sharedResource
| コンポーネント情報 | |
|---|---|
| モジュール | im_tenant |
| 導入されたバージョン | 8.0.25 |
| バージョン | 8.0.25 |
機能説明
同一の画面を参照しているユーザの一覧を表示します。
また、SharedResource APIと連動し、そのリソースのロック状態を画面上において共有します。
ロック機能を有効にした場合、画面上からSharedResource APIを用いたロックの獲得、開放を行うことが可能です。
これにより、特定の業務画面における操作を排他的に制御する画面を作成することが可能です。
この機能は同時に参照しているユーザの表示にWebSocketまたはCometを利用します。
ネットワークの状況により、同時接続中のユーザの表示が正確に行われない場合があります。
また、SharedResource APIと連動し、そのリソースのロック状態を画面上において共有します。
ロック機能を有効にした場合、画面上からSharedResource APIを用いたロックの獲得、開放を行うことが可能です。
これにより、特定の業務画面における操作を排他的に制御する画面を作成することが可能です。
この機能は同時に参照しているユーザの表示にWebSocketまたはCometを利用します。
ネットワークの状況により、同時接続中のユーザの表示が正確に行われない場合があります。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
|
必須
|
application |
String | 業務アプリケーションを表す文字列を指定してください。 | - |
callback |
String | 状態が変更された際に呼び出されるコールバック関数名 | - | |
el |
String | レンダリングを行うタグを指定するためのCSSセレクタ | 未指定の場合、画面上に表示されません。 | |
maximumNumberOfDisplay |
Number | 画面上に表示する最大ユーザ数 | 5 | |
name |
String | 共有リソースを扱うための名称 | ランダムな名称が付与されます | |
style |
String | 表示スタイルを指定します。 “embed” “none”が指定可能です。 |
"embed" | |
useForceUnlock |
Boolean | 強制定期にロック開放を行う | "false" | |
useLabel |
Boolean | ユーザ名の表示を制御します。 | "true" | |
useLock |
Boolean | ロック機能の利用有無 | "false" | |
usePicture |
Boolean | ユーザプロファイル画像を利用します。 | "true" | |
その他 |
String | リソースを一意に表すキーをキー/バリュー形式で指定します。 一般的に業務データの主キーを指定してください。 |
- |
内部タグ
なし
サンプル
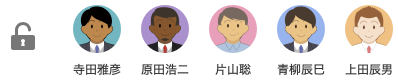
ラベル、顔写真あり

<imart type="head"> <imart type="sharedResource" application="myapp" key="my-application-key" el="#peoples" /> </imart> <div id="peoples"></div>
ラベル無し、顔写真あり

<imart type="head"> <imart type="sharedResource" useLabel="false" application="myapp" key="my-application-key" el="#peoples" /> </imart> <div id="peoples"></div>
ロック機能あり

<imart type="head"> <imart type="sharedResource" useLock="true" application="myapp" key="my-application-key" el="#peoples" /> </imart> <div id="peoples"></div>
ユーザ数表示上限を超えた場合の表現

<imart type="head"> <imart type="sharedResource" maximumNumberOfDisplay="3" application="myapp" key="my-application-key" el="#peoples" /> </imart> <div id="peoples"></div>
コールバックの実装

<imart type="head">
<script type="text/javascript">
function callback(event) {
console.log(event)
switch (event.type) {
case 'JOIN':
imuiShowSuccessMessage(event.sessions[0].user.displayName + 'さんが参加しました。');
break;
case 'LEAVE':
imuiShowSuccessMessage(event.sessions[0].user.displayName + 'さんが離脱しました。');
break;
case 'LOCK_STATE_CHANGED':
imuiShowSuccessMessage('ロック状態が変更されました。');
break;
case 'UPDATE':
imuiShowSuccessMessage('このリソースが更新されたようです。');
break;
case 'ERROR':
imuiShowErrorMessage('エラーが発生しました。');
break;
case 'OFFLINE':
imuiShowErrorMessage('オフラインです。');
break;
}
}
</script>
<imart type="sharedResource" application="myapp" key1="key1" el="#peoples" callback="callback" maximumNumberOfDisplay="3" useLock="true" />
</imart>
<div id="peoples"></div>
