imuiRichtextbox(8.0.12-8.0.18)
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.3 |
| バージョン | 8.0.18 |
機能説明
- リッチテキストボックスを作成します
- このページは8.0.12以降、8.0.18以前のバージョンの情報です。
- 入力されたリッチテキストからタグを取り除いたテキストを内部的に保持します
- imuiRichtextboxに指定したid, name属性値を{id}, {name}とする場合、id=“{id}_plain” name=“{name}_plain”属性をもつ隠しテキストエリアに保持します
- imuiRichtextboxが利用している tinyMCEのバージョンは以下になります。
| モジュール | tinyMCE |
|---|---|
| 8.0.12 ~ 8.0.13 | 4.2.6 |
| 8.0.14 ~ 8.0.18 | 4.3.12 |
- 注意事項
- 本タグで作成したデータを参照画面で表示する際には、以下の現象を防ぐために、親ブロック要素に readonly 属性を利用してください
- リスト(ulタグ)の list-style-type が表示されない
- リスト(ulタグ/olタグ下のliタグ)配置場所が、編集画面と異なる
- h1~h6 の文字サイズが編集画面と異なる
- decoration 属性はtoolbar1~toolbar5 属性、または、themeAdvancedButtons1~themeAdvancedButtons5 属性が未指定の場合にのみ有効です
- インデント、アウトデントを行う場合、Shift+Enter 等により p タグで囲まれた中で行ってください
- プレーンテキストは単純にリッチテキストからタグを取り除いただけであるため、元の構造とは違った見栄えになる可能性があります(テーブル等)
- また、文字実体参照については「 」「&」「"」「<」「>」のみがプレーン化対象です
- リッチテキストボックスに入力されるデータのエンコードタイプを変更するには、<conf/ui-tag-config/ui-tag-config_imui-richtextbox.xml> ファイルを編集してください
- 本設定の変更はすべてのリッチテキストボックスに適用されます
- 本設定を変更をするとリッチテキストボックスを利用している各画面で正しい挙動をしない可能性があります
- タグ名は「imuiRichtextbox」にし、「entity_encoding」をパラメータ名として、パラメータ値を設定してください
- エンコードタイプについてはtinymceのドキュメントを参照してください
- エンコードタイプは「raw」の設定でのみ検証をしています。それ以外の設定については動作保証しません
- readonly 属性 true 指定時に、リンクをクリックをした際の挙動がバージョン毎で異なります
- Ver.8.0.13 まではクリックするとリンク先に遷移します
- Ver.8.0.14 ~ Ver.8.0.17ではクリックしてもリンク先に遷移しません
- これは tinyMCE のバージョンアップの影響によるものです
- Ver.8.0.18ではクリックするとリンク先に遷移します
- 本タグで作成したデータを参照画面で表示する際には、以下の現象を防ぐために、親ブロック要素に readonly 属性を利用してください
- 制限事項
- imuiDialog 内で imuiRichtextbox は利用できません
- Google Chrome にて、imuiRichtextbox の編集画面、プレビュー画面で日本語フォントはMS Pゴシックで表示されます
- Internet Explorer 11 では、forcedRootBlock 属性に空文字を指定していても、先頭に p タグが埋め込まれる場合があります
- 一度文字を入力したあとに全ての文字を削除すると、p タグが埋め込まれます
- imuiRichtextbox に登録した画像がストレージに残る場合があります。
- imuiRichtextbox 内のイメージタグを削除した場合
- アップロード後に imuiRichtextbox の内容を保存しなかった場合
- imuiDataUrl で生成した画像に透過情報が欠落する場合があります
- ファイル圧縮時に jpeg に変換することで画像の透過情報が失われます
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
decoration |
string | 装飾種別を指定します simple/full/menuのいずれかの値を指定できます simple/full/menu時に読み込まれるボタン/コントロール、およびプラグインについてはツールバー、メニューバーおよびプラグインを参照してください toolbar1~toolbar5、または、themeAdvancedButtons1~themeAdvancedButtons5のいずれかの属性が指定されている場合、本属性は無視されます |
full | |||||||||
| Boolean属性 | forceBrNewlines |
boolean | 本属性は Ver.8.0.12 で廃止されました 代替として forcedRootBlock に ""(空文字) を指定してください |
- | ||||||||
|
非推奨
Boolean属性
|
forcePNewlines |
boolean | 本属性の利用は非推奨とします 代替として forcedRootBlock に “p” を指定してください tinymce初期化時の、force_p_newlinesオプションを指定します。 本属性の動作はtinymceのforce_p_newlines設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
- | ||||||||
| 無害化 | forcedRootBlock |
string | 非ブロック要素やテキストノードを指定した要素で囲みます 本属性の動作はtinymceのforced_root_block設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
"" | ||||||||
| 無害化 | height |
string | リッチテキストボックスの縦幅を指定します | - | ||||||||
id |
string | リッチテキストボックスのidです | 代替idを付与 | |||||||||
menubar |
string | リッチテキストボックスの初期化時のmenubarオプションの内容を指定します 本属性の動作はtinymceのmenubar設定時の動作と同じになることしか保証をしません 本属性に渡したオプションは無害化されずそのまま出力されます メニューバーに読み込まれる各ボタン/コントロールを表示する際に必要なプラグインについてはメニューバーを参照してください 詳細についてはtinymceのドキュメントを参照してください |
false | |||||||||
name |
string | リッチテキストボックスのnameです | 代替nameを付与 | |||||||||
| Boolean属性 | noBorder |
boolean | 枠線を表示しないスタイルを指定します。 readonly属性と併せて利用してください。 |
false | ||||||||
plainParameter |
string | リッチテキストボックスの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されます |
- | |||||||||
| 無害化 | plugins |
