imuiToggle
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.6 |
| バージョン | 8.0.6 |
機能説明
- 選択状態、未選択状態を切り替えられるボタンです。
- 選択状態に応じてラベルを切り替えることができます。
- 単一選択/複数選択を指定することができます。
- label属性は必須です。
- label属性、selectedLabel属性に半角スペースのみを設定すると表示が崩れる場合があります。
- hidden属性を設定することはできません。変わりに style属性のdisplay:noneを使用してください。
- heightやwidthなどのスタイルを設定して、トグルボタンのサイズを変更することはできません。
- IE8では、トグルボタンの横幅が通常より大きく表示されます。
属性一覧
以下に記述する以外にも
<input type="radio"/>, <input type="checkbox"/> と同じ属性が利用できます。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
id |
string | トグルボタンのIDです | 代替idを付与 | |
|
必須
国際化
無害化
|
label |
string | トグルボタン表示名です selectedLabel属性が設定されている場合は、未選択状態でのトグルボタンの表示名になります |
- |
name |
string | トグルボタンのnameです 同一のnameを設定することで複数のオブジェクトをグループ化できます |
代替nameを付与 | |
| 国際化 無害化 | selectedLabel |
string | 選択状態でのトグルボタン表示名です | - |
selectionType |
string | ベースとするフォーム部品です"checkbox"(複数選択) / "radio"(単一選択) |
"radio" | |
| 無害化 | value |
string | フォーム送信時に送信される値です | - |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
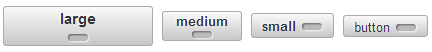
各クラスを当てた際のイメージ

- class属性に
imui-large-button,imui-medium-button,imui-small-buttonimui-buttonを指定することで大きさを変えることができます。 - 省略時は
imui-medium-buttonが設定されます。
HTML
<imart type="imuiToggle" class="imui-large-button" label="large" /> <imart type="imuiToggle" class="imui-medium-button" label="medium" /> <imart type="imuiToggle" class="imui-small-button" label="small" /> <imart type="imuiToggle" class="imui-button" label="button" />
トグルボタン(複数選択)

- selectionType属性を設定することでトグルボタンの選択タイプを指定することができます。
- radioを設定した場合は、単一選択になります。省略時はradioが設定されます。
- checkboxを設定した場合は、複数選択になります。
HTML
<imart type="imuiToggle" selectionType="checkbox" label="ラベル" checked="checked" /> <imart type="imuiToggle" selectionType="checkbox" label="ラベル" checked="checked" /> <imart type="imuiToggle" selectionType="checkbox" label="ラベル" checked="false" /> <br /> <imart type="imuiToggle" selectionType="radio" label="ラベル" name="group" checked="false" /> <imart type="imuiToggle" selectionType="radio" label="ラベル" name="group" checked="checked" /> <imart type="imuiToggle" selectionType="radio" label="ラベル" name="group" checked="false" />
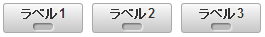
トグルボタン(グループ化)

- name属性を同一にすることで、グループ化されます。
HTML
<imart type="imuiToggle" name="group" label="ラベル1" /> <imart type="imuiToggle" name="group" label="ラベル2" /> <imart type="imuiToggle" name="group" label="ラベル3" />
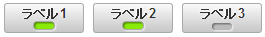
トグルボタン(画面表示時に選択したい場合)

- checked属性にtrueを設定すると、初期状態で選択されます。
サーバサイド JavaScript
var sampleChecked = true;
HTML
<imart type="imuiToggle" name="group" selectionType="checkbox" label="ラベル1" checked="checked" /> <imart type="imuiToggle" name="group" selectionType="checkbox" label="ラベル2" checked=sampleChecked /> <imart type="imuiToggle" name="group" selectionType="checkbox" label="ラベル3" />
イベントを指定(onClick属性)
- onClick属性を使用して、クリックイベントを実行します。
HTML
<imart type="imuiToggle" label="ラベル1" onClick="sampleFunction(this)" />
<imart type="imuiToggle" label="ラベル2" checked="checked" onClick="sampleFunction(this)" />
<imart type="imuiToggle" label="ラベル3" onClick="sampleFunction(this)" />
<script type="text/javascript">
function sampleFunction(obj) {
alert(obj.value);
}
</script>
イベントを指定(jQuery)
- jQueryのonメソッドを使用して、クリックイベントを実行します。
HTML
<imart type="imuiToggle" name="group" label="ラベル1" />
<imart type="imuiToggle" name="group" label="ラベル2" checked="checked" />
<imart type="imuiToggle" name="group" label="ラベル3" />
<script type="text/javascript">
$(function() {
$('[name=group]').on('click', function() {
alert(this.value);
});
});
</script>
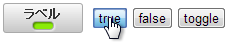
checkメソッド

- 引数にあわせてトグルボタンの状態を変更します。
- true(選択)、false(未選択)、toggle(切り替え)を引数として与えることができます。
HTML
<imart type="imuiToggle" id="sampleId" label="ラベル" />
<input type="button" id="select" value="true">
<input type="button" id="unselect" value="false">
<input type="button" id="toggle" value="toggle">
<script type="text/javascript">
$(function() {
$('#select').click(function() {
$('#sampleId').imuiButton('change', true);
});
$('#unselect').click(function() {
$('#sampleId').imuiButton('change', false);
});
$('#toggle').click(function() {
$('#sampleId').imuiButton('change', 'toggle');
});
});
</script>
