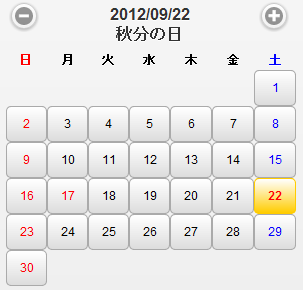
calendar
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.8 |
機能説明
ユーザが拡張可能なカレンダーレイアウトを表示します。
デフォルトではカレンダーから日付を選択すると、
未実装の関数「onSelectDate」を呼び出しますので、
用途に応じてJavaScript関数を実装してください。
デフォルトではカレンダーから日付を選択すると、
未実装の関数「onSelectDate」を呼び出しますので、
用途に応じてJavaScript関数を実装してください。
- このタグはスマートフォン用の画面向けにデザインされています。
- 一部クライアントJSが未実装で提供されています。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
| 無害化 | calendarId |
java.lang.String | カレンダー識別子を指定します。 | アカウントコンテキストのカレンダーID | |
| 無害化 | callback |
java.lang.String | カレンダーの日付をタップした時に呼び出すクライアントJS関数名を指定します。 省略した場合、デフォルトで設定されている関数「onSelectDate」を呼び出します。 関数に渡される引数は以下の通りです。 第一引数:選択された日付型の文字列。属性formatで指定した形式で返却されます。 第二引数:name属性に指定した値。 |
'onSelectDate' | |
| 無害化 | format |
java.lang.String | 値の日付フォーマットを指定します。 | アカウントコンテキストの日付入力形式 | |
|
必須
無害化
|
name |
java.lang.String | inputタグのname属性として設定する値を指定してください。 この値はid属性にも適用されます。 |
代替nameを付与 | |
| 無害化 | value |
java.lang.String | 初期値または選択後の日付を指定します。 | - | |
| 無害化 | その他 |
java.lang.String | ユーザ定義属性です | - |
サンプル
マークアップ例

マークアップ例。
日付をタップすると指定フォーマットに変換された
日付をアラート表示します。
日付をタップすると指定フォーマットに変換された
日付をアラート表示します。
JSP
<imsp:calendar name="calendar-ID" format="yyyy-MM-dd" value="2012-09-30" />
<script>
function onSelectDate(dateValue, elementName) {
alert(dateValue);
}
</script>
