imuiAutocomplete
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.6 |
| バージョン | 8.0.6 |
機能説明
- テキストボックスに入力した文字列でリストから検索を行い、入力した文字列に一致する項目を表示します。
- 入力を続けることで更に対象を絞り込みます。
- オートコンプリートへ表示するリストのデータは、以下の属性のいずれかで指定します。
- data属性
- 静的なデータを扱う場合に使用してください。
- process,target属性
- 動的にデータを扱う場合に使用してください。
- data属性
- 矢印キーなどのキーボード操作が可能です。
- キーボード操作の詳細については こちら を参照してください。
- jquery.ui.autocompleteを使用しています。
属性一覧
- 以下に記述する以外にも
<input type="text"/>と同じ属性が利用できます。 - ajax通信時のイベントについてはajaxの共通仕様を参照してください。
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
|
HTML5
Boolean属性
|
autofocus |
boolean | 画面表示時に、テキストボックスにフォーカスをあてます | false |
| Boolean属性 | cache |
boolean | ajax通信でオートコンプリートに表示するリストを取得する場合にデータをキャッシュするかどうかを指定します | true |
data |
Array | オートコンプリートに表示するリストを指定します 本属性が指定された場合process属性とtarget属性は無視されます data属性に指定するオブジェクトについての詳細は下記の data を参照してください |
- | |
delay |
number | テキストボックスの値を変更してからオートコンプリートに表示するリストの取得を開始するまでの時間(ミリ秒)を指定します | 300 | |
| Boolean属性 | disabled |
boolean | テキストボックスを無効化します | false |
|
HTML5
Boolean属性
|
hidden |
boolean | テキストボックスを非表示にします | false |
id |
string | テキストボックスのidです | 代替idを付与 | |
limit |
number | オートコンプリートに表示するリストの上限値を指定します data属性を指定した場合、候補の数は本属性で指定した値を上限にして表示されます。 process属性とtarget属性を指定した場合は、target属性に指定した関数の引数に本属性に指定した値が含まれるので、その値を利用して候補の数を制限してください。 |
5 | |
maxLength |
number | テキストボックスに入力できる最大文字数を指定します | - | |
minLength |
number | オートコンプリートに表示するリストを検索し始める文字数を指定します | 1 | |
name |
string | テキストボックスのnameです | 代替nameを付与 | |
onAjaxBeforeSend |
string | ajax通信が発生する直前に呼び出される関数名を指定します 明示的にfalseを返したときのみ、通信をキャンセルします |
- | |
onAjaxComplete |
string | ajax通信終了後に呼ばれる関数名を指定します 通信結果が成功であったかエラーであったかに関係なく必ず実行されます |
- | |
onAjaxError |
string | ajax通信を実行する直前に呼び出される関数名を指定します ajax関連のメソッド内で一番最初に呼び出されます |
imuiTransitionToErrorPage | |
onAjaxParameterExtend |
string | Ajax開始前に呼び出されるCSJSメソッド。 processが“csjs”の場合は無視される。 この関数の戻り値はサーバサイドへ通信のパラメータに含まれる(extensionパラメータ)。 引数は無し |
- | |
onAjaxSuccess |
string | ajax通信成功後に呼ばれる関数名を指定します | - | |
onChange |
string | onChangeイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onClose |
string | onCloseイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onCreate |
string | onCreateイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onFocus |
string | onFocusイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onOpen |
string | onOpenイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onSearch |
string | onSearchイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
onSelect |
string | onSelectイベント時に実行する関数名を指定します 詳細は こちら を参照してください |
- | |
|
HTML5
国際化
無害化
|
placeholder |
string | プレースホルダーを指定します | - |
plainParameter |
string | オートコンプリートの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されます |
- | |
process |
