imuiRichtextbox(8.0.11以前)
| コンポーネント情報 | |
|---|---|
| モジュール | im_ui |
| 導入されたバージョン | 8.0.3 |
| バージョン | 8.0.8 |
機能説明
- リッチテキストボックスを作成します
- このページは8.0.11以前のバージョンの情報です。
- 入力されたリッチテキストからタグを取り除いたテキストを内部的に保持します
- imuiRichtextboxに指定したid, name属性値を{id}, {name}とする場合、id=“{id}_plain” name=“{name}_plain”属性をもつ隠しテキストエリアに保持します
- imuiRichtextboxが利用している tinyMCEのバージョンは以下になります。
| モジュール | tinyMCE |
|---|---|
| 8.0.3 ~ 8.0.11 | 3.5.8 |
- 注意事項
- 本タグで作成したデータを参照画面で表示する際には、以下の現象を防ぐために、親ブロック要素に .imui-richtextbox-reference を指定してください
- リスト(ulタグ)の list-style-type が表示されない
- リスト(ulタグ/olタグ下のliタグ)配置場所が、編集画面と異なる
- h1~h6 の文字サイズが編集画面と異なる
- decoration 属性は themeAdvancedButtons1~themeAdvancedButtons5 属性が未指定の場合にのみ有効です
- インデント、アウトデントを行う場合、Shift+Enter 等により p タグで囲まれた中で行ってください
- プレーンテキストは単純にリッチテキストからタグを取り除いただけであるため、元の構造とは違った見栄えになる可能性があります(テーブル等)
- また、文字実体参照については「 」「&」「"」「<」「>」のみがプレーン化対象です
- hr, advhr ボタンで作成される水平線には、intra-mart Accel Platform の CSS が適用されるため、プレビュー画面と見た目に差異が生じます
- リッチテキストボックスに入力されるデータのエンコードタイプを変更するには、<conf/ui-tag-config/ui-tag-config_imui-richtextbox.xml> ファイルを編集してください
- 本設定の変更はすべてのリッチテキストボックスに適用されます
- 本設定を変更をするとリッチテキストボックスを利用している各画面で正しい挙動をしない可能性があります
- タグ名は「imuiRichtextbox」にし、「entity_encoding」をパラメータ名として、パラメータ値を設定してください
- エンコードタイプについてはtinymceのドキュメントを参照してください
- エンコードタイプは「raw」の設定でのみ検証をしています。それ以外の設定については動作保証しません
- 本設定は Ver.8.0.8 以降のバージョンで使用可能です
- 本タグで作成したデータを参照画面で表示する際には、以下の現象を防ぐために、親ブロック要素に .imui-richtextbox-reference を指定してください
- 制限事項
- ダイアログ内に配置した場合、書式セレクト、フォントセレクト、フォントサイズセレクト、色選択ウィンドウが画面左上に表示されます
- imuiDialog 内で imuiRichtextbox は利用できません
- Internet Explorer 11 では、forcedRootBlock 属性に空文字を指定していても、先頭に p タグが埋め込まれる場合があります
- 一度文字を入力したあとに全ての文字を削除すると、p タグが埋め込まれます
属性一覧
| 注釈 | 属性名 | 型 | 説明 | 省略時の動作 |
|---|---|---|---|---|
decoration |
string | 装飾種別を指定します simple/fullのいずれかの値を指定できます simple/full時に読み込まれるボタン/コントロール、およびプラグインについてはボタン/コントロールおよびプラグインを参照してください themeAdvancedButtons1~themeAdvancedButtons5のいずれかの属性が指定されている場合、本属性は無視されます |
full | |
| Boolean属性 | forceBrNewlines |
boolean | tinymce初期化時の、force_br_newlinesオプションを指定します。 本属性の動作はtinymceのforce_br_newlines設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
true |
| Boolean属性 | forcePNewlines |
boolean | tinymce初期化時の、force_p_newlinesオプションを指定します。 本属性の動作はtinymceのforce_p_newlines設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
- |
| 無害化 | forcedRootBlock |
string | 非ブロック要素やテキストノードを指定した要素で囲みます 本属性の動作はtinymceのforced_root_block設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
"" |
| 無害化 | height |
string | リッチテキストボックスの縦幅を指定します 本属性は Ver.8.0.6 以降のバージョンで使用可能です |
- |
id |
string | リッチテキストボックスのidです | 代替idを付与 | |
name |
string | リッチテキストボックスのnameです | 代替nameを付与 | |
plainParameter |
string | リッチテキストボックスの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されます |
- | |
| 無害化 | plugins |
string | リッチテキストボックスのプラグインをカンマ区切りで指定します 本属性を指定しない場合、themeAdvancedButtons1~themeAdvancedButtons5までに指定された値を元に必要なプラグインを自動で設定します imuiRichtextboxでは以下のプラグインを同梱していますが、弊社では動作検証を行っておりませんので、ご理解の上ご利用ください。
詳細についてはプラグイン、およびtinymceのドキュメントを参照してください |
- |
| Boolean属性 | readonly |
boolean | 参照用のスタイルを指定します。 本属性は Ver.8.0.8 以降のバージョンで使用可能です |
false |
| Boolean属性 | resizable |
boolean | リッチテキストボックスのサイズ変更を許可するかどうかを指定します | true |
| 無害化 | themeAdvancedButtons1 |
string | ツールバーの1行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtheme_advanced_buttons1設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはボタン/コントロールを参照してください |
- |
| 無害化 | themeAdvancedButtons2 |
string | ツールバーの2行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtheme_advanced_buttons2設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはボタン/コントロールを参照してください |
- |
| 無害化 | themeAdvancedButtons3 |
string | ツールバーの3行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtheme_advanced_buttons3設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはボタン/コントロールを参照してください |
- |
| 無害化 | themeAdvancedButtons4 |
string | ツールバーの4行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtheme_advanced_buttons4設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはボタン/コントロールを参照してください |
- |
| 無害化 | themeAdvancedButtons5 |
string | ツールバーの5行目に表示するボタン/コントロールのリストをカンマ区切りで指定します 本属性の動作はtinymceのtheme_advanced_buttons5設定時の動作と同じになることしか保証をしません 指定可能なボタン/コントロール名などの詳細についてはボタン/コントロールを参照してください |
- |
themeAdvancedToolbarAlign |
string | ツールバーのアラインを指定します left/right/centerのいずれかの値を指定できます 本属性の動作はtinymceのtheme_advanced_toolbar_align設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
left | |
themeAdvancedToolbarLocation |
string | ツールバーのアラインを指定します top/bottom/externalのいずれかの値を指定できます 本属性の動作はtinymceのtheme_advanced_toolbar_location設定時の動作と同じになることしか保証をしません 詳細についてはtinymceのドキュメントを参照してください |
top | |
value |
string | リッチテキストボックスに表示する文字列を指定します | - | |
| 無害化 | width |
string | リッチテキストボックスの横幅を指定します 本属性は Ver.8.0.6 以降のバージョンで使用可能です |
- |
サンプル
body部