string | リッチテキストボックスのプラグインをカンマ区切りで指定します 本属性を指定しない場合、toolbar1~toolbar5、または、themeAdvancedButtons1~themeAdvancedButtons5までに指定された値を元に必要なプラグインを自動で設定します imuiRichtextboxでは以下のプラグインを同梱していますが、弊社では動作検証を行っておりませんので、ご理解の上ご利用ください
詳細についてはプラグイン、およびtinymceのドキュメントを参照してください |
- | ||||||||
| 無害化 | pluginsOption |
Object | plugins属性で指定したプラグインのオプションを指定します pluginsOptionで指定可能なオプションは下記の通りです
|
- | ||||||||
| Boolean属性 | readonly |
boolean | 参照用のスタイルを指定します | false | ||||||||
| Boolean属性 | resizable |
boolean | リッチテキストボックスのサイズ変更を許可するかどうかを指定します 縦方向のみリサイズを許可したい場合は、plainParameter属性を利用し、 plainParameter="resize:true" としてください |
true | ||||||||
|
非推奨
無害化
|
themeAdvancedButtons1 |
string | 本属性の利用は非推奨です 代替としてtoolbar1属性を利用してください ツールバーの1行目に表示するボタン/コントロールのリストをカンマ区切りで指定します tinymceのバージョンアップに伴い廃止されたボタン/コントロールについて、類似機能があるものについては自動で置き換えを行います 対応表はthemeAdvancedButtons1~themeAdvancedButtons5属性の置換対応表を参照してください 本属性の動作はtinymceのtoolbar1設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
|
非推奨
無害化
|
themeAdvancedButtons2 |
string | 本属性の利用は非推奨です 代替としてtoolbar2属性を利用してください ツールバーの2行目に表示するボタン/コントロールのリストをカンマ区切りで指定します tinymceのバージョンアップに伴い廃止されたボタン/コントロールについて、類似機能があるものについては自動で置き換えを行います 対応表はthemeAdvancedButtons1~themeAdvancedButtons5属性の置換対応表を参照してください 本属性の動作はtinymceのtoolbar2設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
|
非推奨
無害化
|
themeAdvancedButtons3 |
string | 本属性の利用は非推奨です 代替としてtoolbar3属性を利用してください ツールバーの3行目に表示するボタン/コントロールのリストをカンマ区切りで指定します tinymceのバージョンアップに伴い廃止されたボタン/コントロールについて、類似機能があるものについては自動で置き換えを行います 対応表はthemeAdvancedButtons1~themeAdvancedButtons5属性の置換対応表を参照してください 本属性の動作はtinymceのtoolbar3設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
|
非推奨
無害化
|
themeAdvancedButtons4 |
string | 本属性の利用は非推奨です 代替としてtoolbar4属性を利用してください ツールバーの4行目に表示するボタン/コントロールのリストをカンマ区切りで指定します tinymceのバージョンアップに伴い廃止されたボタン/コントロールについて、類似機能があるものについては自動で置き換えを行います 対応表はthemeAdvancedButtons1~themeAdvancedButtons5属性の置換対応表を参照してください 本属性の動作はtinymceのtoolbar4設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
|
非推奨
無害化
|
themeAdvancedButtons5 |
string | 本属性の利用は非推奨です 代替としてtoolbar5属性を利用してください ツールバーの5行目に表示するボタン/コントロールのリストをカンマ区切りで指定します tinymceのバージョンアップに伴い廃止されたボタン/コントロールについて、類似機能があるものについては自動で置き換えを行います 対応表はthemeAdvancedButtons1~themeAdvancedButtons5属性の置換対応表を参照してください 本属性の動作はtinymceのtoolbar5設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
themeAdvancedToolbarAlign |
string | 本属性はVer.8.0.12で廃止されました | - | |||||||||
themeAdvancedToolbarLocation |
string | 本属性はVer.8.0.12で廃止されました | - | |||||||||
| 無害化 | toolbar1 |
string | ツールバーの1行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtoolbar1設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
| 無害化 | toolbar2 |
string | ツールバーの2行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtoolbar2設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
| 無害化 | toolbar3 |
string | ツールバーの3行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtoolbar3設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
| 無害化 | toolbar4 |
string | ツールバーの4行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtoolbar4設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
| 無害化 | toolbar5 |
string | ツールバーの5行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtoolbar5設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはツールバーを参照してください |
- | ||||||||
toolbarItemsSize |
string | ツールバーのボタンサイズを指定します small/medium/largeのいずれかの値を指定できます 本属性の動作はtinymceのtoolbar_items_size設定時の動作と同じになることしか保証をしません |
small | |||||||||
value |
string | リッチテキストボックスに表示する文字列を指定します | - | |||||||||
| 無害化 | width |
string | リッチテキストボックスの横幅を指定します | - |
サンプル
body部

