampleList" data=sampleData>
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
<script type="text/javascript">
$(function() {
$("#sampleList").jqGrid('setGroupHeaders', {
useColSpanStyle: true,
groupHeaders: [
{
startColumnName: 'col2',
numberOfColumns: 2,
titleText: 'ヘッダ1'
}
]
});
});
</script>
ブラウザや他のコンポーネントとの組み合わせで、imuiListTable の右端が表示領域に収まらない場合の対応

- サンプルではimuiTabs内にimuiListTableを配置したサンプルです。
- タブのコンテンツを表示する際に、imuiListTableに対してresizeメソッドを実行することで横幅の再計算を行っています。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiTabs" onShow="sampleFunction">
<imart type="imuiTabItem" title="sample-title" >
<imart type="imuiListTable" id="listTable" data=sampleData >
<cols>
<col name="col1" caption="漢字" />
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
</imart>
</imart>
<script type="text/javascript">
function sampleFunction() {
$('#listTable').resize();
}
</script>
sortType
- sortType属性に指定できるのは以下の文字列になります。
- int/integer
- 整数値でソート
- float/number/currency
- 小数まで考慮してソート
- date
- 日付でソート
- text
- 文字列でソート
- int/integer
- 上記以外の文字列で、かつ、csjsの関数名に使用可能な文字列だった場合は関数名と判断します。
- function
- 第一引数に並べ替えるデータが渡り、第二引数に行情報オブジェクトが渡ります。行情報には rowId と行の値が渡ります。
- 返却値の型でソートされます。
- サンプルでは引数で渡ってきたデータの文字数の長さを返却しています。このサンプルでは数値でのソートになります。
- function
サーバサイド JavaScript
var sampleData = [
{"col1":"10", "col2":"3" ,"col3":"3.01","col4":"2000-10-1" ,"col5":"7aabcdef"},
{"col1":"2" , "col2":"1" ,"col3":"3.0" ,"col4":"2000-10-5" ,"col5":"a2a"},
{"col1":"5" , "col2":"8" ,"col3":"-8" ,"col4":"2000-10-3" ,"col5":"11aabcdefghij"},
{"col1":"4" , "col2":"5" ,"col3":"-5.5","col4":"2000-10-4" ,"col5":"8aabcdefg"},
{"col1":"7" , "col2":"4" ,"col3":"-5.4","col4":"2000-10-15","col5":"10abcdefghi"},
{"col1":"6" , "col2":"2" ,"col3":"-5.6","col4":"2000-10-2" ,"col5":"6aabcde"},
{"col1":"3" , "col2":"9" ,"col3":"9" ,"col4":"2000-10-7" ,"col5":"a1"},
{"col1":"8" , "col2":"10","col3":"10" ,"col4":"2000-10-20","col5":"a4abc"},
{"col1":"9" , "col2":"6" ,"col3":"6" ,"col4":"2000-10-9" ,"col5":"9aabcdefgh"},
{"col1":"1" , "col2":"11","col3":"11" ,"col4":"2000-10-10","col5":"a3ab"},
{"col1":"11", "col2":"7" ,"col3":"7" ,"col4":"2000-10-21","col5":"a5abcd"}
];
HTML
<imart type="imuiListTable" data=sampleData height="auto">
<cols>
<col name="col1" caption="整数値ソート" sortType="int"/>
<col name="col2" caption="文字列ソート" sortType="text"/>
<col name="col3" caption="小数値ソート" sortType="number"/>
<col name="col4" caption="日付ソート" sortType="date"/>
<col name="col5" caption="カスタムソート" sortType="custom_sort"/>
</cols>
</imart>
<script type="text/javascript">
function custom_sort(val,data){
return val.length;
}
</script>
onCellAttr

- 関数を指定し、関数が返却した文字列をカラムの属性に追加します。
- 関数の引数の詳細は jqGridのサイトを参照してください
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart type="imuiListTable" data=sampleData >
<cols>
<col name="col1" caption="名前" onCellAttr="onCellAttr"/>
<col name="col2" caption="カナ" onCellAttr="onCellAttr2"/>
<col name="col3" caption="英語" />
</cols>
</imart>
<script type="text/javascript">
function onCellAttr(rowId,val,rawObject,cm,rdata){