ボディ部とはimartタグに囲まれた部分を指します
| 注釈 | 説明 | 省略時の動作 |
| リッチテキストボックスに表示する文字列です valueと同時指定された場合は、ボディ部に書いた文字列が優先されます バインド変数は使えません | - |
HTML
<imart type="imuiRichtextbox">ボディ部</imart>
value

リッチテキストボックスにはvalueと表示されます
HTML
<imart type="imuiRichtextbox" value="value" />
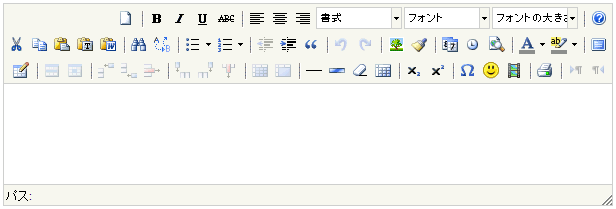
decoration

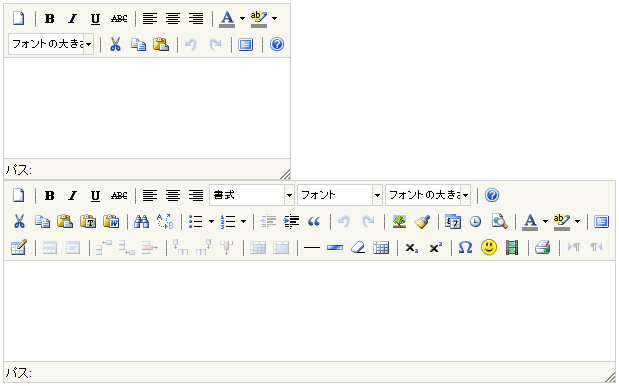
decorationは以下の2通りの指定方法があります
| decoration | 説明 |
| simple | シンプルなボタン配置です |
| full | より多くの機能を持つボタン配置です |
HTML
<imart type="imuiRichtextbox" decoration="simple" /> <imart type="imuiRichtextbox" decoration="full" />
forcedRootBlock