ボディ部とはimartタグに囲まれた部分を指します
| 注釈 | 説明 | 省略時の動作 |
| リッチテキストボックスに表示する文字列です valueと同時指定された場合は、ボディ部に書いた文字列が優先されます バインド変数は使えません | - |
HTML
<imart type="imuiRichtextbox">ボディ部</imart>
value

リッチテキストボックスにはvalueと表示されます
HTML
<imart type="imuiRichtextbox" value="value" />
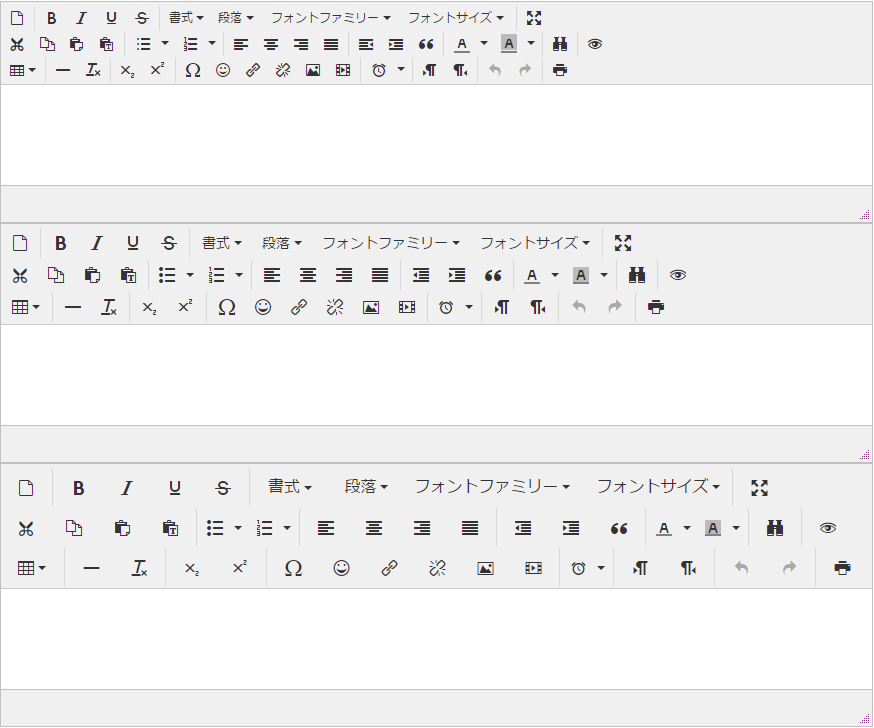
decoration

decorationは以下の3通りの指定方法があります
| decoration | 説明 |
| simple | シンプルなボタン配置です |
| full | より多くの機能を持つボタン配置です |
| menu | メニューバーを利用したボタン配置です |
HTML
<imart type="imuiRichtextbox" decoration="simple" /> <imart type="imuiRichtextbox" decoration="full" /> <imart type="imuiRichtextbox" decoration="menu" />
forcedRootBlock

非ブロック要素、テキストノードがpタグで囲まれてHTML出力されます
HTML
<imart type="imuiRichtextbox" forcedRootBlock="p" />
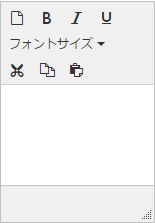
toolbar1, toolbar2, toolbar3

ツールバーの1行目に新規ドキュメント、ボールド、イタリック、アンダーライン
ツールバーの2行目にフォントサイズ選択
ツールバーの3行目にカット、コピー、ペースト
ボタンを表示します
ツールバーの2行目にフォントサイズ選択
ツールバーの3行目にカット、コピー、ペースト
ボタンを表示します
HTML
<imart type="imuiRichtextbox" toolbar1="newdocument,bold,italic,underline" toolbar2="fontsizeselect" toolbar3="cut,copy,paste" />
menubar

メニューバーを表示します
HTML
<imart type="imuiRichtextbox" menubar="true" />
menubar(内容指定)

メニューバーの内容を指定します
HTML
<imart type="imuiRichtextbox" menubar="'table format view insert edit'" />
plainParameter

pasteプラグイン用のpaste_preprocessオプションとpaste_postprocessオプションを追加で指定します
このサンプルでは、リッチテキストボックスへペーストした際に「paste_preprocess」と「paste_postprocess」のアラートが表示されます
このサンプルでは、リッチテキストボックスへペーストした際に「paste_preprocess」と「paste_postprocess」のアラートが表示されます
サーバサイド JavaScript
var plainParameter = "paste_preprocess : function() { alert('paste_preprocess'); },\n"
+ " paste_postprocess : function() { alert('paste_postprocess'); }";
HTML
<imart type="imuiRichtextbox" plainParameter=plainParameter plugins="paste" toolbar1="pastetext" />
CSJS