return 'style="color:red;"'; //スタイルで文字色を赤にする
}
function onCellAttr2(rowId,val,rawObject,cm,rdata){
return 'class="valign-B" style="height:50px;"'; //スタイルでカラムの高さを50pxにし、クラスで値を下に揃える
}
</script>
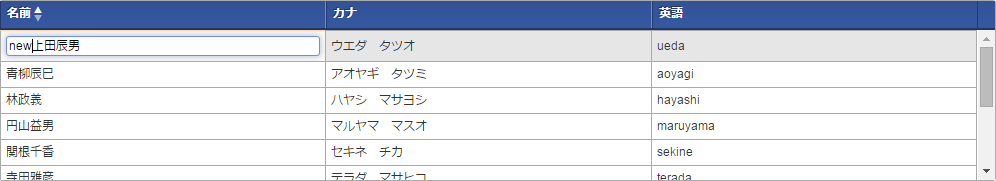
セル編集(data属性を指定してテーブルのデータを取得している場合)

- data属性でデータを取得している場合のサンプルになります。
- process=“jssp” または “java” を指定し、ajaxでデータを取得している場合は こちらのサンプル を参照してください。
- data属性にてデータを取得している場合に必要な属性は以下になります。
- 内部要素colのeditable属性
- trueになる値を指定します。
- cellSubmit属性
- 「clientArray」を指定します。
- 未指定でも「clientArray」を指定したときと同様の振る舞いをします。
- 「remote」を指定することも可能です。
- その場合は、cellUrl属性を指定してください。
- 「clientArray」を指定します。
- 内部要素colのeditable属性
- セル編集機能の詳細は jqGridのサイトを参照してください
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML(data属性でデータを取得している場合でセル編集を行う場合の例)
<imart type="imuiListTable" data=sampleData >
<cols>
<col name="col1" caption="名前" editable="true"/>
<col name="col2" caption="カナ" />
<col name="col3" caption="英語" />
</cols>
</imart>
セル編集(process="jssp" または "java" を指定し、ajaxでデータを取得している場合)
- process=“jssp” または “java” を指定してデータを取得している場合のサンプルになります。
- data属性を指定し、ローカルでデータを取得している場合は こちらのサンプル を参照してください。
- ajaxでデータを取得している場合に必要な属性は以下になります。
- 内部要素colのeditable属性
- trueになる値を指定します。
- cellSubmit属性
- 「remote」を指定します。
- 未指定でも「remote」を指定したときと同様の振る舞いをします。
- 「remote」を指定します。
- cellUrl属性
- データを更新する処理を行うURLを指定します。
- 存在しないパスを指定した場合や処理の途中でエラーが起きた場合は、エラーメッセージが表示され編集内容がクリアされます。
- この処理を変更したい場合は、onErrorCell属性で処理を上書きしてください。
- 存在しないパスを指定した場合や処理の途中でエラーが起きた場合は、エラーメッセージが表示され編集内容がクリアされます。
- request には、編集したセルのカラム名、oper、rowIdの3つのプロパティが含まれます。
- データを更新する処理を行うURLを指定します。
- 内部要素colのeditable属性
| 名称 | 値 | 説明 |
| request.編集したセルのカラム名 | 編集後の値 | 編集後の値です 本サンプルでは、名前列を編集した場合は name がプロパティになり、カナ列を編集した場合は kana がプロパティになります。 |
| request.oper | ‘edit’ | 固定値です |
| request.rowId | rowId | 行のIDです。 本サンプルでは id に key 属性を指定しているので id がプロパティになります。 |
- セル編集機能の詳細は jqGridのサイトを参照してください
サーバサイド JavaScript(create_table.js)
// 本サンプルを動作させる場合は、以下を実行しデータベースに表示用データを登録しておく必要があります。
function init(){
var db = new TenantDatabase();
var result = db.execute('CREATE TABLE test_example(id numeric(5,0) NOT NULL,name varchar(128),kana varchar(128))');
if (!result.error) {
Transaction.begin(function() {
db.execute("INSERT INTO test_example values(1,'上田辰男','ウエダ タツオ')");
db.execute("INSERT INTO test_example values(2,'青柳辰巳','アオヤギ タツミ')");
db.execute("INSERT INTO test_example values(3,'林政義','ハヤシ マサヨシ')");
db.execute("INSERT INTO test_example values(4,'円山益男','マルヤマ マスオ')");
db.execute("INSERT INTO test_example values(5,'関根千香','セキネ チカ')");
db.execute("INSERT INTO test_example values(6,'寺田雅彦','テラダ マサヒコ')");
db.execute("INSERT INTO test_example values(7,'吉川一哉','ヨシカワ カズヤ')");
db.execute("INSERT INTO test_example values(8,'大磯博文','オオイソ ヒロフミ')");
db.execute("INSERT INTO test_example values(9,'萩本順子','ハギモト ジュンコ')");
db.execute("INSERT INTO test_example values(10,'生田一哉','イクタ カズヤ')");
db.execute("INSERT INTO test_example values(11,'片山聡','カタヤマ サトシ')");
});
}
}
サーバサイド JavaScript(listTable_getData.js)
function getList(request) {