非ブロック要素、テキストノードがpタグで囲まれてHTML出力されます
HTML
<imart type="imuiRichtextbox" forcedRootBlock="p" />
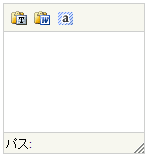
themeAdvancedButtons1, themeAdvancedButtons2, themeAdvancedButtons3

ツールバーの1行目に新規ドキュメント、ボールド、イタリック、アンダーライン
ツールバーの2行目にフォントサイズ選択
ツールバーの3行目にカット、コピー、ペースト
ボタンを表示します
ツールバーの2行目にフォントサイズ選択
ツールバーの3行目にカット、コピー、ペースト
ボタンを表示します
HTML
<imart type="imuiRichtextbox" themeAdvancedButtons1="newdocument,bold,italic,underline" themeAdvancedButtons2="fontsizeselect" themeAdvancedButtons3="cut,copy,paste" />
themeAdvancedToolbarAlign

ツールバーのボタンを右揃えにします
themeAdvancedToolbarAlignは以下の3通りの指定方法があります
themeAdvancedToolbarAlignは以下の3通りの指定方法があります
| themeAdvancedToolbarAlign | 説明 |
| left | ツールバーのボタンを左揃えにします |
| right | ツールバーのボタンを右揃えにします |
| center | ツールバーのボタンを中央揃えにします |
HTML
<imart type="imuiRichtextbox" themeAdvancedToolbarAlign="right" />
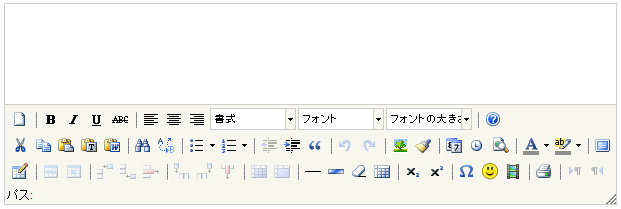
themeAdvancedToolbarLocation

ツールバーをリッチテキストボックスの下部に配置します
themeAdvancedToolbarLocationは以下の3通りの指定方法があります
themeAdvancedToolbarLocationは以下の3通りの指定方法があります
| themeAdvancedToolbarLocation | 説明 |
| top | ツールバーを上部に表示します |
| bottom | ツールバーを下部に表示します |
| external | ツールバーをmceExternalToolbarクラスを持つdiv要素に表示します |
HTML
<imart type="imuiRichtextbox" themeAdvancedToolbarLocation="bottom" />
plainParameter

pasteプラグイン用のpaste_preprocessオプションとpaste_postprocessオプションを追加で指定します
このサンプルでは、リッチテキストボックスへペーストした際に「paste_preprocess」と「paste_postprocess」のアラートが表示されます
このサンプルでは、リッチテキストボックスへペーストした際に「paste_preprocess」と「paste_postprocess」のアラートが表示されます
サーバサイド JavaScript
var plainParameter = "paste_preprocess : function() { alert('paste_preprocess'); },\n"
+ " paste_postprocess : function() { alert('paste_postprocess'); }";
HTML
<imart type="imuiRichtextbox" plainParameter=plainParameter plugins="paste" themeAdvancedButtons1="pastetext,pasteword,selectall" />
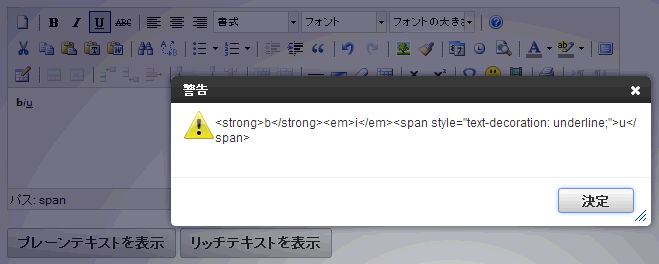
CSJS

jQueryのval、TinyMCEのgetContent APIを使用することで、プレーンテキスト、リッチテキストを取得することができます
HTML
<imart type="imuiRichtextbox" id="rich" /><br />
<input type="button" id="plain" class="imui-medium-button" value="プレーンテキストを表示" />
<input type="button" id="html" class="imui-medium-button" value="リッチテキストを表示" />
<script type="text/javascript">
$('#plain').click(function() {
imuiAlert($('#rich_plain').val());
});
$('#html').click(function() {
imuiAlert(tinyMCE.get('rich').getContent());
});
</script>
readonly