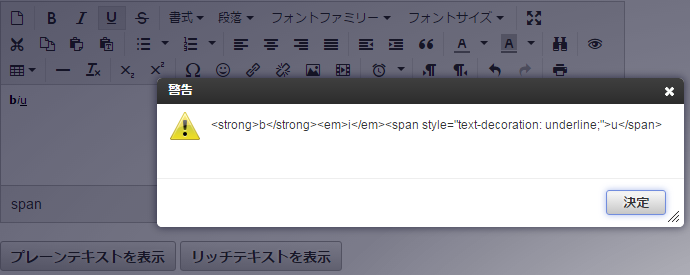
jQueryのval、TinyMCEのgetContent APIを使用することで、プレーンテキスト、リッチテキストを取得することができます
HTML
<imart type="imuiRichtextbox" id="rich" /><br />
<input type="button" id="plain" class="imui-medium-button" value="プレーンテキストを表示" />
<input type="button" id="html" class="imui-medium-button" value="リッチテキストを表示" />
<script type="text/javascript">
$('#plain').click(function() {
imuiAlert($('#rich_plain').val());
});
$('#html').click(function() {
imuiAlert(tinyMCE.get('rich').getContent());
});
</script>
readonly

readonly属性を設定することで、リードオンリーとしてテキストを表示することができます
height属性の指定がない場合、リッチテキストボックスの高さはコンテンツの高さに合わせて自動で調整されます
height属性の指定がない場合、リッチテキストボックスの高さはコンテンツの高さに合わせて自動で調整されます
HTML
<imart type="imuiRichtextbox" readonly="true">sample</imart>
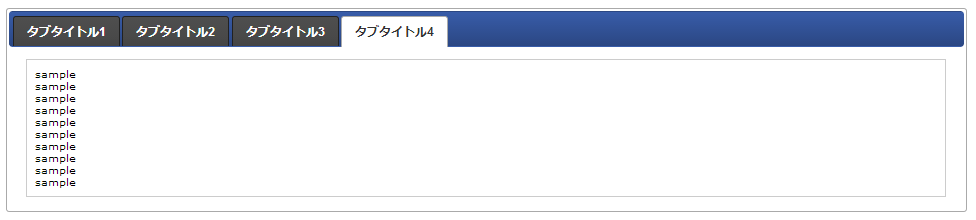
readonly(画面表示時に表示されないコンポーネントと組み合わせて使用する場合)

imuiTabs などの画面表示時にリッチテキストボックスが表示されないコンポーネントと組み合わせてreadonly属性を設定する場合、リッチテキストボックスの高さは自動で調整されません
height属性を設定して高さを調節するか、下記のようにリッチテキストボックスの表示時に再度、tinymceのautoresizeプラグインを呼び出してください
height属性を設定して高さを調節するか、下記のようにリッチテキストボックスの表示時に再度、tinymceのautoresizeプラグインを呼び出してください
サーバサイド JavaScript
var contents = "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />";
HTML
<imart type="imuiTabs">
<imart type="imuiTabItem" id="tab1" title="タブタイトル1">タブ1</imart>
<imart type="imuiTabItem" id="tab2" title="タブタイトル2">タブ2</imart>
<imart type="imuiTabItem" id="tab3" title="タブタイトル3">タブ3</imart>
<imart type="imuiTabItem" id="tab4" title="タブタイトル4">
<imart type="imuiRichtextbox" id="sample" readonly="true" width="100%" value=contents></imart>
</imart>
</imart>
<script type="text/javascript">
$(function() {
$('#tab4').children('a').click(function() {
tinymce.get('sample').execCommand('mceAutoResize');
});
});
</script>
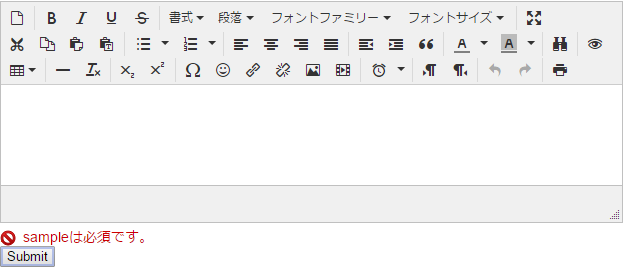
リッチテキストボックスのCSJSバリデーション