var db = new TenantDatabase();
var dataList = db.execute("SELECT * FROM test_example");
var arr = [];
for(var index=0; index<dataList.data.length; index++) {
arr.push({"id":dataList.data[index].id,"name":dataList.data[index].name,"kana":dataList.data[index].kana});
}
//表示するページ
var page = request == undefined ? 1 : request.page;
//表示する行数
var rows = request == undefined ? 10 : request.rowNum;
//ソート順(asc, desc)
var sord = request == undefined ? 'asc' : request.sortOrder;
//ソートキー (カラム名)
var sidx = request == undefined ? 'col1' : request.sortIndex;
arr.sort(function(a,b) {
if (a[sidx] < b[sidx]) {
return sord == 'asc' ? -1 : +1;
}
if (a[sidx] > b[sidx]) {
return sord == 'asc' ? +1 : -1;
}
return 0;
});
var result = {
page: page,
total: arr.length,
data: arr.slice(rows * (page - 1), rows * page)
};
return result;
}
HTML
<!-- cellUrl 属性を指定します。 -->
<imart type="imuiListTable" process="jssp" target="sample/listTable/listTable_getData" cellUrl="sample/listTable_updateData">
<pager/>
<cols>
<col name="id" key="true" hidden="true"/><!-- db を更新する際のキーにするため、key属性を指定し、必要ないデータであれば非表示にしておきます -->
<col name="name" caption="名前" editable="true" />
<col name="kana" caption="カナ" editable="true" />
</cols>
</imart>
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- リストテーブルのデータ更新処理 --> <file-mapping path="sample/listTable_updateData" page="sample/listTable_updateData" /> </routing-jssp-config>
サーバサイド JavaScript(listTable_updateData.js)
/*
* 編集時に呼ばれます。
* 返り値は不要です。
*/
function init(request) {
var db = new TenantDatabase();
var target = {};
if (request.kana != null) {
target["kana"] = request.kana
} else {
target["name"] = request.name;
}
Transaction.begin(function() {
var DatabaseResult = db.update('test_example', target, 'id='+request.id);
if (DatabaseResult.error) {
Transaction.rollback();
throw new Error(); // 呼び出し元の ajax.error の処理に入るようにエラーを投げます
}
});
}
セル編集のエラー時に任意のメッセージを表示する(process="jssp" または "java" を指定し、ajaxでデータを取得している場合)
- process=“jssp” または “java” を指定してデータを取得し、エラー発生時に任意のメッセージを表示したい場合のサンプルになります。
- 本サンプルでは以下の属性を利用して、任意のエラーメッセージを表示します。
- onBeforeSaveCell属性
- csjsメソッド名を指定します。
- メソッドにはjQgridのcell編集時のajaxOptionにsuccessコールバックを追加します。
- 「this.p.ajaxCellOptions」がcell編集時のajaxOptionになります。
- csjsメソッド名を指定します。
- onBeforeSaveCell属性
- サーバサイドでは以下のオブジェクトをレスポンスに書き込みます。
| 名称 | 値 | 説明 |
| error | true | ajaxSuccess内でエラーであるかどうかを判別するフラグです。 |
| message | エラーメッセージ | エラーメッセージです。imuiShowErrorMessageの第一引数に渡します。 |
| detail | 詳細メッセージ | 詳細なメッセージです。 imuiShowErrorMessageの第二引数に渡します。 |
- セル編集機能の詳細は jqGridのサイトを参照してください
サーバサイド JavaScript(create_table.js)
// 本サンプルを動作させる場合は、以下を実行しデータベースに表示用データを登録しておく必要があります。
function init(){
var db = new TenantDatabase();
var result = db.execute('CREATE TABLE test_example(id numeric(5,0) NOT NULL,name varchar(128),kana varchar(128))');
if (!result.error) {
Transaction.begin(function() {
db.execute("INSERT INTO test_example values(1,'上田辰男','ウエダ タツオ')");
db.execute("INSERT INTO test_example values(2,'青柳辰巳','アオヤギ タツミ')");
db.execute("INSERT INTO test_example values(3,'林政義','ハヤシ マサヨシ')");