readonly属性を設定することで、リードオンリーとしてテキストを表示することができます
height属性の指定がない場合、リッチテキストボックスの高さはコンテンツの高さに合わせて自動で調整されます
本属性は Ver.8.0.8 以降のバージョンで使用可能です
height属性の指定がない場合、リッチテキストボックスの高さはコンテンツの高さに合わせて自動で調整されます
本属性は Ver.8.0.8 以降のバージョンで使用可能です
HTML
<imart type="imuiRichtextbox" readonly="true">sample</imart>
readonly(画面表示時に表示されないコンポーネントと組み合わせて使用する場合)

imuiTabs などの画面表示時にリッチテキストボックスが表示されないコンポーネントと組み合わせてreadonly属性を設定する場合、リッチテキストボックスの高さは自動で調整されません
height属性を設定して高さを調節するか、下記のようにリッチテキストボックスの表示時に再度、tinymceのautoresizeプラグインを呼び出してください
本属性は Ver.8.0.8 以降のバージョンで使用可能です
height属性を設定して高さを調節するか、下記のようにリッチテキストボックスの表示時に再度、tinymceのautoresizeプラグインを呼び出してください
本属性は Ver.8.0.8 以降のバージョンで使用可能です
サーバサイド JavaScript
var contents = "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />"
+ "sample<br />";
HTML
<imart type="imuiTabs">
<imart type="imuiTabItem" id="tab1" title="タブタイトル1">タブ1</imart>
<imart type="imuiTabItem" id="tab2" title="タブタイトル2">タブ2</imart>
<imart type="imuiTabItem" id="tab3" title="タブタイトル3">タブ3</imart>
<imart type="imuiTabItem" id="tab4" title="タブタイトル4">
<imart type="imuiRichtextbox" id="sample" readonly="true" width="100%" value=contents></imart>
</imart>
</imart>
<script type="text/javascript">
$(function() {
$('#tab4').children('a').click(function() {
tinymce.get('sample').execCommand('mceAutoResize');
});
});
</script>
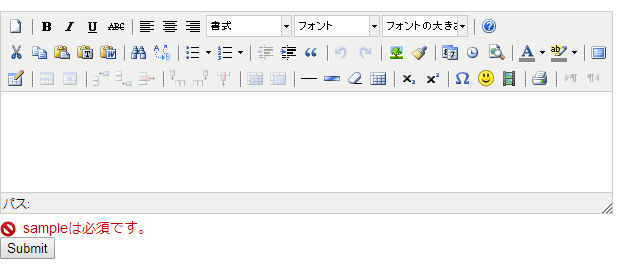
リッチテキストボックスのCSJSバリデーション

imuiRichtextboxは、指定したid, name属性値を{id}, {name}とする場合、入力されたリッチテキストをid=“{id}” name=“{name}”属性をもつ隠しテキストエリアに保持します。
また、入力されたリッチテキストからタグを取り除いたテキストを、id=“{id}_plain” name=“{name}_plain”属性をもつ隠しテキストエリアに保持します。
下記は入力されたリッチテキストからタグを取り除いたテキストに対してバリデーションを行うサンプルです。
また、入力されたリッチテキストからタグを取り除いたテキストを、id=“{id}_plain” name=“{name}_plain”属性をもつ隠しテキストエリアに保持します。
下記は入力されたリッチテキストからタグを取り除いたテキストに対してバリデーションを行うサンプルです。
サーバサイドバリデーションの定義ファイル (validator.js)
var init = {
sample_plain: {
caption: 'sample',
required: true
}
}
HTML
<imart type="head">
<script src="ui/libs/jquery-validation-1.9.0/jquery.validate.js"></script>
<script src="ui/js/imui-form-util.js"></script>
</imart>
<imart type="imuiValidationRule" rule="validator#init" rulesName="rules" messagesName="messages"/>
<script>
$(document).ready(function() {
// 登録/更新ボタンクリック
$('#button').click(function() {
// バリデーションチェック
if (imuiValidate('#form', rules, messages,':hidden:not("[name=sample_plain]")')) {
// 確認ダイアログ表示
imuiConfirm(
'<imart type="string" value=message/>', // メッセージ
'<imart type="string" value=title/>', // タイトル
function() { // OKクリック時のコールバック関数
imuiAjaxSend('#form', 'POST', 'json',
function() {
$(document.body).imuiIndicator(); // imuiIndicator を表示
},
function() {
$(document.body).imuiIndicator('destroy'); // imuiIndicator を非表示
}
); // Ajaxでのデータ送信
}
);
}
});
});
</script>
<form id="form" action="somewhere/ajax">
<imart type="imuiRichtextbox" name="sample"></imart>
<input type="button" id="button" value="Submit" />
</form>