imuiRichtextboxは、指定したid, name属性値を{id}, {name}とする場合、入力されたリッチテキストをid=“{id}” name=“{name}”属性をもつ隠しテキストエリアに保持します。
また、入力されたリッチテキストからタグを取り除いたテキストを、id=“{id}_plain” name=“{name}_plain”属性をもつ隠しテキストエリアに保持します。
下記は入力されたリッチテキストからタグを取り除いたテキストに対してバリデーションを行うサンプルです。
また、入力されたリッチテキストからタグを取り除いたテキストを、id=“{id}_plain” name=“{name}_plain”属性をもつ隠しテキストエリアに保持します。
下記は入力されたリッチテキストからタグを取り除いたテキストに対してバリデーションを行うサンプルです。
サーバサイドバリデーションの定義ファイル (validator.js)
var init = {
sample_plain: {
caption: 'sample',
required: true
}
}
HTML
<imart type="head">
<script src="ui/libs/jquery-validation-1.9.0/jquery.validate.js"></script>
</imart>
<imart type="imuiValidationRule" rule="validator#init" rulesName="rules" messagesName="messages"/>
<script>
$(document).ready(function() {
// 登録/更新ボタンクリック
$('#button').click(function() {
// バリデーションチェック
if (imuiValidate('#form', rules, messages,':hidden:not("[name=sample_plain]")')) {
// 確認ダイアログ表示
imuiConfirm(
'<imart type="string" value=message/>', // メッセージ
'<imart type="string" value=title/>', // タイトル
function() { // OKクリック時のコールバック関数
imuiAjaxSend('#form', 'POST', 'json',
function() {
$(document.body).imuiIndicator(); // imuiIndicator を表示
},
function() {
$(document.body).imuiIndicator('destroy'); // imuiIndicator を非表示
}
); // Ajaxでのデータ送信
}
);
}
});
});
</script>
<form id="form" action="somewhere/ajax">
<imart type="imuiRichtextbox" name="sample"></imart>
<input type="button" id="button" value="Submit" />
</form>
readonly(枠線を表示しない方法)
詳細は下記の noBorder を参照してください
toolbarItemsSize

toolbarItemsSizeは以下の3通りの指定方法があります
| toolbarItemsSize | 説明 |
| small | 小サイズのボタン表示です |
| medium | 中サイズのボタン表示です |
| large | 大サイズのボタン表示です |
HTML
<imart type="imuiRichtextbox" toolbarItemsSize="small" /> <imart type="imuiRichtextbox" toolbarItemsSize="medium" /> <imart type="imuiRichtextbox" toolbarItemsSize="large" />
imuiAttachFile