db.execute("INSERT INTO test_example values(4,'円山益男','マルヤマ マスオ')");
db.execute("INSERT INTO test_example values(5,'関根千香','セキネ チカ')");
db.execute("INSERT INTO test_example values(6,'寺田雅彦','テラダ マサヒコ')");
db.execute("INSERT INTO test_example values(7,'吉川一哉','ヨシカワ カズヤ')");
db.execute("INSERT INTO test_example values(8,'大磯博文','オオイソ ヒロフミ')");
db.execute("INSERT INTO test_example values(9,'萩本順子','ハギモト ジュンコ')");
db.execute("INSERT INTO test_example values(10,'生田一哉','イクタ カズヤ')");
db.execute("INSERT INTO test_example values(11,'片山聡','カタヤマ サトシ')");
});
}
}
サーバサイド JavaScript(listTable_getData.js)
function getList(request) {
var db = new TenantDatabase();
var dataList = db.execute("SELECT * FROM test_example");
var arr = [];
for(var index=0; index<dataList.data.length; index++) {
arr.push({"id":dataList.data[index].id,"name":dataList.data[index].name,"kana":dataList.data[index].kana});
}
//表示するページ
var page = request == undefined ? 1 : request.page;
//表示する行数
var rows = request == undefined ? 10 : request.rowNum;
//ソート順(asc, desc)
var sord = request == undefined ? 'asc' : request.sortOrder;
//ソートキー (カラム名)
var sidx = request == undefined ? 'col1' : request.sortIndex;
arr.sort(function(a,b) {
if (a[sidx] < b[sidx]) {
return sord == 'asc' ? -1 : +1;
}
if (a[sidx] > b[sidx]) {
return sord == 'asc' ? +1 : -1;
}
return 0;
});
var result = {
page: page,
total: arr.length,
data: arr.slice(rows * (page - 1), rows * page)
};
return result;
}
HTML
<!-- cellUrl 属性を指定します。 -->
<imart type="imuiListTable" process="jssp" target="sample/listTable/listTable_getData" cellUrl="sample/listTable_updateData" onBeforeSaveCell="onBeforeSaveCell">
<pager/>
<cols>
<col name="id" key="true" hidden="true"/><!-- db を更新する際のキーにするため、key属性を指定し、必要ないデータであれば非表示にしておきます -->
<col name="name" caption="名前" editable="true" />
<col name="kana" caption="カナ" editable="true" />
</cols>
</imart>
<script type="text/javascript">
function onBeforeSaveCell() {
this.p.ajaxCellOptions = { // jQgrid の cell 編集用の ajaxOption に success コールバックを追加する
success:function(data, textStatus, jqXHR){
var error = data.error;
var message = data.message;
var detail = data.detail;
if (error) {
imuiShowErrorMessage(message,detail);
}
}
}
}
</script>
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- リストテーブルのデータ更新処理 --> <file-mapping path="sample/listTable_updateData" page="sample/listTable_updateData" /> </routing-jssp-config>
サーバサイド JavaScript(listTable_updateData.js)
/*
* 編集時に呼ばれます。
* 返り値は不要です。
*/
function init(request) {
var db = new TenantDatabase();
var target = {};
if (request.kana != null) {
target["kana"] = request.kana
} else {
target["name"] = request.name;
}
Transaction.begin(function() {
var DatabaseResult = db.update('test_example', target, 'id='+request.id);
// 処理が失敗した場合
if (DatabaseResult.error) {
Transaction.rollback();
let response = Web.getHTTPResponse();
response.setContentType('application/json; charset=utf-8');
response.sendMessageBodyString(ImJson.toJSONString({
error: true,
