imuiPager
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.2 |
| バージョン | 8.0.3 |
機能説明
- ページングを行うためのページ番号を表示します。
- ページングの実行は、aタグ、またはクリック時にコールバックされる関数の中で実行します。ページ遷移自体の制御は行いません。
- 現在のページ番号 (currentPage)、総ページ数 (total)、表示するページ番号の数 (numberOfMaxLinks) の3つの数値でページングのリンクを制御します。
- URLを指定できる属性に「%28」(エンコードされた「(」)を利用する事ができません。
- URLに「%28」(エンコードされた「(」)を使用した場合、エラーログが出力されます。
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
align |
string | ページャーを左寄せ、右寄せ、中央寄せのいずれかに配置します left、right、centerのいずれかを指定します |
left | |
| Boolean属性 | alwaysShowFirst |
boolean | 「最初へ」リンクを常に表示するかどうかを指定します trueを指定した場合、「最初へ」リンクが常に表示されます falseを指定した場合、「最初へ」リンクが常に表示されません |
false |
| Boolean属性 | alwaysShowLast |
boolean | 「最後へ」リンクを常に表示するかどうかを指定します trueを指定した場合、「最後へ」リンクが常に表示されます falseを指定した場合、「最後へ」リンクが常に表示されません |
false |
| Boolean属性 | alwaysShowNext |
boolean | 「次へ」リンクを常に表示するかどうかを指定します trueを指定すると、次のページの有無に関わらず常に「次へ」リンクが表示されます falseを指定すると、次のページがある場合に「次へ」リンクが表示され、次のページがない場合には「次へ」リンクが表示されません |
false |
| Boolean属性 | alwaysShowPrev |
boolean | 「前へ」リンクを常に表示するかどうかを指定します trueを指定すると前のページの有無に関わらず常に「前へ」リンクが表示されます falseを指定すると、前のページがある場合に「前へ」リンクが表示され、前のページがない場合には「前へ」リンクが表示されません |
false |
currentPage |
number | 現在ページ番号を指定します ページ番号は1から始まります 1より小さい数値が指定された場合1を指定したことになります |
1 | |
| 無害化 | firstImage |
string | 「最初へ」リンクに表示する画像のパスを指定します パスはwebappのルートからの相対パスになります lastText属性を指定している場合は、画像のalt属性にテキストが指定されます |
- |
| 国際化 無害化 | firstText |
string | 「最初へ」リンクに表示する文字列を指定します | 最初へ |
|
HTML5
Boolean属性
|
hidden |
boolean | このタグを非表示にします | false |
id |
string | 生成されるdiv要素のidです | 代替idを付与 | |
| 無害化 | lastImage |
string | 「最後へ」リンクに表示する画像のパスを指定します パスはwebappのルートからの相対パスになります lastText属性を指定している場合は、画像のalt属性にテキストが指定されます |
- |
| 国際化 無害化 | lastText |
string | 「最後へ」リンクに表示する文字列を指定します | 最後へ |
name |
string | 生成されるdiv要素のnameです | 代替nameを付与 | |
| 無害化 | nextImage |
string | 「次へ」リンクに表示する画像のパスを指定します パスはwebappのルートからの相対パスになります lastText属性を指定している場合は、画像のalt属性にテキストが指定されます |
- |
| 国際化 無害化 | nextText |
string | 「次へ」リンクに表示する文字列を指定します | 次へ |
numberOfMaxLinks |
number | 表示するページ番号数の最大値を指定します | 10 | |
onCreateHref |
string | ページ番号をクリックされたときのhrefを生成する関数名を指定します 関数はグローバル関数として定義してください |
- | |
onCreateLabel |
string | ページ番号を生成する関数名を指定します 関数はグローバル関数として定義してください |
- | |
onPaging |
string | ページ番号をクリックされたときに実行する関数名を指定します 関数はグローバル関数として定義してください |
- | |
| 無害化 | prevImage |
string | 「前へ」リンクに表示する画像のパスを指定します パスはwebappのルートからの相対パスになります lastText属性を指定している場合は、画像のalt属性にテキストが指定されます |
- |
| 国際化 無害化 | prevText |
string | 「前へ」リンクに表示する文字列を指定します | 前へ |
| Boolean属性 | showFirst |
boolean | 「最初へ」リンクを表示するかどうかを指定します | false |
| Boolean属性 | showLast |
boolean | 「最後へ」リンクを表示するかどうかを指定します | false |
total |
number | 総ページ数を指定します 1より小さい数値が指定された場合1を指定したことになります |
1 | |
| 無害化 | url |
string | ページ番号をクリックされたときの遷移先URLを指定します | - |
| 無害化 | その他 |
string | ユーザ定義属性です | - |
サンプル
ページングの状態を指定