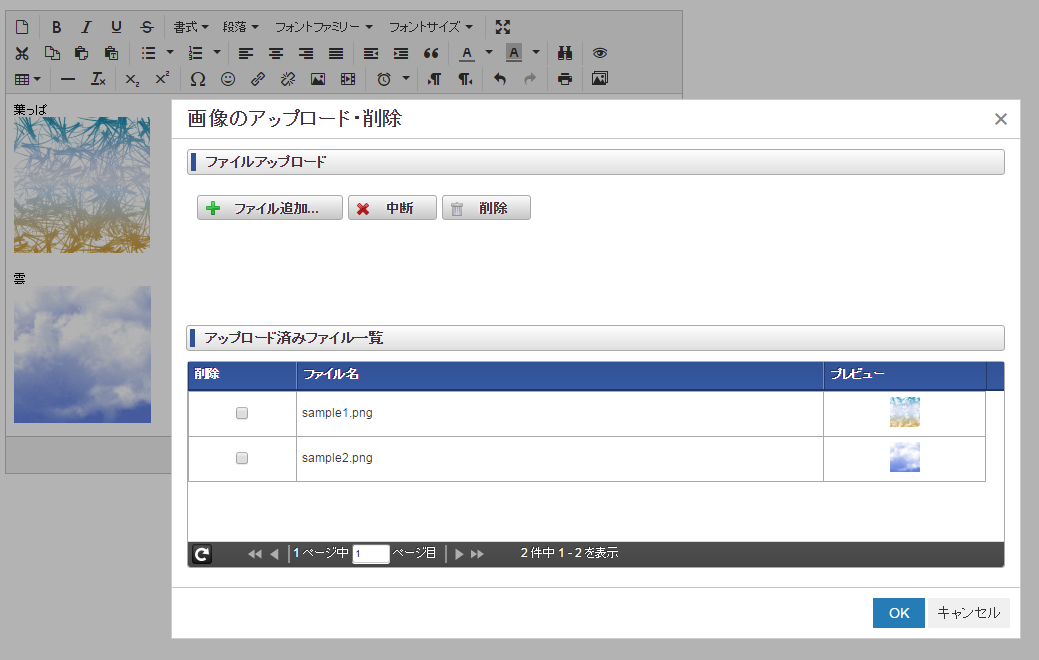
imuiAttachFileプラグインを使用して、パブリックストレージへのファイルアップロード機能を有効化します
アップロード可能なファイルは「gif,png,jpeg,jpg」です
ファイルアップロード機能を使用する際は、plugins属性およびいずれかのtoolbar属性に「imuiAttachFile」を指定する必要があります
pluginsOptionにて、imuiAttachFileプラグインのオプションを指定します
imuiAttachFileで使用可能なオプションは下記の通りです
アップロードされる画像のファイル名は一意な文字列とアップロード時のファイル名を「_」で結合した名前で保存されます。
showStorageに関する詳細は、下記の imuiAttachFile(showStorage) を参照してください
認可に関するオプションの詳細は、下記の imuiAttachFile(認可設定あり) を参照してください
アップロード可能なファイルは「gif,png,jpeg,jpg」です
ファイルアップロード機能を使用する際は、plugins属性およびいずれかのtoolbar属性に「imuiAttachFile」を指定する必要があります
pluginsOptionにて、imuiAttachFileプラグインのオプションを指定します
imuiAttachFileで使用可能なオプションは下記の通りです
| 要素名 | 型 | 説明 | 省略時の挙動 |
path | string | 画像ファイルのアップロード先フォルダのパスを指定します imuiAttachFile をプラグインに指定した場合は必須です このオプションを指定しない場合、imuiRichtextbox が生成されません | - |
showStorage | boolean | pathで指定したフォルダ内の画像ファイルについて、アップロードファイル一覧への表示の有無を指定します
| false |
authzUri | string | 認可リソースURIを指定します authzUriを指定する際は、オプション要素としてauthzActionやauthzConditionを指定することができます スペース区切りで複数の認可を指定可能です 認可判断の結果が「許可」以外の場合、画像は表示されずレスポンスとして 403 Forbidden が返却されます | - |
authzAction | string | 認可アクションを指定します authzUriで複数のリソースURIを設定した際は、それぞれに対応した認可アクションをスペース区切りで設定する必要があります 各認可リソースURIに対応したアクションを指定してください | execute |
authzCondition | string | authzUriを複数指定した際の動作を指定します authzConditionは以下の2通りの指定方法があります
| or |
showStorageに関する詳細は、下記の imuiAttachFile(showStorage) を参照してください
認可に関するオプションの詳細は、下記の imuiAttachFile(認可設定あり) を参照してください
サーバサイド JavaScript
// 本サンプルでは decoration 属性に full を指定したときと同様の plugin に imuiAttachFile を追加した場合の指定を行います
var $plugins = 'paste,searchreplace,image,insertdatetime,preview,textcolor,colorpicker,fullscreen,table,hr,charmap,emoticons,link,media,directionality,print,autolink,lists,contextmenu,noneditable,advlist,imuiAttachFile';
var $toolbar1 = 'newdocument, | , bold,italic,underline,strikethrough, | ,styleselect,formatselect,fontselect,fontsizeselect, | ,fullscreen';
var $toolbar2 = 'cut,copy,paste,pastetext, | ,bullist,numlist, | ,alignleft,aligncenter,alignright,alignjustify, | ,outdent,indent,blockquote, | ,forecolor,backcolor, | ,searchreplace, | ,preview';
var $toolbar3 = 'table, | ,hr,removeformat, | ,subscript,superscript, | ,charmap,emoticons,link,unlink,image,media, | ,insertdatetime, | ,ltr,rtl, | ,undo,redo, | ,print, | ,imuiAttachFile';
var $options = {
imuiAttachFile:{
path: "ui/richtext/sample"
}
};
HTML
<imart type="imuiRichtextbox" plugins=$plugins toolbar1=$toolbar1 toolbar2=$toolbar2 toolbar3=$toolbar3 pluginsOption=$options />
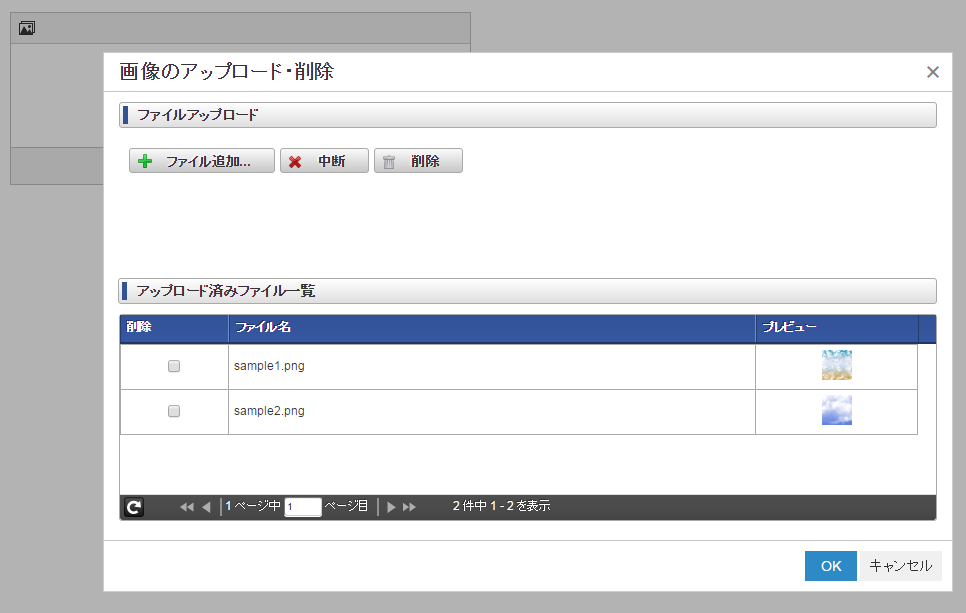
imuiAttachFile(showStorage)

pluginsOptionのimuiAttachFile要素内のshowStorage要素でアップロード済みファイルの一覧に表示するファイルについて設定します
アップロード済みファイルにて表示されたファイルは、プレビュー表示やファイルの削除を行うことができます
アップロード済みファイルにて表示されたファイルは、プレビュー表示やファイルの削除を行うことができます
- falseに設定した場合、このimuiRichtextbox内でアップロードしたファイルのみを表示します(デフォルト)
- trueに設定した場合、pathオプションで指定したフォルダのファイルがすべて表示されます
サーバサイド JavaScript
var $options = {
imuiAttachFile:{
path: "ui/richtext/sample/show_storage",
showStorage: true
}
};
HTML
<imart type="imuiRichtextbox" plugins="imuiAttachFile" toolbar1="imuiAttachFile" pluginsOption=$options />
imuiAttachFile(認可設定あり)