string | データ取得時に呼ばれるプロセスタイプを指定します csjs、config、jssp、javaのいすれかの値を指定してください 本属性を指定する場合はtarget属性も指定をしてください 本属性はdata属性が指定されている場合は無視されます |
- | |
| Boolean属性 | readonly |
boolean | テキストボックスの編集を不可にして読み取り専用にします | false |
| Boolean属性 | redirectErrorPage |
boolean | ajax通信に失敗した際にエラー画面へ遷移するかどうかを指定します | false |
|
HTML5
Boolean属性
|
required |
boolean | テキストボックスの入力を必須にします | false |
target |
string | データ取得時に呼ばれる処理の実装先を指定します 本属性を指定する場合はprocess属性も指定をしてください 本属性はdata属性が指定されている場合は無視されます |
- | |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
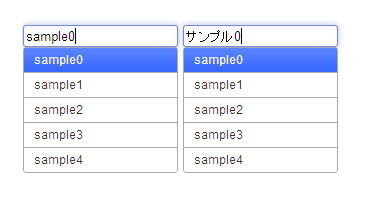
サンプル
data

- オートコンプリートで表示する候補を静的に指定する場合に使用します。
- process属性とtarget属性を指定しない場合には本属性は
必須になります。 - オートコンプリートで表示する候補は、limit属性に指定した数までに制限されます。
- 配列の中身は文字列またはオブジェクトを指定します。オブジェクトの場合は以下のオブジェクトを指定してください。
| 注釈 | 属性名 | 型 | 説明 |
| 必須 無害化 | value | string | オートコンプリートのリスト選択時にテキストボックスに入力される文字列 |
| 必須 無害化 | label | string | オートコンプリートのリストに表示される文字列 |
| 無害化 | 任意 | string | 任意のプロパティ |
- 文字列を指定した場合は、valueとlabelに指定した文字列をセットします。
サーバサイド JavaScript
var sampleData = ["sample0","sample1","sample2","sample3","sample4","sample5","sample6","sample7","sample8","sample9"];
var sampleObjData = [
{
value:"サンプル0",
label:"sample0"
},
{
value:"サンプル1",
label:"sample1"
},
{
value:"サンプル2",
label:"sample2"
},
{
value:"サンプル3",
label:"sample3"
},
{
value:"サンプル4",
label:"sample4"
},
{
value:"サンプル5",
label:"sample5"
}
];
HTML
<imart type="imuiAutocomplete" data=sampleData /> <imart type="imuiAutocomplete" data=sampleObjData />
process="csjs"
- クライアントサイドでデータを扱う場合に利用してください。
- data属性を指定しない場合には本属性は
必須になります。 - target属性で指定したcsjs関数が呼び出されます。以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | keyword | string | テキストボックスに入力された値 | |
| limit | number | limit属性で指定された値 | |||
| 第二引数 | function | 結果を引数に指定すると表示される関数 | |||
- 第二引数に渡す引数は以下のオブジェクトを持つ配列になります。
| 名称 | 型 | 説明 | 備考 |
| value | string | オートコンプリートのリスト選択時にテキストボックスに入力される文字列 | 省略時は返却値がそのまま使われます |
| label | string | オートコンプリートのリストに表示される文字列 | 省略時は返却値がそのまま使われます |
| 任意 | 任意 | 任意のプロパティ | - |
HTML
<imart type="imuiAutocomplete" process="csjs" target="doAutocomplete" />
<script type="text/javascript">
function doAutocomplete(parameter, response) {
var result = [];
for ( var i = 0; i < parameter.limit; i++) {
result[result.length] = {
"value":parameter.keyword + i,
"label":parameter.keyword + i,
}
}
response(result);
}
</script>
process="jssp"
- サーバサイドでデータを動的に扱う場合に使用してください。
- data属性を指定しない場合には本属性は
必須になります。 - target属性で指定したjsspリソースのdoAutocompleteメソッドが実行されます。以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | keyword | string | テキストボックスに入力された値 | |
| limit | number | limit属性で指定された値 | |||
| extension | ※不定 | onAjaxParameterExtendの返却値 | |||
- ※ onAjaxParameterExtendが返却した値に応じた型になります。