- total属性とcorrentPage属性を指定します。
- correntPage属性にtotal属性に指定した値より大きな値を指定した場合は、どこも選択状態になりません。
HTML
<imart type="imuiPager" currentPage="3" total="5" />
「最初へ」「次へ」「前へ」「最後へ」リンクを常に表示

- alwaysShowFirst属性、alwaysShowPrev属性、alwaysShowNext属性、alwaysShowLast属性を指定します。
- trueになる値を指定した場合に常に表示されます。以下のサンプルではいずれの指定方法でもtrueになります。
サーバサイド JavaScript
var sampleTrue = true;
HTML
<imart type="imuiPager" total="3" alwaysShowPrev="true" alwaysShowNext="alwaysShowNext" alwaysShowFirst=sampleTrue alwaysShowLast />
「次へ」「前へ」リンクの文字列を変更

- prevText属性、nextText属性を指定します。
- firstText属性とlastText属性でも同様の指定方法で文字列を変更することができます。
HTML
<imart type="imuiPager" currentPage="2" total="3" prevText="prev" nextText="next" />
「次へ」「前へ」リンクを画像で表示

- prevImage属性、nextImage属性を指定します。
- prevText属性、nextText属性の値はimgタグのalt属性に指定されます。
- firstImage属性とlastImage属性でも同様の指定方法で文字列を変更することができます。
HTML
<imart type="imuiPager" currentPage="2" total="3" prevImage="images/icons/16x16/agt_back.png" nextImage="images/icons/16x16/agt_forward.png" />
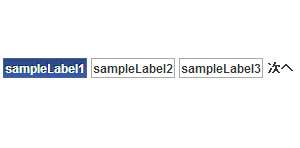
ページ番号を変更

- onCreateLabel属性を指定します。
- aタグのテキストを生成するコールバック関数名を指定します。
- コールバック関数は、グローバル関数として定義する必要があります。
- コールバック関数には、ページ番号が渡されます。
- ページ番号は1から始まります。
HTML
<script type="text/javascript">
function sampleOnCreateLabel(index) {
return "sampleLabel" + index;
}
</script>
<imart type="imuiPager" total="3" onCreateLabel="sampleOnCreateLabel" />
遷移先を指定
- 遷移先の指定方法は以下の二つがあります。
- urlを指定
- onCreateHref属性を指定
- url属性を指定した場合は指定した文字列の末尾にページ番号が自動で追加されます。
- http://hostname/path/to/page?q= や、PathVariableを利用するように /path/to/page/ のような値を指定してください。
- onCreateHref属性を指定した場合は、aタグのテキストを生成するコールバック関数名を指定します。
- コールバック関数は、グローバル関数として定義する必要があります。
- コールバック関数には、ページ番号が渡されます。
- ページ番号は1から始まります。
- url属性とonCreateHref属性の両方を指定した場合には、onCreateHref属性に指定した値が優先されます。
HTML
<script type="text/javascript">
function sampleOnCreateHref(index) {
return "sampleHref" + index;
}
</script>
<imart type="imuiPager" total="3" onCreateHref="sampleOnCreateHref" />
onPaging
- ページ番号がクリックされた際に呼び出されるコールバック関数名を指定します。
- コールバック関数は、グローバル関数として定義する必要があります。
- ページ番号は1から始まります。
- 引数は以下になります。
| 名称 | 型 | 説明 |
| event | jQuery.Event | 「クリックされたリンク」を表すイベントオブジェクト |
| index | number | クリックされたページ番号 |
- コールバック関数内で、event.preventDefault()を呼び出さないと、コールバック関数実行後にaタグのクリックイベントが実行されます。
- コールバック関数内で画面遷移を行う場合は、event.preventDefault()を呼び出してください。
HTML(onPaging属性を指定した場合)
<script type="text/javascript">
function sampleOnPaging(event,index) {
event.preventDefault();
alert(index + "番目のボタンが押下されました");
$(this).find('.ui-state-active').removeClass('ui-state-active'); // 選択状態のボタンを解除
$(this).find('.imui_pager_item').eq(index-1).addClass('ui-state-active'); // 選択されたボタンに選択中のクラスを追加
}
</script>
<imart type="imuiPager" onPaging="sampleOnPaging" total="3" />
HTML(imuipageronpagingイベントを発火させた場合)
<script type="text/javascript">
$(function($){
$('#sampleOnPaging').bind('imuipageronpaging',function(event,index){
event.preventDefault();
alert(index + "番目のボタンが押下されました");
$(this).find('.ui-state-active').removeClass('ui-state-active'); // 選択状態のボタンを解除
$(this).find('.imui_pager_item').eq(index-1).addClass('ui-state-active'); // 選択されたボタンに選択中のクラスを追加
})
});
</script>
<imart type="imuiPager" id="sampleOnPaging" total="3" />
