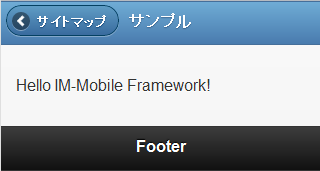
headerWithLink
| コンポーネント情報 | |
|---|---|
| モジュール | im_mobile_framework |
| 導入されたバージョン | 8.0.0 |
| バージョン | 8.0.0 |
機能説明
ヘッダ部左端に、任意のページに遷移のボタンを備えたヘッダを表示します。
- このタグはスマートフォン用の画面向けにデザインされています。
- data-role属性に“content”を指定したdivタグの前(ヘッダ位置)に記述してください。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 | 実行時評価 |
|---|---|---|---|---|---|
| 無害化 | buttonIcon |
java.lang.String | ボタンのアイコンを指定します。 ボタンのアイコンをカスタマイズする場合は、この属性にアイコンの名前を指定します。 使用可能なアイコンの名前については、 jQuery Mobileのリファレンス を参照してください。 |
'arrow-l' | |
| 無害化 | buttonTheme |
java.lang.String | テーマを指定します。 省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
| 無害化 | dataAjax |
boolean | 画面遷移時のAjax処理の有効・無効を指定します。「true」の場合、Ajax機能を利用して画面遷移を実行します。 「false」の場合、Ajax機能を利用せずに画面遷移を実行します。 未指定の場合は「false」と同様となります。 なお、jQuery Mobileのmobileinit内でAjax処理をoffに設定している場合は、本属性をtrueに設定してもAjax処理は行われません。詳しくは jQuery Mobileのリファレンス を参照してください。 |
- | |
| 無害化 | dataDirection |
java.lang.String | ページ遷移時のアニメーション方向を指定します。 未指定の場合、JQuery Mobileのデフォルトの方向になります。 また、dataAjaxが「true」以外の場合、本属性は無効となります。 |
- | |
| 無害化 | dataPosition |
java.lang.String | ツールバーのポジションモードを指定します。 未指定の場合は「inline」を指定します。 その他、使用可能なポジションモードの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
| 国際化 無害化 | headerText |
java.lang.String | ヘッダに表示するテキストを指定します。 | - | |
| 無害化 | headerTheme |
java.lang.String | テーマを指定します。省略した場合は、既定のテーマを使用します。 テーマをカスタマイズする場合は、この属性にテーマの名前を指定します。 使用可能なテーマの名前については、 jQuery Mobileのリファレンス を参照してください。 |
- | |
| 国際化 無害化 | label |
java.lang.String | ボタンの文言を指定します。 | 'HOME' | |
|
必須
|
path |
java.lang.String | 遷移先のページのルーティングパスを指定します。 属性 path に対して次に表示させたいプログラムのルーティングパスを指定する ことで、ページ遷移をさせることができます。ここで指定するパスは、ルーティング設定のpath属性に設定された値です。 |
- | |
| 無害化 | その他 |
java.lang.String | タグに指定する各属性値を指定します。 遷移先のURL引数として設定されます。 |
- |
サンプル
マークアップ例

マークアップ例。
<div data-role=“content”>の前に挿入します。
<div data-role=“content”>の前に挿入します。
JSP
<div id="first_page" data-role="page">
<imsp:headerWithLink headerTheme="b" path="menu/sitemap/sp" label="サイトマップ" headerText="サンプル" />
<div data-role="content">
<p>Hello IM-Mobile Framework!</p>
</div>
<div data-role="footer">
<h3>Footer</h3>
</div>
</div>