- 以下のオブジェクトを持つ配列を返却してください。
| 名称 | 型 | 説明 | 備考 |
| value | string | オートコンプリートのリスト選択時にテキストボックスに入力される文字列 | 省略時は返却値がそのまま使われます |
| label | string | オートコンプリートのリストに表示される文字列 | 省略時は返却値がそのまま使われます |
| 任意 | 任意 | 任意のプロパティ | - |
サーバサイド JavaScript(autocomplete.js)
function doAutocomplete(parameter) {
var result = [];
for ( var i = 0; i < parameter.limit; i++) {
result[result.length] = {
label : parameter.keyword + i,
value : parameter.keyword + i
};
}
return result;
}
HTML
<imart type="imuiAutocomplete" process="jssp" target="sample/autocomplete/autocomplete"/>
process="java"
- サーバサイドでデータを動的に扱う場合に使用してください。
- data属性を指定しない場合には本属性は
必須になります。 - target属性で指定したIAutoCompleteProcessorを実装したクラスのdoAutoCompleteメソッドが実行されます。以下の引数が渡ってきます。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | keyword | String | テキストボックスに入力された値 | |
| limit | Number | limit属性で指定された値 | |||
| extension | ※Object | onAjaxParameterExtendの返却値 | |||
SampleAutoCompleteProcessor.java
package jp.co.intra_mart.foundation.ui.tags.autocomplete.impl;
import jp.co.intra_mart.foundation.ui.ajax.AjaxServiceException;
import jp.co.intra_mart.foundation.ui.ajax.component.autocomplete.AutoCompleteResult;
import jp.co.intra_mart.foundation.ui.ajax.component.autocomplete.Candidate;
import jp.co.intra_mart.foundation.ui.ajax.component.autocomplete.IAutoCompleteProcessor;
import jp.co.intra_mart.foundation.ui.ajax.component.autocomplete.ParameterBean;
public class SampleAutoCompleteProcessor implements IAutoCompleteProcessor {
@Override
public AutoCompleteResult doAutoComplete(final ParameterBean parameter) throws AjaxServiceException {
final AutoCompleteResult list = new AutoCompleteResult();
try {
final String keyword = parameter.getKeyword();
for (int i = 0; i < parameter.getLimit(); i++) {
final Candidate candidate = new Candidate(keyword + i);
list.add(candidate);
}
} catch (final Exception e) {
throw new AjaxServiceException(e.getMessage(), e);
}
return list;
}
}
HTML
<imart type="imuiAutocomplete" process="java" target="jp.co.intra_mart.foundation.ui.tags.autocomplete.impl.SampleAutoCompleteProcessor" />
process="config"
- process=“config”でデータを取得します。
- data属性を指定しない場合には本属性は
必須になります。 - plugin.xmlを配置する必要があります。設定が持つ情報は以下になります。
- 処理ID(処理キー)
- 処理名
- 処理タイプ(“java” or “jssp”)
- 処理対象(クラスパスか、スクリプト開発モデルのパス)
- 以下のplugin.xmlのサンプル(jssp)を参照してください。
| 引数 | 型 | 説明 | 備考 | ||
| 名称 | 型 | ||||
| 第一引数 | object | keyword | string | テキストボックスに入力された値 | |
| limit | number | limit属性で指定された値 | |||
| extension | ※不定 | onAjaxParameterExtendの返却値 | |||
- ※ onAjaxParameterExtendが返却した値に応じた型になります。
- 以下のオブジェクトを持つ配列を返却してください。
| 名称 | 型 | 説明 | 備考 |
| value | string | オートコンプリートのリスト選択時にテキストボックスに入力される文字列 | 省略時は返却値がそのまま使われます |
