imuiTabItem
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.3 |
| バージョン | 8.0.7 |
機能説明
- imuiTabs タグ内に表示するタブのコンテンツ領域を生成します。
- ajax通信でコンテンツの中身を取得できます。
- タブを切り替えるたびに取得することも可能です。
- 読み込んだページはキャッシュすることができます。
- 削除アイコンをクリックすることでタブの削除が可能です。
- imuiTabs と組み合わせて使用してください。
- 組み合わせて使用しない場合はレイアウトの崩れや、タブの切り替え処理が起こらないなど動作保証をしていません。
- リモートページを表示する場合、タグボディで指定したコンテンツはクリアされます。
- URLを指定できる属性に「%28」(エンコードされた「(」)を利用する事ができません。
- URLに「%28」(エンコードされた「(」)を使用した場合、エラーログが出力されます。
- 閉じるアイコン付きのタブをドラッグするとレイアウトが崩れる場合があります。
- closableにtrueになる値を指定した場合に、タブの順番を並べ替えようとするとドラッグ中にのみレイアウトが崩れる場合があります。
- ajax通信でコンテンツの中身を取得して表示する場合は、返却するHTMLにテーマがかからないように指定してください。詳細は以下の サンプル を参照してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
| Boolean属性 | closable |
boolean | タブの削除ができるかどうかを指定します | false |
|
HTML5
Boolean属性
|
hidden |
boolean | タブを非表示にします | false |
| 無害化 | href |
string | 取得先URLを指定します 外部ファイルからコンテンツを取得する場合にのみ指定してください 画面内遷移をする場合は指定する必要はありません 画面内遷移で本属性を指定したい場合は「#+id属性の値」を指定してください |
#imui-tabitem- + id属性の値 |
id |
string | タブのli要素idです コンテンツ部のdiv要素は「imui-tabitem-」 + 「idに指定した値」 になります |
代替idを付与 | |
name |
string | コンテンツ部になるli要素のnameです | 代替nameを付与 | |
| 国際化 無害化 | title |
string | タブの表示名を指定します | - |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
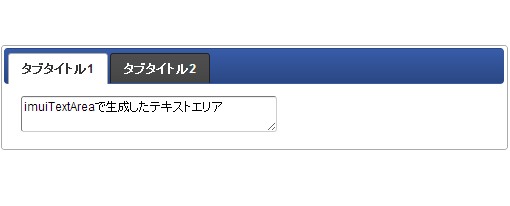
コンテンツをそのまま表示する

- ボディ部に指定した値がそのまま表示されます。
- imartタグとhtmlタグが使用できます。
HTML
<imart type="imuiTabs" >
<imart type="imuiTabItem" title="タブタイトル1" >
<imart type="imuiTextArea" value="imuiTextAreaで生成したテキストエリア" width="250" />
</imart>
<imart type="imuiTabItem" title="タブタイトル2" >
<input type="button" value="inputタグで生成したボタン" class="imui-button">
</imart>
</imart>
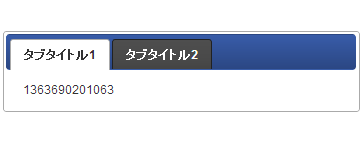
ajax通信でコンテンツの中身を取得する場合

- ajax通信でコンテンツの中身を取得する場合、タグボディで指定したコンテンツはクリアされます。
- ajax通信でコンテンツの中身を取得するにはhref属性を指定してください。取得が出来なかった場合にはコンテンツは空で表示されます。
- imuiTabsタグのmethod属性、cache属性、onAjaxXXX属性と組み合わせて使うことが可能です。
HTML
<imart type="imuiTabs" >
<imart type="imuiTabItem" title="タブタイトル1" href="sample/tab_ajax">
この文字列は削除され、hrefの指定先で取得したコンテンツが表示されます
</imart>
<imart type="imuiTabItem" title="タブタイトル2" >タブ2</imart>
</imart>
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- imuiTabItemのコンテンツを取得 --> <file-mapping path="/sample/tab_ajax" page="sample/tab/tab_ajax" /> </routing-jssp-config>
サーバサイド JavaScript(sample/tab/tab_ajax.js)
var $date = new Date().getTime();
function init(request) {
Web.getHTTPResponse().setContentType('text/plain; charset=utf-8');
}
HTML(sample/tab/tab_ajax.html)
<imart type="string" value=$date />
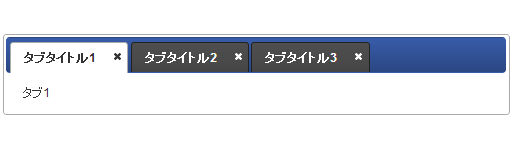
closable

- タブを削除可能状態にします。
- サンプルの指定ではどれもtrueを指定したことになります。
HTML
<imart type="imuiTabs" > <imart type="imuiTabItem" title="タブタイトル1" closable="true">タブ1</imart> <imart type="imuiTabItem" title="タブタイトル2" closable="closable">タブ2</imart> <imart type="imuiTabItem" title="タブタイトル3" closable>タブ3</imart> </imart>
ajax通信で取得したHTMLを返却する場合
- nothemeを指定することで、返却するHTMLにテーマがかからないようにします。
- リクエストにセットする方法と設定ファイルに記述する方法があります。詳細は以下を参照してください。
- このサンプルではリクエストへの属性として指定する方法でテーマが適用されていないHTMLを返却します。
HTML
<imart type="imuiTabs" >
<imart type="imuiTabItem" title="タブタイトル1" href="sample/tab_ajax">
この文字列は削除され、hrefの指定先で取得したコンテンツが表示されます
</imart>
<imart type="imuiTabItem" title="タブタイトル2" >タブ2</imart>
</imart>
routing-jssp-config/sample.xml
<?xml version="1.0" encoding="UTF-8"?> <routing-jssp-config xmlns="http://www.intra-mart.jp/router/routing-jssp-config" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd "> <!-- サンプル向けの設定です。アクセス権の設定を行ってください。 --> <authz-default mapper="welcome-all" /> <!-- imuiTabItemのコンテンツを取得 --> <file-mapping path="/sample/tab_ajax" page="sample/tab/tab_ajax" /> </routing-jssp-config>
サーバサイド JavaScript(sample/tab/tab_ajax.js)
var $date = new Date().getTime();
function init(request) {
request.setAttribute('imui-theme-builder-module','notheme');
}
HTML(sample/tab/tab_ajax.html)
<imart type="string" value=$date />