pluginsOptionのimuiAttachFile要素内のauthzUri要素に認可リソースURIを設定することで、アップロード画像へ認可を付与します
img タグの src 属性に指定されている URL に対しての認可設定です。
本サンプルでを動作される場合は、authzUri に指定するリソースグループを登録してください。
以下のいずれかの認可結果が許可の場合に画像が表示されます。
img タグの src 属性に指定されている URL に対しての認可設定です。
- スペース区切りで複数の認可リソースが設定可能です
- authzAction要素(オプション)およびauthzCondition要素(オプション)にて、各リソースURIに対するアクションや、複数認可設定時の挙動を設定できます
本サンプルでを動作される場合は、authzUri に指定するリソースグループを登録してください。
以下のいずれかの認可結果が許可の場合に画像が表示されます。
- service://richtext/auth, execute
- service://richtext/auth2, execute
サーバサイド JavaScript
var $options = {
imuiAttachFile:{
path: "ui/richtext/sample/authz",
authzUri: "service://richtext/auth service://richtext/auth2",
authzAction: "execute execute",
authzCondition: "or"
}
};
HTML
<imart type="imuiRichtextbox" plugins="imuiAttachFile" toolbar1="imuiAttachFile" pluginsOption=$options />
imuiDataUrl

imuiDataUrlプラグインは、ローカルの画像をimuiRichtextboxで利用するためのプラグインです
画像からdataスキーム形式のURLを生成し、imgタグとしてリッチテキストボックスに挿入します
本プラグインを利用する際は、plugins属性およびいずれかのtoolbar属性に「imuiDataUrl」を指定する必要があります
imuiAttachFileプラグイン と異なる点は下記の通りです
設定ファイルの詳細は、下記の imuiDataUrl(設定を変更する) を参照してください
画像からdataスキーム形式のURLを生成し、imgタグとしてリッチテキストボックスに挿入します
本プラグインを利用する際は、plugins属性およびいずれかのtoolbar属性に「imuiDataUrl」を指定する必要があります
imuiAttachFileプラグイン と異なる点は下記の通りです
- パブリックストレージへファイルをアップロードしない
- 画像をdataスキームURLとして保持するため、保存するコンテンツの文字列長が長くなる
- 利用できる画像ファイルは「gif,png,jpeg,jpg,ico」
- プラグインに対する設定は設定ファイル(conf/ui-tag-config/ui-tag-config_imui-richtextbox.xml)で行う
設定ファイルの詳細は、下記の imuiDataUrl(設定を変更する) を参照してください
サーバサイド JavaScript
// 本サンプルでは decoration 属性に full を指定したときと同様の plugin に imuiDataUrl を追加した場合の指定を行います var $plugins = 'paste,searchreplace,image,insertdatetime,preview,textcolor,colorpicker,fullscreen,table,hr,charmap,emoticons,link,media,directionality,print,autolink,lists,contextmenu,noneditable,advlist,imuiDataUrl'; var $toolbar1 = 'newdocument, | , bold,italic,underline,strikethrough, | ,styleselect,formatselect,fontselect,fontsizeselect, | ,fullscreen'; var $toolbar2 = 'cut,copy,paste,pastetext, | ,bullist,numlist, | ,alignleft,aligncenter,alignright,alignjustify, | ,outdent,indent,blockquote, | ,forecolor,backcolor, | ,searchreplace, | ,preview'; var $toolbar3 = 'table, | ,hr,removeformat, | ,subscript,superscript, | ,charmap,emoticons,link,unlink,image,media, | ,insertdatetime, | ,ltr,rtl, | ,undo,redo, | ,print, | ,imuiDataUrl';
HTML
<imart type="imuiRichtextbox" plugins=$plugins toolbar1=$toolbar1 toolbar2=$toolbar2 toolbar3=$toolbar3 />
imuiDataUrl(設定を変更する)