| label | string | オートコンプリートのリストに表示される文字列 | 省略時は返却値がそのまま使われます |
| 任意 | 任意 | 任意のプロパティ | - |
plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<plugin>
<extension
point="jp.co.intra_mart.foundation.ui.component.autocomplete"
description="sample">
<processor-config
name="sample_autocomplete"
id="sample_autocomplete"
version="1.0"
rank="1">
<processor
type="jssp"
target="sample/autocomplete.impl/sample_autocomplete"/>
</processor-config>
</extension>
</plugin>
サーバサイド JavaScript(sample_autocomplete.js)
function doAutocomplete(parameter) {
var result = [];
for ( var i = 0; i < parameter.limit; i++) {
result[result.length] = {
label : parameter.keyword + i,
value : parameter.keyword + i
};
}
return result;
}
HTML
<imart type="imuiAutocomplete" process="config" target="sample_autocomplete" />
イベント
- 以下のイベントがあります。
| 属性名 | イベント名 | 起動条件 |
| onChange | imuiautocompletechange | オートコンプリートのリストから項目を選択し、フォーカスが外れた時 |
| onClose | imuiautocompleteclose | オートコンプリートのリストを閉じた時 |
| onCreate | imuiautocompletecreate | オートコンプリート生成時 |
| onFocus | imuiautocompletefocus | オートコンプリートのリストにフォーカスが入った時 |
| onOpen | imuiautocompleteopen | オートコンプリートのリストを開いた時 |
| onSearch | imuiautocompletesearch | テキストボックスに入力された値で検索を実行する直前 |
| onSelect | imuiautocompleteselect | オートコンプリートのリストから項目を選択した時 |
- すべてのイベントの引数は以下になります。
| 名称 | 型 | 説明 | 備考 |
| event | jQuery.Event | オートコンプリートが持つイベントオブジェクト | |
| ui | Object | オートコンプリートのリストから選択された要素が持つオブジェクト | onClose,onCreate,onOpen,onSearchでは空オブジェクトが渡ります |
サーバサイド JavaScript
var sampleData = ["sample0","sample1","sample2","sample3","sample4","sample5","sample6","sample7","sample8","sample9"];
HTML
<script type="text/javascript">
$(function(){
$('#sampleId').bind('imuiautocompleteselect', function(event,ui) {
alert(ui.item.label + "を選択しました");
});
})
function onOpen(event,ui){
alert('リストが開きました');
}
</script>
<imart type="imuiAutocomplete" data=sampleData id="sampleId" onOpen="onOpen"/>
plainParameter

- plainParameter 属性を用いて autoFocus,position パラメータを指定します。
サーバサイド JavaScript
var sampleData = ["sample0","sample1","sample2","sample3","sample4","sample5","sample6","sample7","sample8","sample9"];
HTML
<imart type="imuiAutocomplete" data=sampleData plainParameter="position:{my: 'left bottom', at: 'left top'},autoFocus:true" />
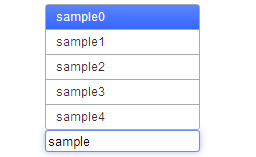
キーボード操作
- オートコンプリートのリストが表示されている場合、下記のキー操作が可能なります。
- 上矢印
- 1つ上の項目に移動します。
- 1つ目の項目であればテキストフィールドに移動し、テキストフィールドであれば最後の項目に移動します。
- 下矢印
- 1つ下の項目に移動します。
- 最後の項目であればテキストフィールドに移動し、テキストフィールドであれば最初の項目に移動します。
- エスケープ
- リストを閉じます。
- エンター
- 現在フォーカスのある項目を選択し、リストを閉じます。
- タブ
- 現在フォーカスのある項目を選択して、リストを閉じ、次の要素にフォーカスを移動します。
- 上矢印
- オートコンプリートのリストが閉じている場合、下記のキー操作が可能なります。
- 上矢印/下矢印
- minLength属性の条件を満たしていれば、リストを開きます。
- 上矢印/下矢印