message: DatabaseResult.errorMessage ? DatabaseResult.errorMessage : 'エラー',
detail: "詳細なメッセージ"
}));
}
});
}
autoHeight
- dialog 内の listTable を配置し、ダイアログのリサイズでリストテーブルの高さが変わるサンプルです。
- parentSelector 属性にダイアログの id を指定しています。そのためウィンドウのリサイズではなく、ダイアログのリサイズでリストテーブルの高さも動的にリサイズされます。
- autoHeight に100を指定しているので、ダイアログの要素に対して100%表示を行います。
サーバサイド JavaScript
var sampleData = [
{"col1":"上田辰男", "col2":"ウエダ タツオ", "col3":"ueda"},
{"col1":"青柳辰巳", "col2":"アオヤギ タツミ", "col3":"aoyagi"},
{"col1":"林政義", "col2":"ハヤシ マサヨシ", "col3":"hayashi"},
{"col1":"円山益男", "col2":"マルヤマ マスオ", "col3":"maruyama"},
{"col1":"関根千香", "col2":"セキネ チカ", "col3":"sekine"},
{"col1":"寺田雅彦", "col2":"テラダ マサヒコ", "col3":"terada"},
{"col1":"吉川一哉", "col2":"ヨシカワ カズヤ", "col3":"yoshikawa"},
{"col1":"大磯博文", "col2":"オオイソ ヒロフミ", "col3":"ooiso"},
{"col1":"萩本順子", "col2":"ハギモト ジュンコ", "col3":"hagimoto"},
{"col1":"生田一哉", "col2":"イクタ カズヤ", "col3":"ikuta"},
{"col1":"片山聡", "col2":"カタヤマ サトシ", "col3":"katayama"}
];
HTML
<imart id="dialog" type="imuiDialog" autoOpen="true" height="500" width="500">
<imart type="imuiListTable" data=sampleData parentSelector="#dialog" autoHeight="100" >
<cols>
<col name="col1" caption="名前" />
<col name="col2" caption="カナ" />
<col name="col3" caption="住所" />
</cols>
</imart>
</imart>
maxHeight
- 表示データ件数に応じてリストテーブルの高さを動的に変更するサンプルです。本サンプルでは15件までは全件表示し、30件では max-height を超えるためスクロールバーが表示されます。
- height には 100% を指定し、pager を配置します。
- pager で表示件数を切り替えるとデータ件数に応じて高さが変わります。
- 大量データを想定し、max-height 属性を指定します。この属性に指定した値より大きくなりません。
サーバサイド JavaScript
var sampleData = [
{"col1":"user_00", "col2":"東京都港区赤坂..."},
{"col1":"user_01", "col2":"東京都港区赤坂..."},
{"col1":"user_02", "col2":"東京都港区赤坂..."},
{"col1":"user_03", "col2":"東京都港区赤坂..."},
{"col1":"user_04", "col2":"東京都港区赤坂..."},
{"col1":"user_05", "col2":"東京都港区赤坂..."},
{"col1":"user_06", "col2":"東京都港区赤坂..."},
{"col1":"user_07", "col2":"東京都港区赤坂..."},
{"col1":"user_08", "col2":"東京都港区赤坂..."},
{"col1":"user_09", "col2":"東京都港区赤坂..."},
{"col1":"user_10", "col2":"東京都港区赤坂..."},
{"col1":"user_11", "col2":"東京都港区赤坂..."},
{"col1":"user_12", "col2":"東京都港区赤坂..."},
{"col1":"user_13", "col2":"東京都港区赤坂..."},
{"col1":"user_14", "col2":"東京都港区赤坂..."},
{"col1":"user_15", "col2":"東京都港区赤坂..."},
{"col1":"user_16", "col2":"東京都港区赤坂..."},
{"col1":"user_17", "col2":"東京都港区赤坂..."},
{"col1":"user_18", "col2":"東京都港区赤坂..."},
{"col1":"user_19", "col2":"東京都港区赤坂..."},
{"col1":"user_20", "col2":"東京都港区赤坂..."},
{"col1":"user_21", "col2":"東京都港区赤坂..."},
{"col1":"user_22", "col2":"東京都港区赤坂..."},
{"col1":"user_23", "col2":"東京都港区赤坂..."},
{"col1":"user_24", "col2":"東京都港区赤坂..."},
{"col1":"user_25", "col2":"東京都港区赤坂..."},
{"col1":"user_26", "col2":"東京都港区赤坂..."},
{"col1":"user_27", "col2":"東京都港区赤坂..."},
{"col1":"user_28", "col2":"東京都港区赤坂..."},
{"col1":"user_29", "col2":"東京都港区赤坂..."}
];
HTML
<imart type="imuiListTable" data=sampleData height="100%" maxHeight="500" viewRecords="true">
<pager rowNum="5" rowList="5,15,30"/>
<cols>
<col name="col1" caption="ユーザコード" />
<col name="col2" caption="住所" />
</cols>
</imart>
