imuiSelect
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.0 |
機能説明
- セレクトボックスを作成します。
- max-widthを指定するとIE8のみレイアウトが崩れて表示されます。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
|
HTML5
Boolean属性
|
autofocus |
boolean | 画面表示時に、セレクトボックスにフォーカスをあてます | false |
| Boolean属性 | disabled |
boolean | セレクトボックスを無効化します | false |
|
HTML5
Boolean属性
|
hidden |
boolean | セレクトボタンを非表示にします | false |
id |
string | セレクトボックスのidです | 代替idを付与 | |
list |
Array | 選択肢リストを作成します 詳細は optGroup 、 option を参照してください |
- | |
| Boolean属性 | multiple |
boolean | 選択肢を複数選択できるようにします | false |
name |
string | セレクトボックスのnameです | 代替nameを付与 | |
onChange |
string | onChangeイベント時に実行する関数を指定します | - | |
|
HTML5
Boolean属性
|
required |
boolean | セレクトボックスの選択を必須にします | false |
size |
number | 表示する選択肢の数を指定します | false | |
| 無害化 | width |
string | セレクトボックスの横幅を指定します | - |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
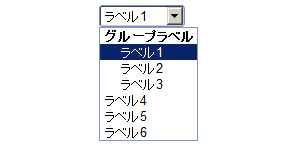
optgroup

- オプショングループを作成します。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
disabled | boolean | グループを無効化します | false | |
| HTML5 | hidden | boolean | グループを非表示にします | false |
| 必須国際化無害化 | label | string | グループの表示名です | - |
list | Array | 選択肢リストを作成します 詳細は option を参照してください | false | |
| 必須 | type | string | “group”を指定します | - |
| 無害化 | その他 | string | ユーザ定義属性です | - |
サーバサイド JavaScript
var sampleList = [
{
type: "group",
label: "グループラベル",
list: [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2"
},
{
label: "ラベル3",
value: "value3"
}
]
},
{
label: "ラベル4",
value: "value4"
},
{
label: "ラベル5",
value: "value5"
},
{
label: "ラベル6",
value: "value6"
}
];
HTML
<imart type="imuiSelect" list=sampleList />
option

- オプションを作成します。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
disabled | boolean | オプションを無効にします | false | |
| HTML5 | hidden | boolean | オプションを非表示にします | false |
| 国際化無害化 | label | string | オプションの表示名です | 空文字 |
selected | boolean | 画面表示時にオプションを選択状態にします | false | |
| 無害化 | value | string | フォーム送信時に送信される値です | - |
| 無害化 | その他 | string | ユーザ定義属性です | - |
サーバサイド JavaScript
var sampleList = [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2",
selected: true
},
{
label: "ラベル3",
value: "value3",
disabled: true
}
];
HTML
<imart type="imuiSelect" list=sampleList />
multiple

- 選択肢を複数選択できるようにします。
- multipleにfalseを指定した場合は、通常のセレクトボックスを表示します。
サーバサイド JavaScript
var sampleList = [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2"
},
{
label: "ラベル3",
value: "value3"
}
];
HTML
<imart type="imuiSelect" list=sampleList multiple="multiple" />
onChange
- onChangeイベント時にクライアントサイドJavaScriptで定義した関数を呼び出します。
サーバサイド JavaScript
var sampleList = [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2"
},
{
label: "ラベル3",
value: "value3"
}
];
HTML
<script type="text/javascript">
function sampleFunction() {
alert('label: ' + this.options[this.selectedIndex].text + '\n' +
'value: ' + this.value);
}
</script>
<imart type="imuiSelect" list=sampleList onChange="sampleFunction" />
replaceメソッド
サーバサイド JavaScript
var sampleList = [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2"
},
{
label: "ラベル3",
value: "value3"
}
];
HTML
<script type="text/javascript">
var replaceList = [
{
label : "newLabel1",
value : "val1"
},
{
label : "newLabel2",
value : "val2",
selected : true
},
{
label : "newLabel3",
value : "val3",
disabled : true
},
{
type : "group",
label : "newLabelGroup",
list : [
{
label : "newLabel4",
value : "val4"
}
]
}
];
$(function() {
$("#replaceButton").bind("click", function() {
$('#replaceSample').imuiSelect('replace', replaceList);
});
});
</script>
<imart type="imuiSelect" id="replaceSample" list=sampleList />
<imart type="imuiButton" id="replaceButton" value="項目書き換え" class="imui-button"/>
addメソッド
サーバサイド JavaScript
var sampleList = [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2"
},
{
label: "ラベル3",
value: "value3"
}
];
HTML
<script type="text/javascript">
var addList = [
{
label : "addLabel1",
value : "addVal1"
},
{
label : "addLabel2",
value : "addVal2",
selected : true
},
{
label : "addLabel3",
value : "addVal3",
disabled : true
},
{
type : "group",
label : "addLabelGroup",
list : [
{
label : "addLabel4",
value : "addVal4"
}
]
}
];
$(function() {
$("#addButton").bind("click", function() {
$('#addSample').imuiSelect('add', addList);
});
});
</script>
<imart type="imuiSelect" id="addSample" list=sampleList />
<imart type="imuiButton" id="addButton" value="項目追加" class="imui-button"/>
removeメソッド
サーバサイド JavaScript
var sampleList = [
{
label: "ラベル1",
value: "value1"
},
{
label: "ラベル2",
value: "value2"
},
{
label: "ラベル3",
value: "value3"
}
];
HTML
<script type="text/javascript">
var deleteList = [
{
label : "ラベル1",
value : "value1"
},
{
label : "ラベル3",
value : "value3"
}
];
$(function() {
$("#deleteButton").bind("click", function() {
$('#deleteSample').imuiSelect('remove', deleteList);
});
});
</script>
<imart type="imuiSelect" id="deleteSample" list=sampleList />
<imart type="imuiButton" id="deleteButton" value="項目削除" class="imui-button"/>