imuiDataUrlプラグインの設定を設定ファイル(ui-tag-config_imui-richtextbox.xml)にて変更するサンプルです
imuiDataUrlで使用可能なオプションは下記の通りです
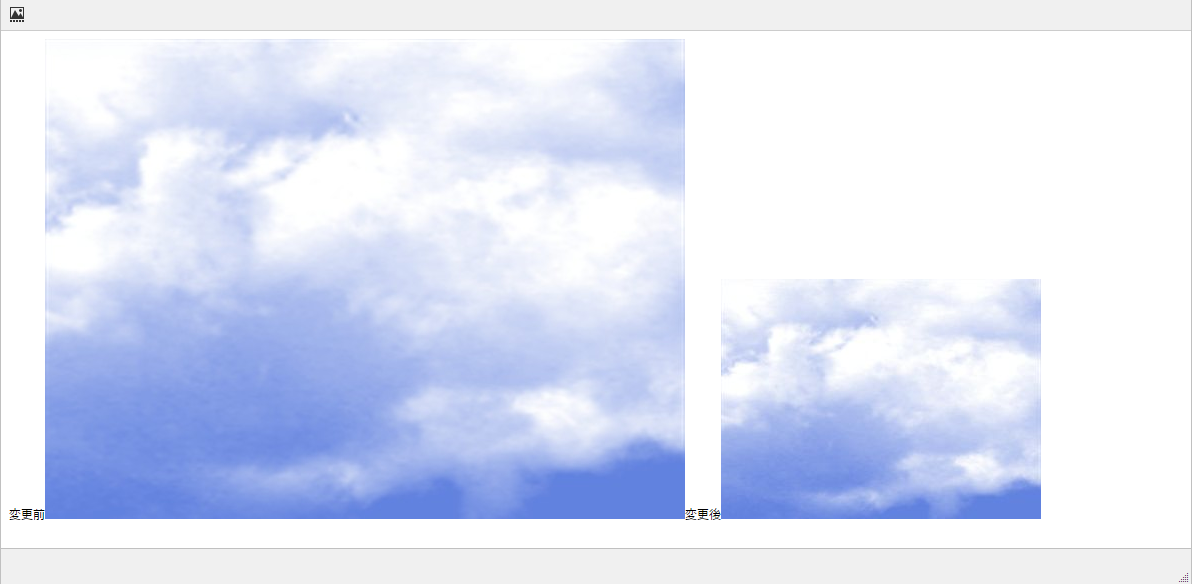
画像処理は以下の順番で行われます
また、max_sizeが初期値のままであっても、同一画面内にこのプラグインによる画像の挿入が大量に行われることが想定される場合は、同様の注意が必要です
その他、以下の制限事項があります
imuiDataUrlで使用可能なオプションは下記の通りです
| 注釈 | タグ名 | パラメータ名 | 設定値・設定する内容 | 初期値 |
| 必須 | imuiRichtextbox | max_size | 画像から生成されたdataスキームURLの文字列長の最大値です 単位はバイトです dataスキームURLの文字列長がこの値を超える場合、リサイズ後にこの値に収まるまで画像を圧縮します 圧縮してもdataスキームURLの文字列長がこの値に収まらない場合はエラーとなります | 100000 |
| 必須 | max_width | 画像の最大横幅です max_sizeの値を超える画像ファイルを指定された場合、この横幅にリサイズします 単位はpxです | 640 | |
| 必須 | max_height | 画像の最大高さです max_sizeの値を超える画像ファイルを指定された場合、この高さにリサイズします 単位はpxです | 480 |
- 選択された画像から、そのままdataスキームURLを生成する
- 生成したdataスキームURLの長さをmax_sizeと比較し、max_size以内であればそのまま表示、超える場合は3へ
- max_width、max_heightより大きい画像の場合は、その大きさにリサイズする
- リサイズした画像のdataスキームURLの長さを、max_sizeと比較し、max_size以内であればそのまま表示、超える場合は5へ
- 画像をjpegに変換し、dataスキームURLの長さがmax_size以内に収まるまで、画質を落としながら圧縮を繰り返す
- 画質を最低まで落としたdataスキームURLの長さが、max_sizeを超える場合はエラー、収まった場合はその圧縮率で表示
また、max_sizeが初期値のままであっても、同一画面内にこのプラグインによる画像の挿入が大量に行われることが想定される場合は、同様の注意が必要です
- 画面表示に時間がかかる場合があります
- dataスキームURLを利用することで一般的にデータサイズが約1.3倍に大きくなります
- そのためレスポンス量が増加し、画面表示時に時間がかかる場合があります
- 画像をdataスキームURLで保持するため、保存コンテンツが大きくなる場合があります
- dataスキームURLの生成はクライアントで行っているため、ブラウザによっては変換に時間がかかる場合があります
その他、以下の制限事項があります
- ファイル圧縮時にjpegに変換することで画像の透過情報が失われます
ui-tag-config_imui-richtextbox.xml
<?xml version="1.0" encoding="UTF-8"?>
<ui-tag-config xmlns="http://www.intra-mart.jp/ui/tag-config"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.intra-mart.jp/ui/tag-config ../../schema/ui-tag-config.xsd">
<tag name="imuiRichtextbox">
<parameter>
<param-name>entity_encoding</param-name>
<param-value>raw</param-value>
</parameter>
<parameter>
<param-name>max_size</param-name>
<param-value>100000</param-value>
</parameter>
<parameter>
<param-name>max_width</param-name>
<param-value>320</param-value>
</parameter>
<parameter>
<param-name>max_height</param-name>
<param-value>240</param-value>
</parameter>
</tag>
</ui-tag-config>
HTML
<imart type="imuiRichtextbox" plugins="imuiDataUrl" toolbar1="imuiDataUrl" />
noBorder

readonly表示時の外枠の線を消すことができます
height属性の指定がない場合、リッチテキストボックスの高さはコンテンツの高さに合わせて自動で調整されます
height属性の指定がない場合、リッチテキストボックスの高さはコンテンツの高さに合わせて自動で調整されます
HTML
<imart type="imuiRichtextbox" readonly="true" id="target" noBorder="true">sample</imart>
